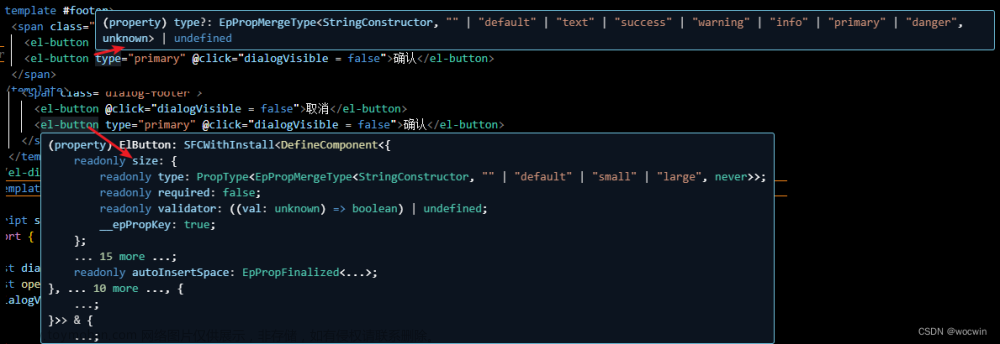
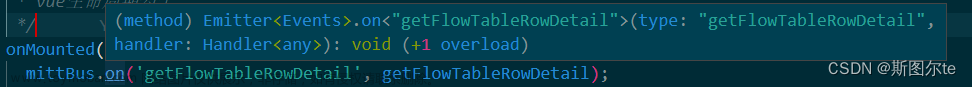
报错内容如下图:

mitt代码的使用方式:
import { onMounted } from vue;
import mittBus from '@/utils/mittBus';
onMounted(() => {
mittBus.on('getFlowTableRowDetail'/*自定义监听事件名称,相当于下面的foo*/, getFlowTableRowDetail);
});
interface LoadParams {
date: string;
dataId: string;
}
function getFlowTableRowDetail(data: LoadParams){/* 省略内容 */}
mittBus.js文件:
import mitt from "mitt";
const mittBus = mitt();
export default mittBus;
经过多方资料查阅,总结出问题出现的原因是ts中的类型推断异常。mittBus的参数无法推断出来。
如果使用的是最新的mitt@3.0.0版本,在ts中使用mitt时需要添加类型注解,去官网查阅使用方式如下:
Usage:
1、Set “strict”: true in your tsconfig.json to get improved type inference for mitt instance methods.
import mitt from 'mitt';
type Events = {
foo: string;
bar?: number;
};
// inferred as Emitter<Events> // 推断为发射器<事件>
const emitter = mitt<Events>();
// 'e' has inferred type 'string' // “e”具有推断的类型“string”
emitter.on('foo', (e) => {});
// Error: Argument of type 'number' is not assignable to parameter of type 'string'. (2345) // 错误:类型为“number”的参数不能分配给类型为“string”的参数。(2345)
emitter.emit('foo', 42);
2、Alternatively, you can use the provided Emitter type:
import mitt, { Emitter } from 'mitt';
type Events = {
foo: string;
bar?: number;
};
const emitter: Emitter<Events> = mitt<Events>();
这里我使用了第二种,mitt提供的Emitter类型。
官方示例里面因为使用的事件名称是固定的:foo和bar。但是我的代码里面事件名称是自定义的,所以此处不能直接写死,故使用一个字符串索引签名,这样事件名称可以自定义。如:我的项目代码中的事件名称自定义为getFlowTableRowDetail。
修改mittBus.js文件代码如下:文章来源:https://www.toymoban.com/news/detail-421808.html
import mitt, { Emitter } from "mitt";
// 定义类型别名,因全局使用并且需要自定义事件名称,所以使用索引签名定义内容
type Events = {
[propName: string]: any;
};
// 提供泛型参数让 emitter 能自动推断参数类型
const mittBus: Emitter<Events> = mitt<Events>();
export default mittBus;
改完代码之后,类型推断异常消失,可以准确推断所需参数的类型了。
 文章来源地址https://www.toymoban.com/news/detail-421808.html
文章来源地址https://www.toymoban.com/news/detail-421808.html
到了这里,关于vue3+ts中使用mitt跨组件通信报错:没有与此调用匹配的重载。handler: WildcardHandler<Record<EventType, unknown>>的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!