本文依旧沿用ant design vue组件库和ts语言🔥🔥更多内容见Ant Design Vue官方文档
上期文章回顾【UI界面渲染】
| 🔥🔥 vue3 antd项目实战——Form表单【后台管理系统 v-model数据的双向绑定,input输入框、Radio单选框的嵌套使用】 |
|---|
场景复现(源代码附在文章最后)
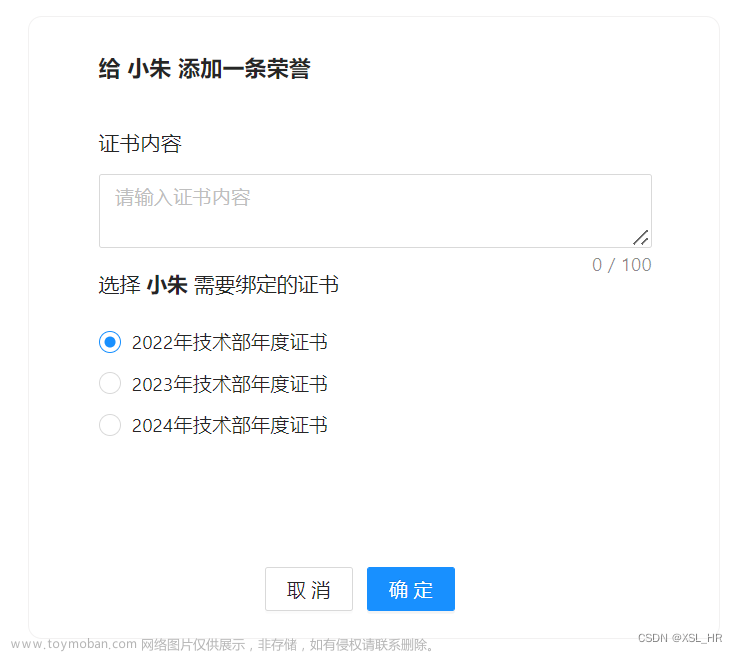
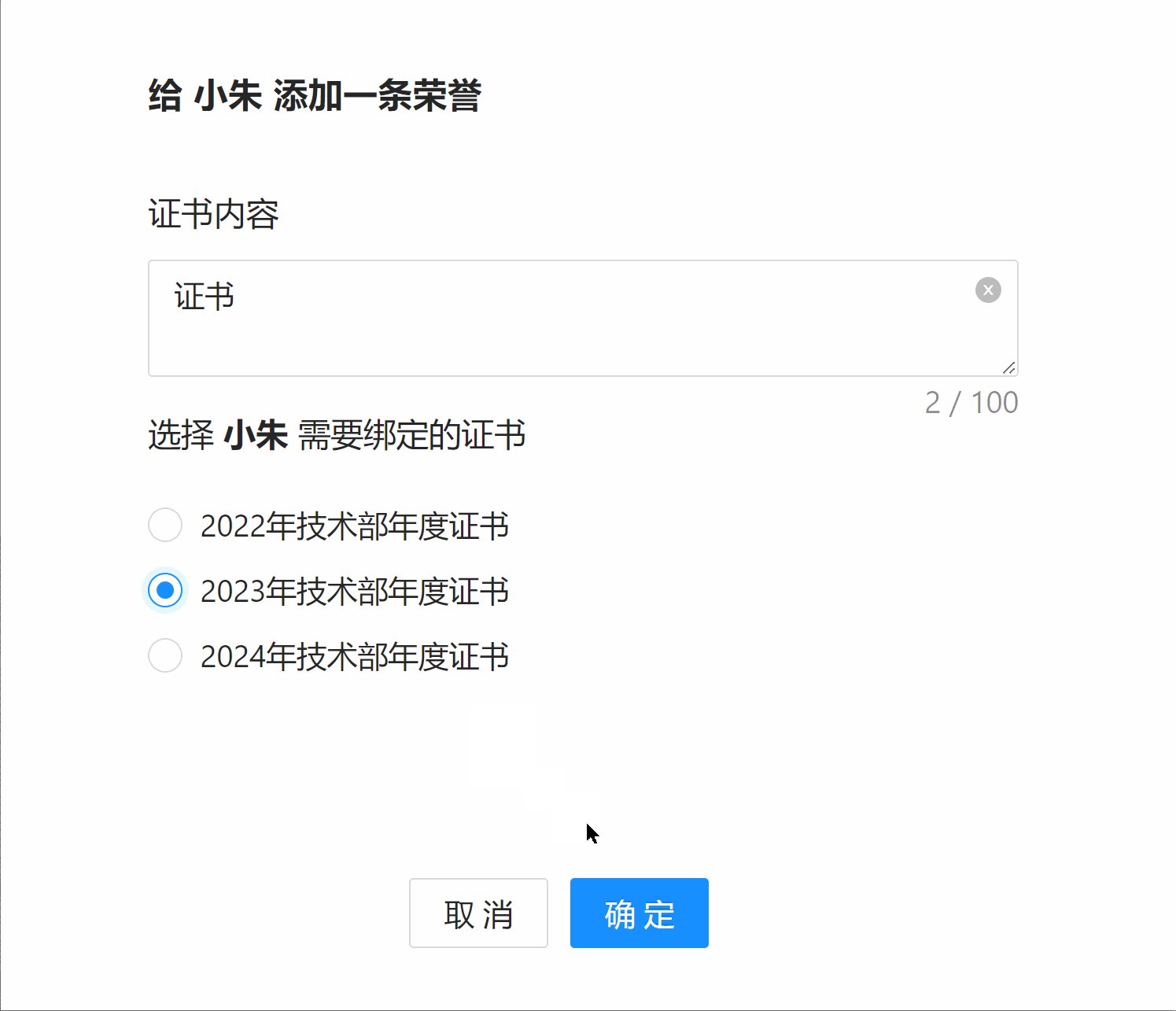
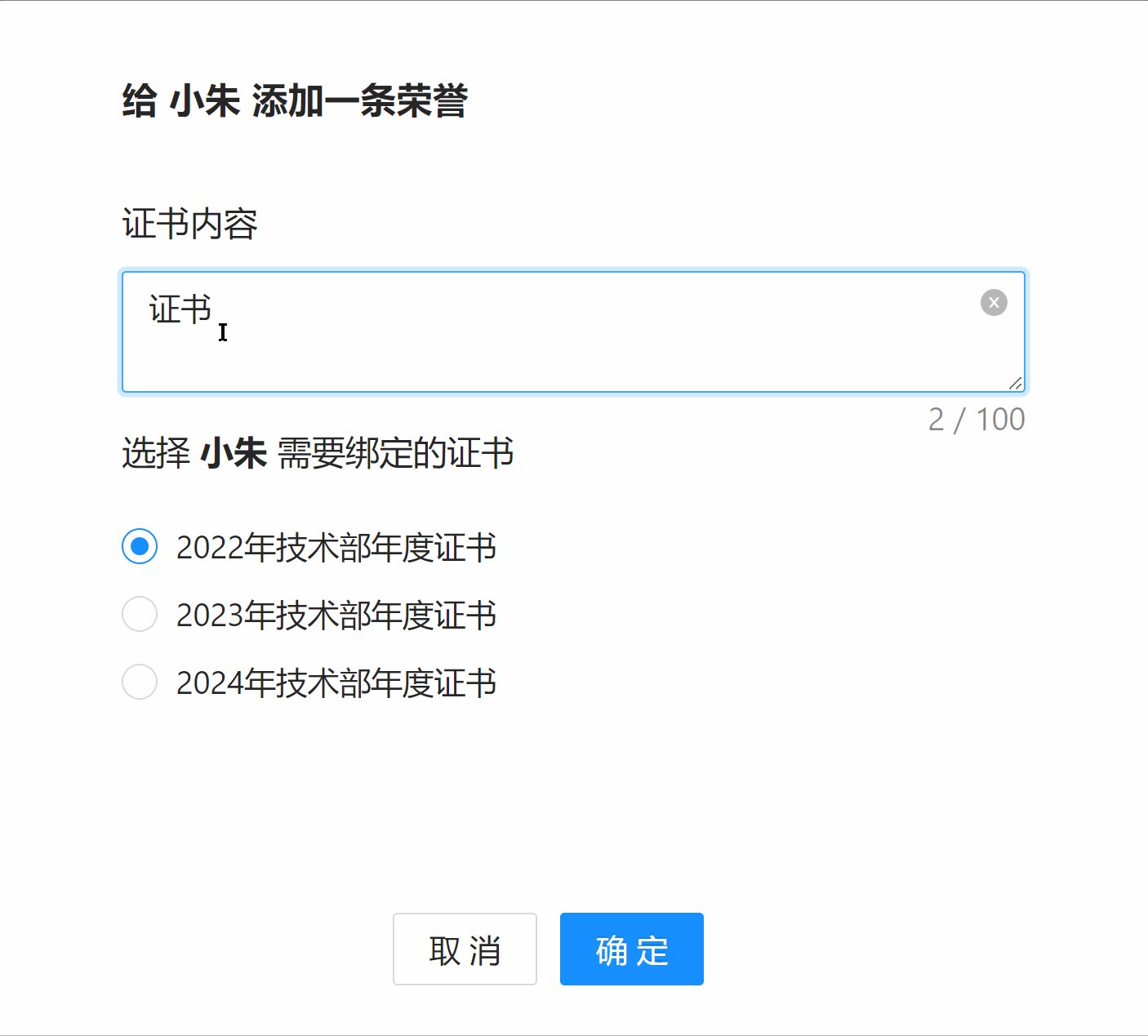
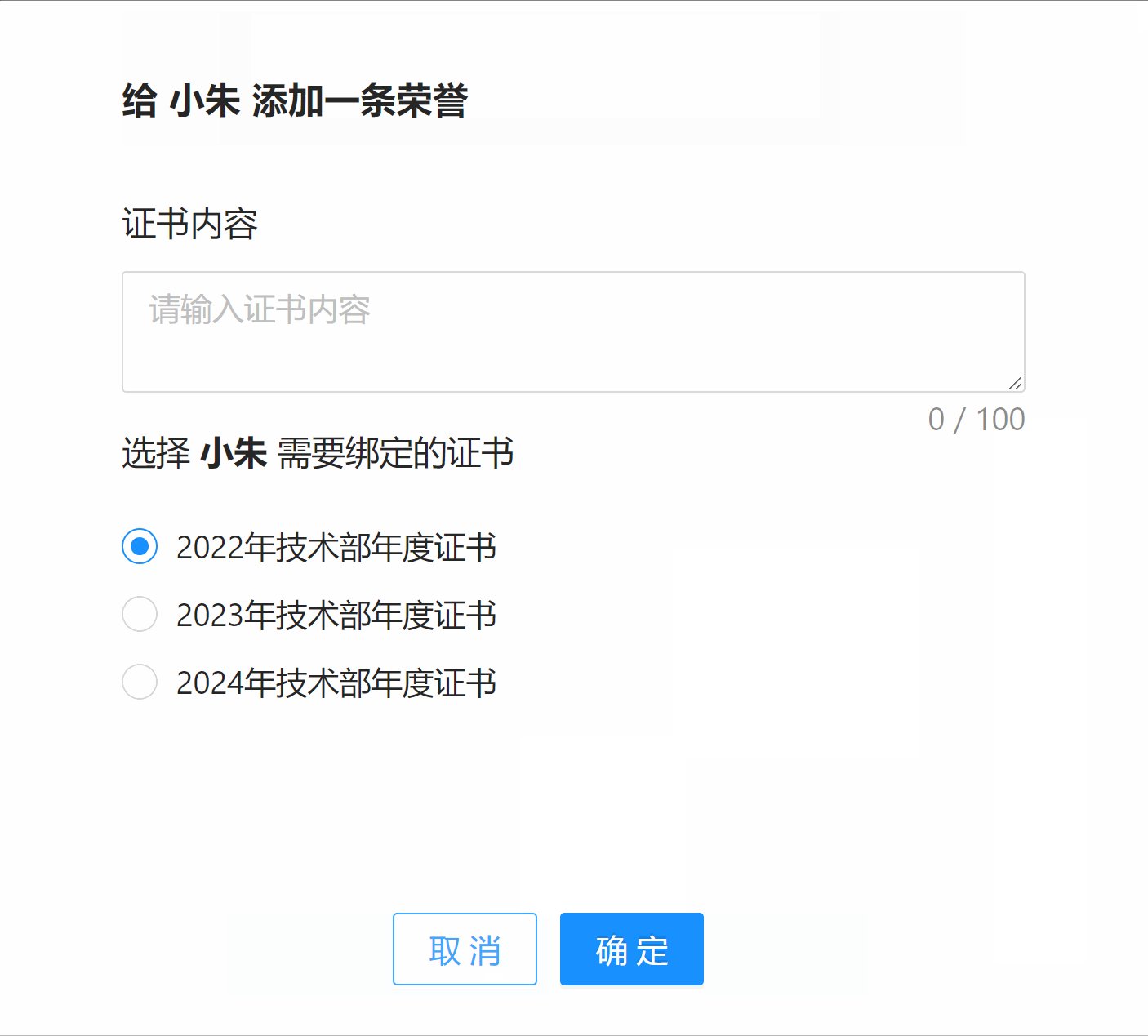
在上期文章中,我们完成了UI界面的渲染(渲染效果如下图),本期文章将带着大家实现form表单的一些逻辑功能,主要是表单数据的动态绑定、确认按钮的提交功能和校验功能。
功能需求:
- 1.表单的值需要动态绑定
- 2.点击确认按钮,控制台能够正确打印表单提交的值(提交数据后不允许再次基础上再次提交,即使修改了也无法点击确认按钮进行提交)
- 4.点击取消按钮,表单内容能够重置
- 5.点击确认按钮时,检查表单输入是否有为空的部分,给出相应提示

实现需求
这里我们分三个部分来完成,首先是对表单数据及其数据类型的定义,然后完成表单各个部分数据的双向绑定,最后完成表单的提交功能(要求能在控制台打印正确的表单数据)。
1.表单数据及其类型的定义
建议将所有的类型说明按功能放在根目录下的一个文件夹中,方便今后按功能查看,优化文件结构。
我这里是新建了utils文件用于存放工具类的文件,里面新建types文件夹,专门存放数据类型的文件。
表单数据类型代码如下:(使用时一定记得import导入该类型)
// 导出表单数据类型
export interface Formstate {
certificates_content:string,
certificates_select:string,
confirm:number | boolean
}
在vue页面script中写入表单数据的初始值:
// 修改荣誉档案的内容
let contentFormState = ref<Formstate>({
certificates_content:'',
certificates_select:'2022年技术部年度证书',
confirm:1 // 确认按钮的属性
})
完成数据的定义后,接下来是表单总的数据绑定,以及各部分内容数据的双向绑定。
2.表单及各部分数据的双向绑定
上期文章中,表单中的form-item分为三部分,分别是input输入框文本域、radiogroup单选组合、button按钮组合。显然,我们需要对整个表单进行一个总的数据绑定,再对input和radiogroup进行单独的变量绑定。(绑定内容在代码中的位置如下图)
1.绑定整个表单对应的数据
<a-form
class="form"
name="basic"
:model="contentFormState"
autocomplete="off"
>
2.绑定input输入框文本域的数据
<a-textarea
v-model:value="contentFormState.certificates_content"
style="width:400px;margin-left:50px"
placeholder="请输入证书内容"
show-count
allow-clear
:maxlength="100"
/>
3.绑定radio单选组合的数据
<a-radio-group
v-model:value="contentFormState.certificates_select"
name="certificatesRadioGroup"
style="margin-top:5px"
>
<a-radio
:style="radioStyle"
v-for="item of certificatesOptionsValue"
v-model:value="item.options"
:key="item.id"
>{{ item.options }}
</a-radio>
</a-radio-group>
到现在我们已经完成了数据的双向绑定,是不是很简单!!主要是变量的定义和数据类型定义,v-model的使用。
3.表单提交功能
表单的提交功能应该包含在确认按钮点击的逻辑内,点击确认按钮,能在控制台打印正确的数据
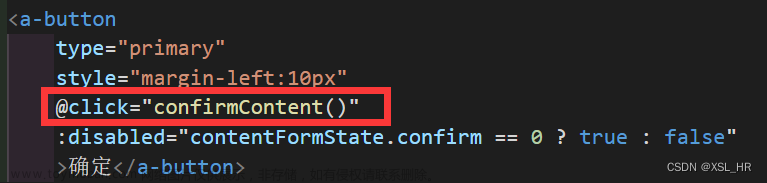
在这里我们对按钮绑定一个点击事件,调用确认功能的函数。
const confirmContent = () => {
console.log(contentFormState.value) // 在控制台打印表单的数据
message.success("内容保存成功",5) // 文字弹窗提示
}
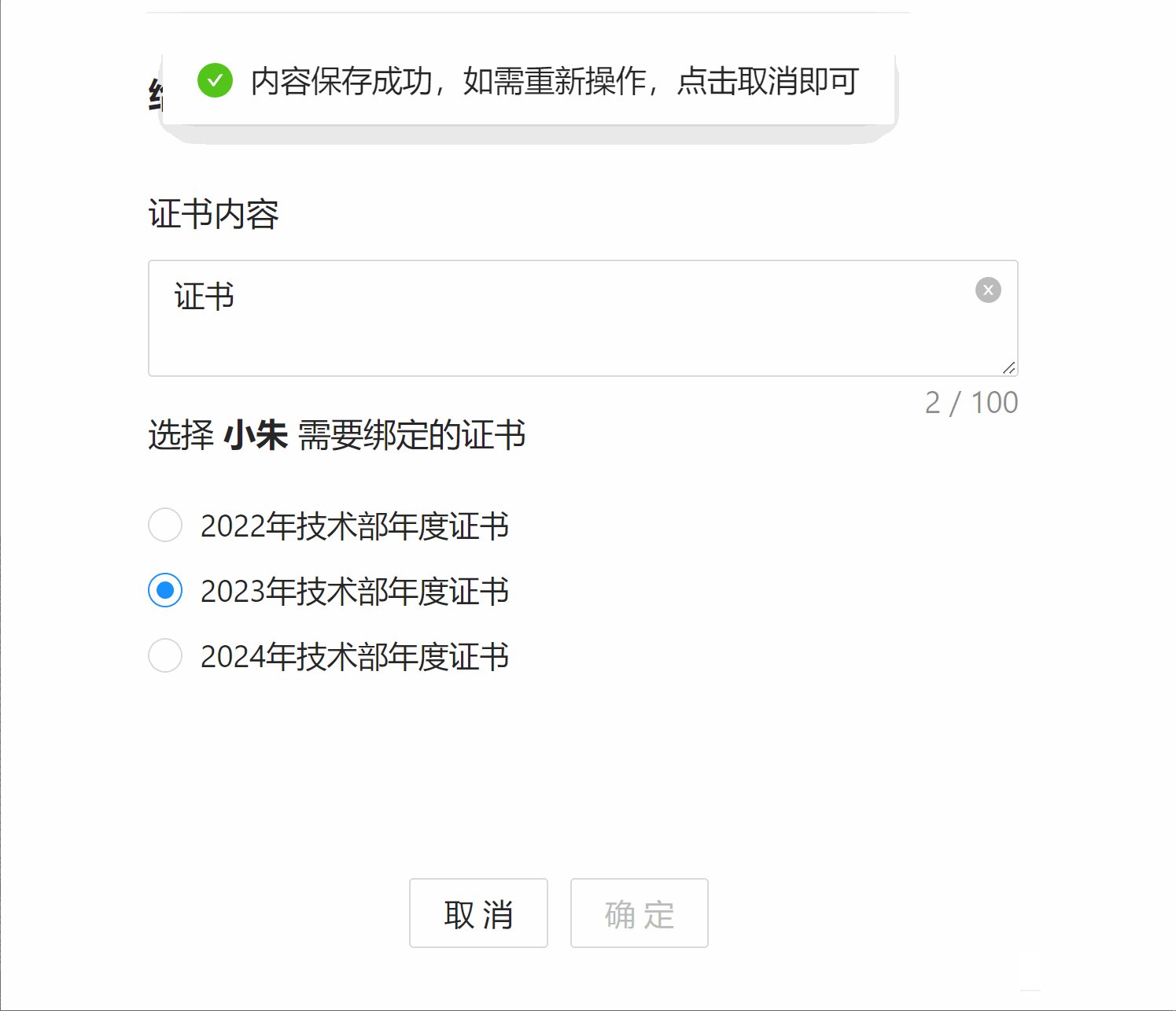
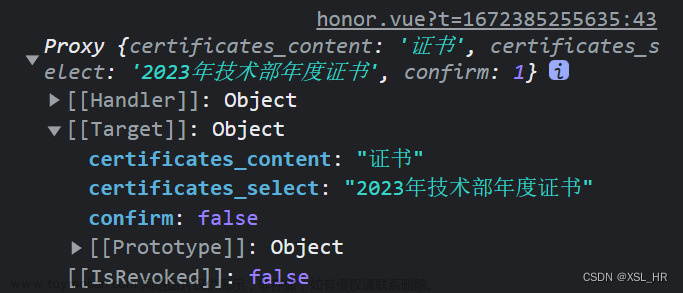
实现效果:
此时我们可以在控制台查看表单的数据,和我们输入选择的数据一致,说明双向绑定成功、表单数据提交成功!!
4.校验输入内容不为空
上述的提交逻辑显然是可以优化的,比如添加校验功能,在点击确认按钮时检查表单数据是否有为空的情况,并给出相应的弹窗提示。
// 确认荣誉内容
const confirmContent = () => {
if (contentFormState.value.certificates_content == '') {
message.warning("请检查输入!!!")
} else {
console.log(contentFormState.value)
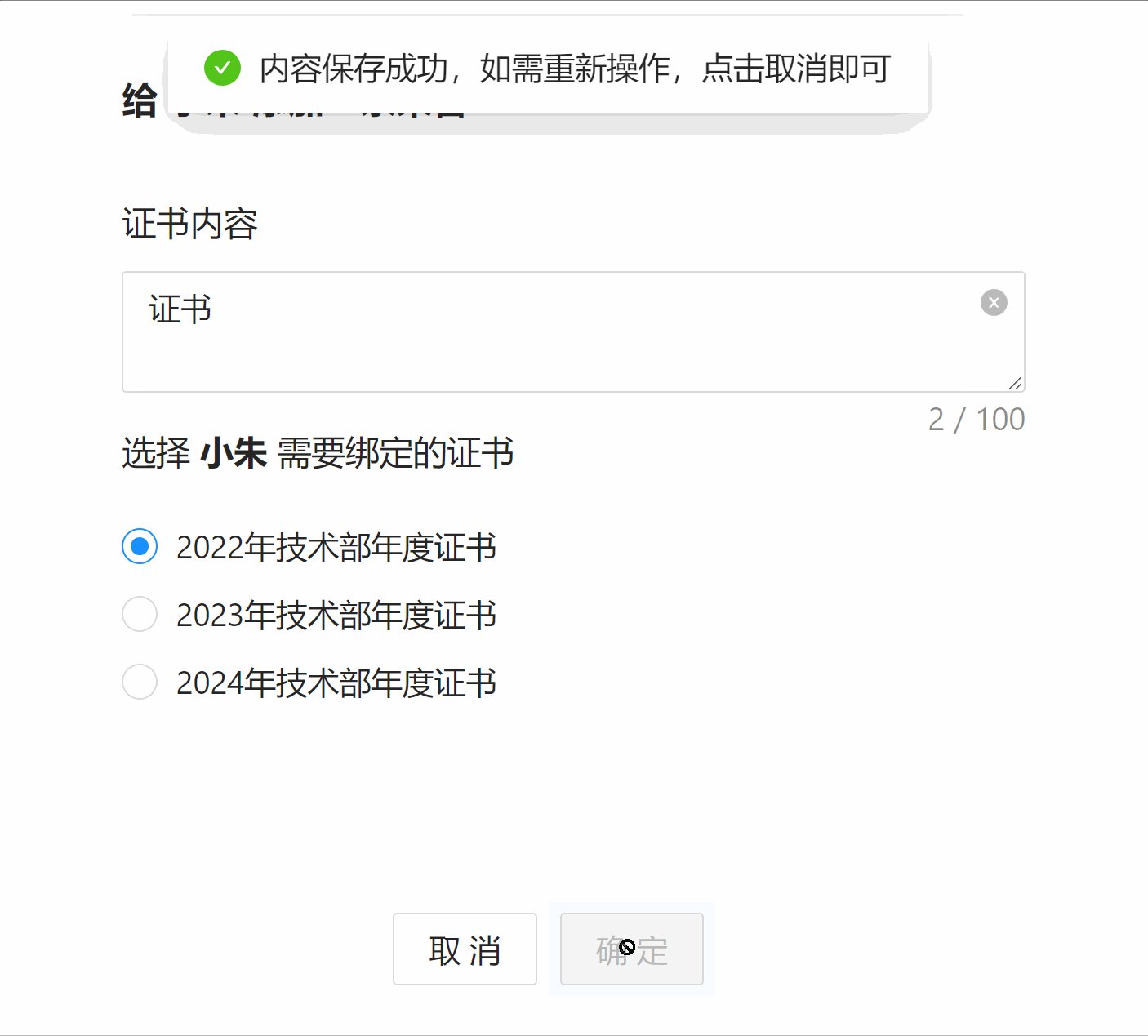
message.success("内容保存成功,如需重新操作,点击取消即可",5)
contentFormState.value.confirm = !contentFormState.value.confirm
}
}
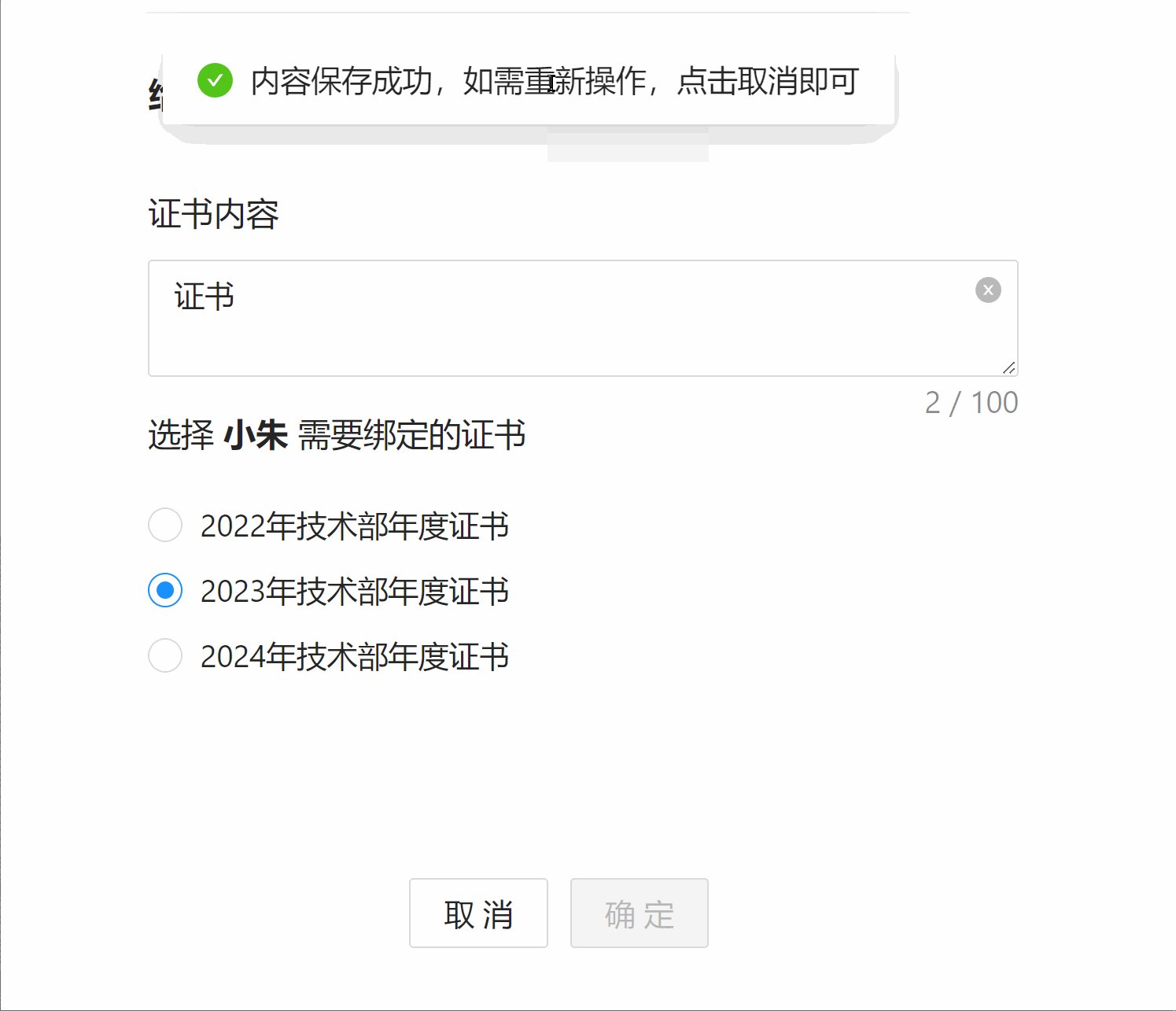
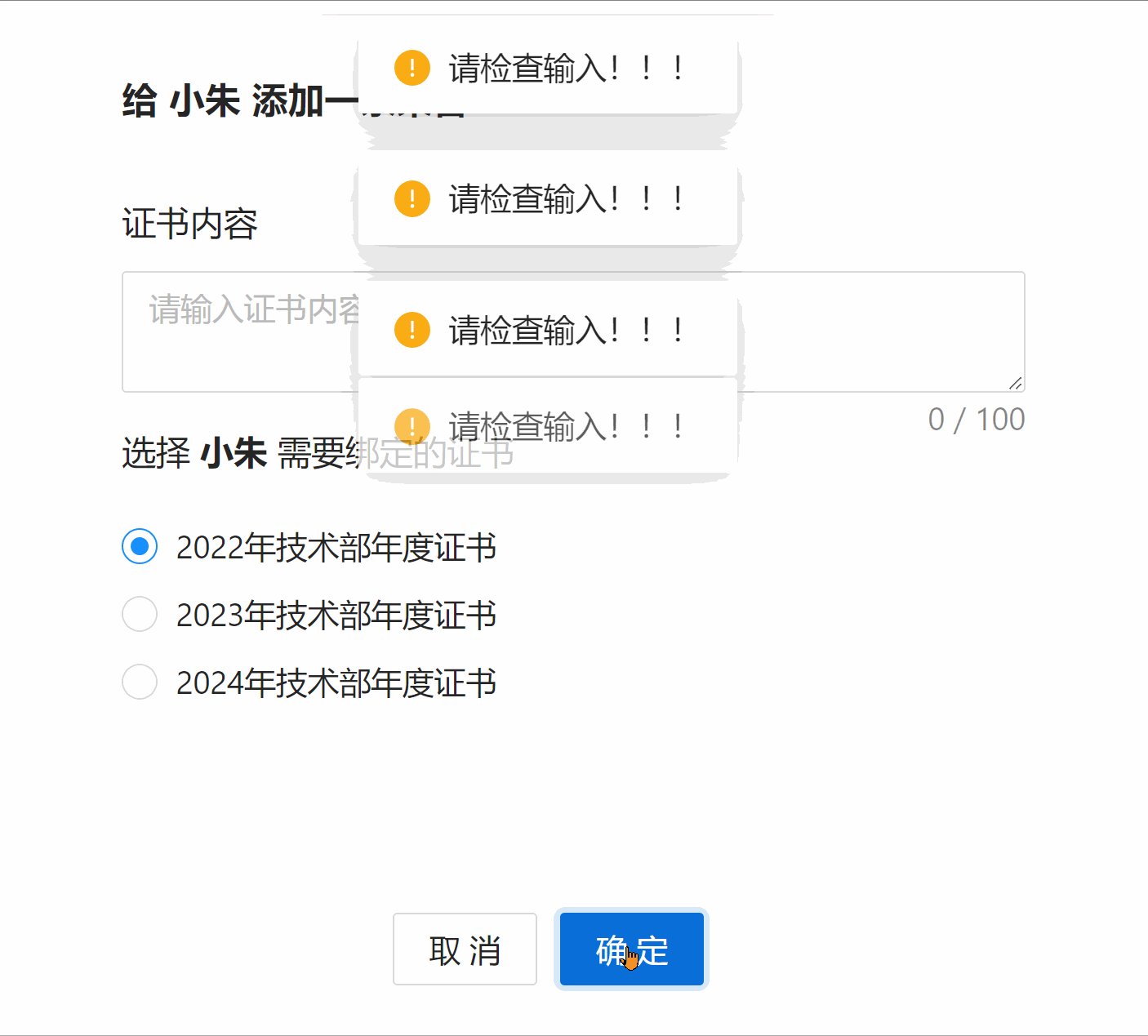
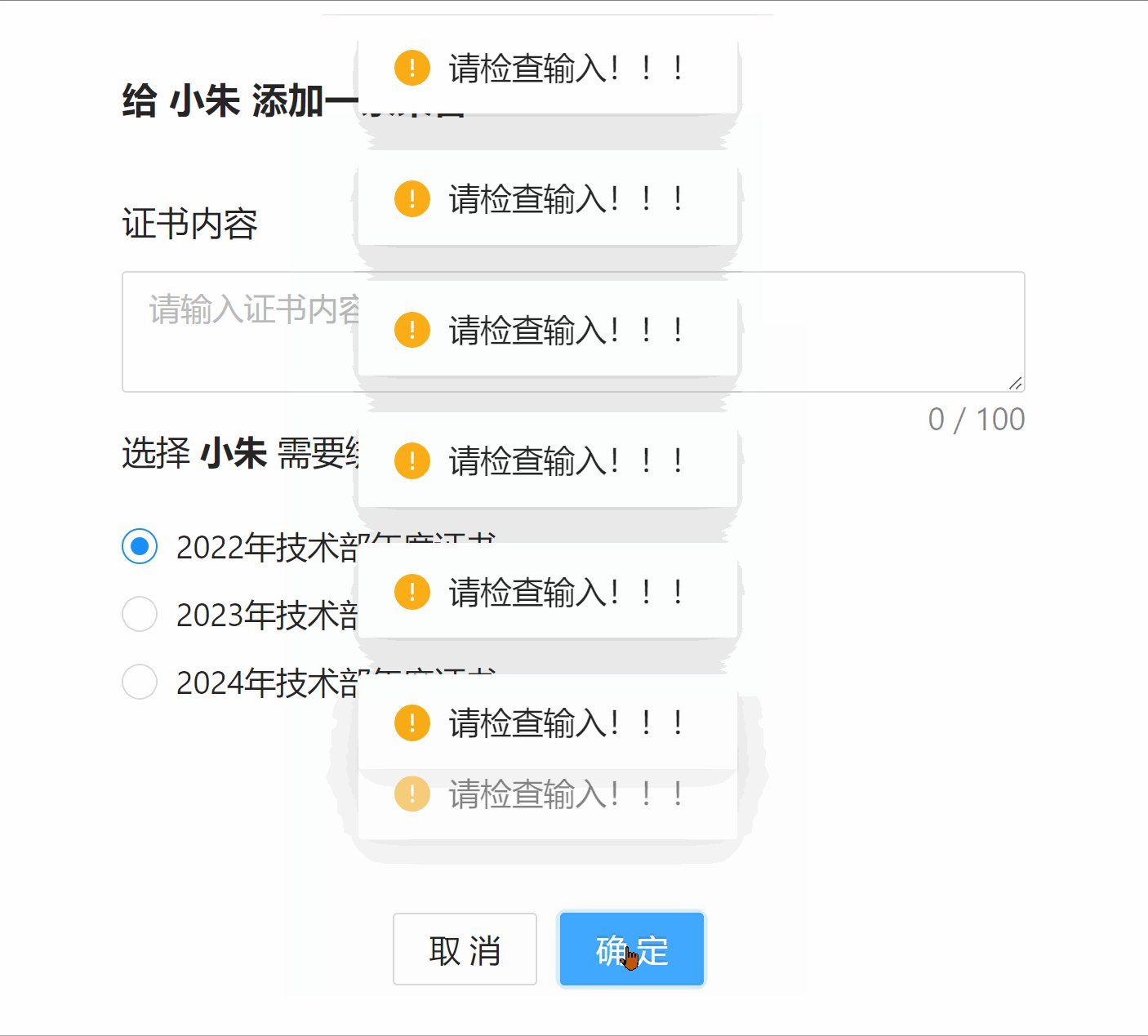
实现效果:
5.不能反复提交逻辑
解释以下这个逻辑:
我们在提交这条数据后,一般是可以再次点击确认再次提交的,但此时就会出现两条一样的数据,那查重筛选的功能又需要执行,所以最好是写一个逻辑限制操作。
于是就有了这条逻辑:
当用户输入完数据点击提交后,设置提交按钮不可用,如果需要再次提交则点击取消即可刷新页面,进行重新编辑和提交功能。
之前我们在定义数据时新增了confirm,用于控制button的可控状态,如果是1,那么对应可控,如果是0,则不可控。
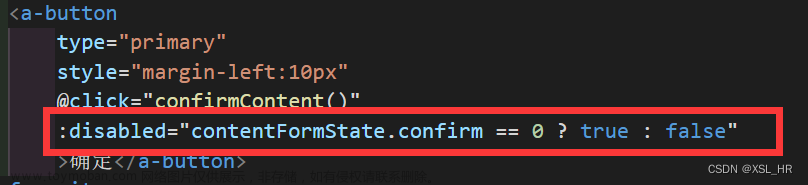
首先,在button标签内添加内容:
const confirmContent = () => {
console.log(contentFormState.value) // 在控制台打印表单的数据
message.success("内容保存成功,如需重新操作,点击取消即可",5) // 文字弹窗提示
contentFormState.value.confirm = !contentFormState.value.confirm // 取反操作 让按钮不可控(无法点击)
}
下面实现,点击取消按钮刷新页面,恢复到初始状态
<a-button @click="cancelContent()">取消</a-button>
给取消按钮绑定一个点击事件,调用取消功能的函数
const cancelContent = () => {
router.push("/files/updateHonoraryFiles") // 路径为表单所在页面的路由路径
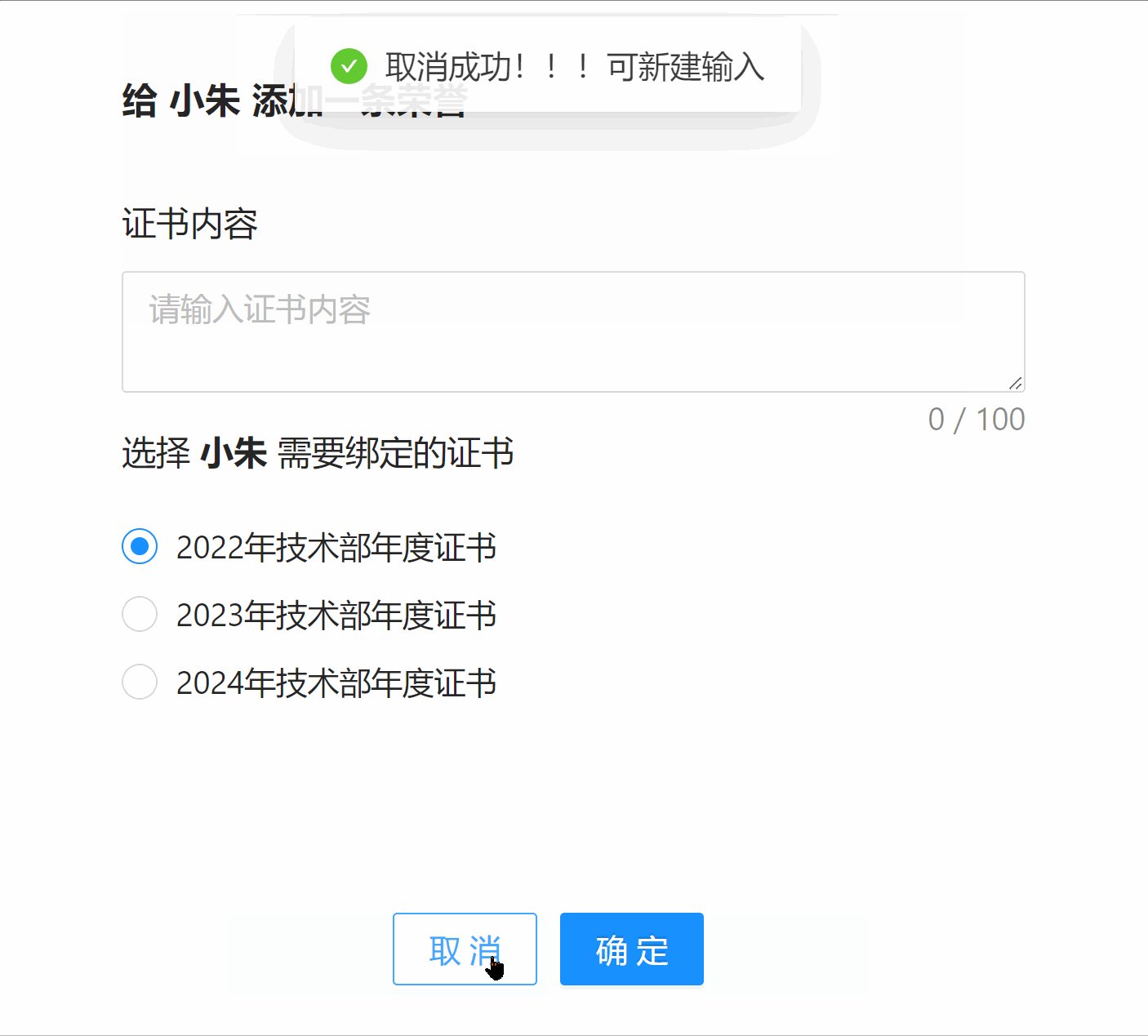
message.success("取消成功!!!可新建输入")
}
具体呈现效果:
源代码
html部分:
<a-form
class="form"
name="basic"
:model="contentFormState"
autocomplete="off"
>
<p style="font-size:16px;margin-top:24px;">
<b>给 小朱 添加一条荣誉</b>
</p>
<a-form-item
name="promotionContent"
>
<p>证书内容</p>
<a-textarea
v-model:value="contentFormState.certificates_content"
style="width:400px;margin-left:50px"
placeholder="请输入证书内容"
show-count
allow-clear
:maxlength="100"
/>
</a-form-item>
<a-form-item>
<p style="margin-top:-10px">选择 <b>小朱</b> 需要绑定的证书</p>
<a-radio-group
v-model:value="contentFormState.certificates_select"
name="certificatesRadioGroup"
style="margin-top:5px"
>
<a-radio
:style="radioStyle"
v-for="item of certificatesOptionsValue"
v-model:value="item.options"
:key="item.id"
>{{ item.options }}
</a-radio>
</a-radio-group>
</a-form-item>
<a-form-item class="button-box">
<a-button @click="cancelContent()">取消</a-button>
<a-button
type="primary"
style="margin-left:10px"
@click="confirmContent()"
:disabled="contentFormState.confirm == 0 ? true : false"
>确定</a-button>
</a-form-item>
</a-form>
script部分:文章来源:https://www.toymoban.com/news/detail-421433.html
import { ref, reactive, toRaw } from "vue"
import { Router, useRouter } from "vue-router";
import { message } from "ant-design-vue";
import {
optionsType,
Formstate,
radioStyleType
} from "../../../../../utils/types/filesTableType/index"
// 按路径导入相关数据类型即可
const router : Router = useRouter();
// 修改荣誉档案的内容
let contentFormState = ref<Formstate>({
certificates_content:'',
certificates_select:'2022年技术部年度证书',
confirm:1
})
// 证书选择框选择项
const certificatesOptionsValue = ref<optionsType[]>([
{"id":1,"options":"2022年技术部年度证书"},
{"id":2,"options":"2023年技术部年度证书"},
{"id":3,"options":"2024年技术部年度证书"},
])
const handleChange = (value: string) => {
// console.log(`selected ${value}`);
};
// 单选框样式
const radioStyle = reactive<radioStyleType>({
display: 'flex',
height: '30px',
lineHeight: '30px',
marginLeft:'50px',
});
// 取消荣誉内容
const cancelContent = () => {
router.push("/files/updateHonoraryFiles")
message.success("取消成功!!!可新建输入")
}
// 确认荣誉内容
const confirmContent = () => {
if (contentFormState.value.certificates_content == '') {
message.warning("请检查输入!!!")
} else {
console.log(contentFormState.value)
message.success("内容保存成功,如需重新操作,点击取消即可",5)
contentFormState.value.confirm = !contentFormState.value.confirm
// 将数据保存至总内容中
}
}
css部分:文章来源地址https://www.toymoban.com/news/detail-421433.html
.form {
margin:0 auto;
width: 500px;
height: 450px;
margin-top: 15px;
background-color: #FFFFFF;
border: 1px solid rgba(172, 171, 171, 0.16);
border-radius: 10px;
position: relative;
input {
width: 400px;
margin-left: 50px;
}
p {
margin-left: 50px;
margin-top: 20px;
font-size: 15px;
margin-bottom: 10px;
font-family: "微软雅黑";
}
.button-box {
position: absolute;
bottom: -5px;
left: 170px;
}
}
到了这里,关于vue3 antd项目实战——Form表单的提交与校验【v-model双向绑定input输入框、form表单数据,动态校验规则】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!