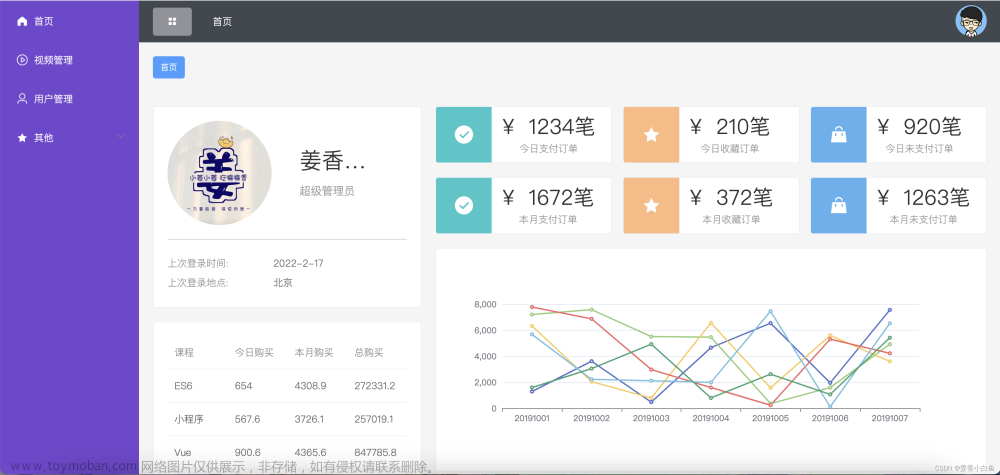
一、概览
实现效果如下:

二、项目环境
1、nodejs版本
node -v
v16.16.02、npm版本
npm -v
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
8.15.03、vue脚手架版本
vue -V
@vue/cli 5.0.8三、创建vue项目
1、创建名为vuetest的项目
vue create vuetest选择Default([Vue2] babel,eslint)


2、切换到项目目录,启动项目
cd vuetest
npm run serve 
3、使用浏览器预览
http://localhost:8080/

四、使用Visual Studio Code打开项目
1、查看源码

2、安装element-ui
官网https://element.eleme.cn/
npm安装
npm i element-ui -S
3、在main.js中引用安装好的element-ui

4、查看element-ui官网,使用Container 布局容器方便快速搭建页面的基本结构

选择常见页面结构样式 :
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>修改App.vue文件:
<template>
<div id="app">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
// HelloWorld
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
</style>
启动项目,预览效果:
npm run serve

访问http://localhost:8080/此时发现结构并没有撑满,在assets中新建一个css文件夹,新建global.css文件,并在main.js中引用
html,
body,
#app{
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}

在App.vue文件中外层el-container中添加class="container"并设置高度为100%

此时页面显示正常了!

五、实现el-aside侧边栏收缩与展开效果
1、修改App.vue文件
<template>
<div id="app">
<el-container class="container">
<el-header>Header</el-header>
<el-container>
<el-aside class="aside_main" :class="{aside_main_show:!asideStatus}">Aside</el-aside>
<el-container>
<el-main class="main_cont">
<!-- aside侧边栏按钮 -->
<div class="aside_open_close" @click="asidechange">
<i class="el-icon-arrow-left" v-if="aside_open_close"></i>
<i class="el-icon-arrow-right" v-else></i>
</div>
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>2、添加按钮点击事件
export default {
name: 'App',
components: {
// HelloWorld
},
data(){
return{
asideStatus:false,
aside_open_close:false,
}
},
methods:{
// 侧边栏收缩与展开
asidechange(){
this.asideStatus = !this.asideStatus
if(this.asideStatus){
setTimeout(()=>{
this.aside_open_close =true
},500)
}else{
setTimeout(()=>{
this.aside_open_close =false
},500)
}
}
}
}3、修改样式
<style>
.container{
height: 100%;
}
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
/* .el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
} */
/* 侧边栏样式 */
.aside_main{
width: 200px !important;
transition: width 0.5s;
}
.aside_main_show{
width: 0px !important;
}
/* .el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
} */
.main_cont{
position: relative;
margin: 0;
padding: 0;
background-color: #E9EEF3;
}
/* 侧边栏按钮样式 */
.aside_open_close{
position: absolute;
left: 0;
top: 50%;
width: 16px;
height: 60px;
line-height: 60px;
color: #fff;
background-color: #2A333A;
border-radius: 0 6px 6px 0;
font-size: 20px;
z-index: 1000;
cursor: pointer;
}
.aside_open_close:hover{
background-color: #FF8E2B;
color: #fff;
}
</style>4、预览效果

完结!!!文章来源:https://www.toymoban.com/news/detail-421608.html
源码下载:https://download.csdn.net/download/im_api/87457462文章来源地址https://www.toymoban.com/news/detail-421608.html
到了这里,关于vue2+element-ui,el-aside侧边栏容器收缩与展开的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!