uniapp 的默认安全区域的颜色是白色,如果我们做了沉浸式页面,背景色也是白色的话,就会看不到电池栏,等的颜色,如何修改呢?
首先来说底部安全区域
下图是底部安全区原始状态,感觉和整个页面格格不入

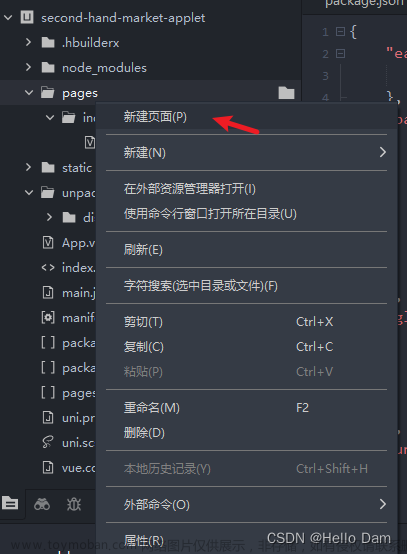
修改代码配置safearea
- manifest.json(下面代码仅支持ios)
// 在app-plus下配置:
"safearea": { //安全区域配置,仅iOS平台生效
"background": "#F5F6F9", //安全区域外的背景颜色,默认值为"#FFFFFF"
"bottom": { // 底部安全区域配置
"offset": "none|auto" // 底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"
}
},
- manifest.json(下面代码支持android)
写法一:
// #ifdef APP-PLUS
var Color = plus.android.importClass("android.graphics.Color");
plus.android.importClass("android.view.Window");
var mainActivity = plus.android.runtimeMainActivity();
var window_android = mainActivity.getWindow();
window_android.setNavigationBarColor(Color.parseColor("#eb8c76"));
// #endif
写法二:
// #ifdef APP-PLUS
let color, ac, c2int, win;
color = plus.android.newObject("android.graphics.Color")
ac = plus.android.runtimeMainActivity();
c2int = plus.android.invoke(color, "parseColor", "#000000")
win = plus.android.invoke(ac, "getWindow");
plus.android.invoke(win, "setNavigationBarColor", c2int)
// #endif


底部区域颜色已配置成功(下图仅供参考,随便选的颜色,有点丑哈哈)

接下来讲一下顶部电池栏的配置
配置顶部导航栏颜色
方案一:仅适用于原生导航配置,非自定义导航
在page.json修改需要配置的页面的navigationBarTextStyle属性
"pages": [
{
"path": "pages/index/index",
"style": {
// "navigationStyle": "custom"
"navigationBarTitleText": "我是原生title",
"navigationBarTextStyle": "white" ,// 仅支持 black/white
"navigationBarBackgroundColor": "#aaaaff"
}
}
],
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yAzbkfR8-1677942313817)(https://img2023.cnblogs.com/blog/1675284/202303/1675284-20230304224849591-1728658694.png)]
方案一:通用,也适用于自定义导航
在页面中使用nativejs的api,native是uni内置的sdk,不需要手动引入,直接用就可以,但是需要注意调用时机和条件使用,参考下面的注意事项哦
onReady(){
plus.navigator.setStatusBarStyle("dark"); //只支持dark和light
}


注意事项
注意函数的调用时机,如果是自定义导航栏,方法只写在onReady的话,切换路由再回来以后,你的配置会失效,所以要注意调用时机
uniapp中 onReady, onLoad, onShow区别
-
onReady 页面初次渲染完成了,但是渲染完成了,你才发送请求获取数据,显得有些慢
-
onLoad 只加载一次,监听页面加载,其参数为上个页面传递的数据,参数类型为Object
-
onShow 监听页面显示。页面每次出现都触发,包括从下级页面点返回露出当前页面
目前我是这样配置(举个栗子:配置顶部导航栏背景颜色为黑色)
import { onLoad, onShow, onReady} from '@dcloudio/uni-app';
onReady(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});
onShow(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢文章来源:https://www.toymoban.com/news/detail-421845.html
 文章来源地址https://www.toymoban.com/news/detail-421845.html
文章来源地址https://www.toymoban.com/news/detail-421845.html
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
到了这里,关于uniapp系列-改变底部安全区-顶部的手机信号、时间、电池栏颜色样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!