引言
本系列博客旨在带来最新的Chrome扩展程序开发入门教程。
1、什么是扩展程序?
通过向Chrome浏览器添加自定义特性和功能来提升网上冲浪体验,比如:
- 生产力工具
- 丰富网页网页内容
- 信息聚合
2、Web技术
扩展程序本质上也是一个Web应用,开发扩展程序需要使用和Web应用一样技术栈:
- Javascript
- HTML
- CSS
3、Chrome 扩展程序API
扩展程序可以使用浏览器提供的所有JavaScript APIs。扩展程序之所以能够比普通Web应用程序更强大,是因为它们还可以使用Chrome提供的更强大的API。例如:
- 改变指定网站的功能或行为
- 允许用户收集和组织各网站的信息
- 为 Chrome DevTools 添加自定义功能
4、扩展程序架构
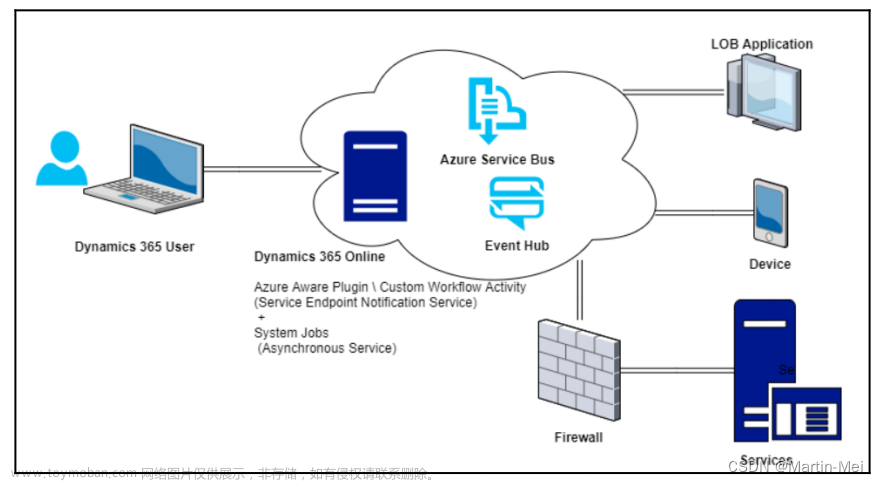
一个完整的扩展程序的架构如图所示:
-
manifest.json
所有的扩展程序必须在根目录中包含且只包含一个 manifest.json 文件。这个文件我们通常称为清单文件,里面记录了关于这个扩展程序的所有元数据:使用的文件,需要的权限,谁来处理事件,谁来处理网页等。 -
service worker
service worker(service-worker.js)是一个基于事件的脚本,在后台运行,通常用来协调扩展程序中不同部分的任务和监听浏览器事件,如:扩展程序被安装、打开页面、关闭页面,创建新标签、添加新书签、点击扩展工具栏图标等。service worker 可以使用所有的Chrome API,但 service worker 不能直接与网页的内容直接进行交互,需要与 content scripts 进行通信来间接修改网页的内容。 -
content scripts
content scripts(content-script.js)会自动向网页注入 JavaScript 代码,负责处理网页内容,可以读取和修改它们所注入的网页的 DOM。由于安全等原因 content scripts 的运行环境和网页内容本身是隔离的,也就是说网页本身所创建对象和函数,在 content scripts 中是无法访问的,反之亦然。而且 content scripts 只能使用部分 Chrome API,但可以通过与 service worker 进行通信来间接使用其它 Chrome API。文章来源:https://www.toymoban.com/news/detail-421545.html -
可视化界面
扩展程序可以通过包括各种 HTML 文件来构建可视化界面,与用户进行交互,但这些 HTML 文件不能有内嵌 JavaScript 代码,想要使用 JavaScript 就必须指向 js 文件。所有这些页面都可以访问 Chrome API。最常见的两种 HTML 界面包括:文章来源地址https://www.toymoban.com/news/detail-421545.html- popup
大多数扩展程序都使用 popup(popup.html)来提供交互功能,如显示标签列表,或有关当前页面的额外信息。用户可以通过点击扩展工具的图标打开它,当用户点击其它地方时,popup就会自动关闭。 - options
部分扩展程序还使用 options(options.html)来提供更多,更详细的交互功能,例如配置扩展程序可以在哪些网站上运行。
- popup
到了这里,关于#Chrome扩展程序开发教程--01:基本概念介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!