前言
小伙们,你们有没有发现,身边经常有这样一些人,看着平时没怎么干活,到关键时候需要展示工作成果,会发现这些人也有工作成果,甚至比辛苦在干的人可能还要多一些。按常理推测,这绝对不是一件科学的事,但是有没有一种可能?是因为这些看似没怎么干的人掌握了比你更高效的工具或方法。其实俗话说的“磨刀不误砍柴工”就是这个道理。今天就要向大家安利一款这样的插件(Sequence Diagram),可以生成源代码的时序图。
关于时序图
时序图又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。换句话说,一图胜千言,当代码逻辑比较复杂的时候,画个时序图把思路捋一下,更能够清晰直白的看清楚,各个类的方法之间是如何相互作用的,这就是时序图最根本的意义所在。
当然,如果自己画图能力比较高超,也可以不借助工具自己画。那么有没有一种可能:我比较懒,画图技术又比较菜,又有要画时序图这种诉求,有没有一种工具可以帮我呢?答案是肯定的,有买卖就有伤害...,哦,不好意思,拿错剧本了,有需要肯定会有对应的实现,这就是idea中的Sequence Diagram插件。
下面和大家分享一下具体的安装、配置和使用方法。
Sequence Diagram
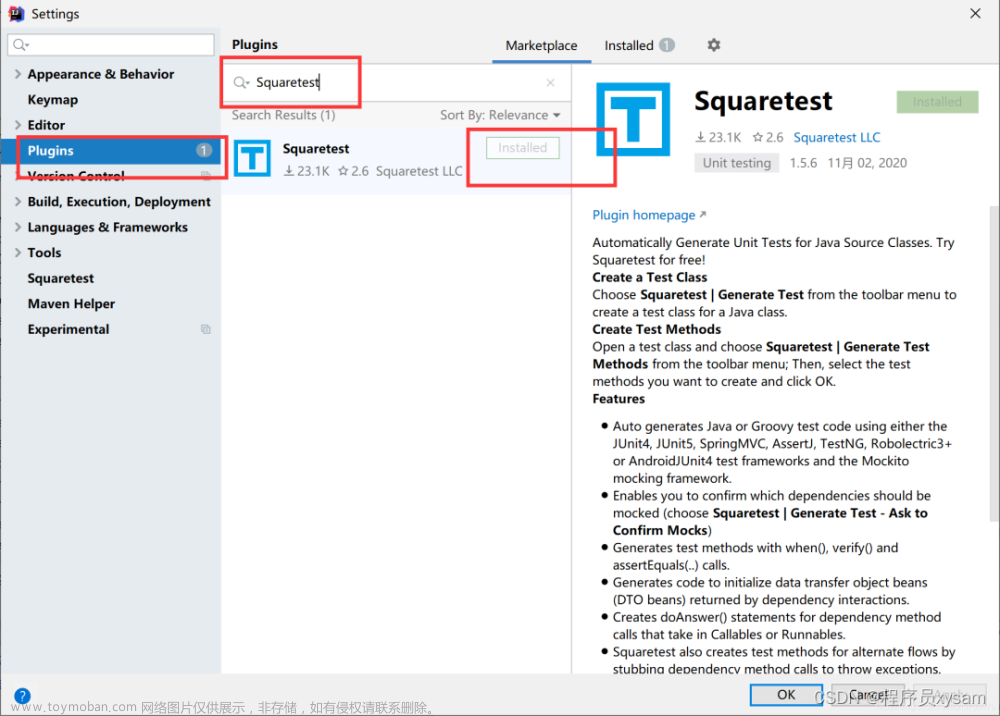
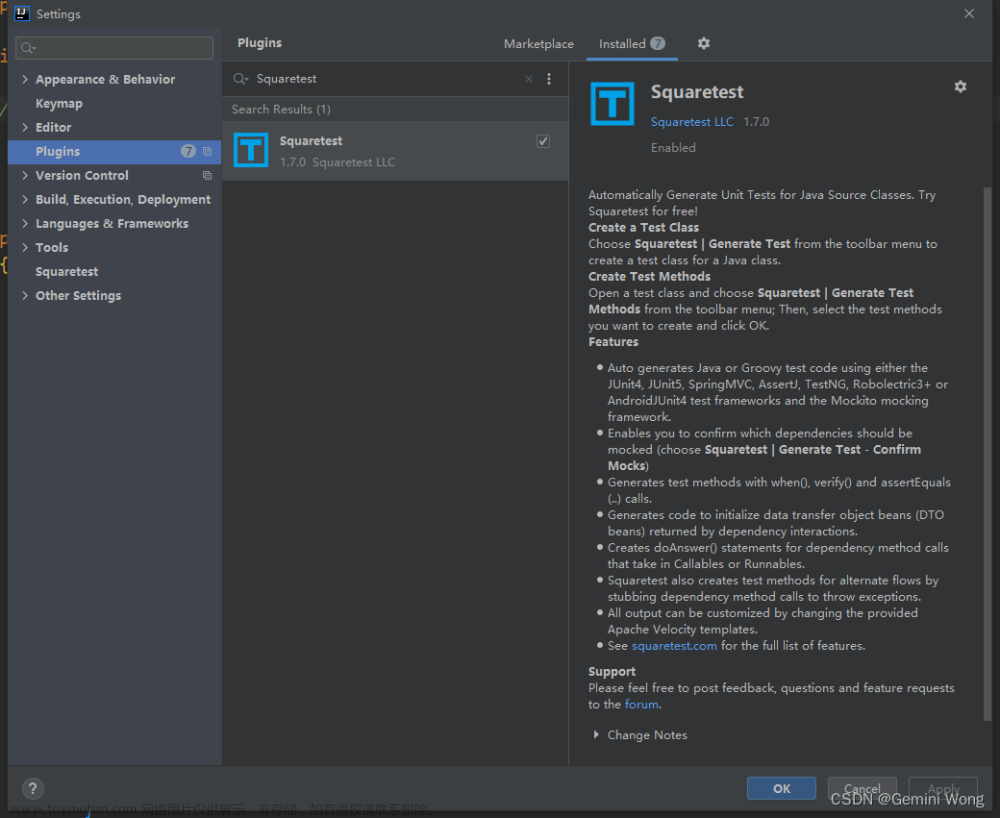
安装
idea的插件安装,主要有两种方法:一种是在线安装,适合在可以连接到外网的时候用;另外一种是离线安装,如果工作环境不能连接外网,可以使用这种方法。
离线安装
1、先从官网下载插件,官网下载地址:JetBrains Marketplace

我的idea版本是2018.2,所以我下载了1.4.1版本的Sequence diagram,你使用的idea版本是多少呢?如果和我的idea版本一致,可以从这里下载https://download.csdn.net/download/fox9916/87337869,如果不一样,也可以从官网直接下载。

2、使用install plugin from disk,选择下载的插件包,进行安装;

3、安装成功后,重启idea就可以使用了。
在线安装
点击browse repositories,搜索Sequence diagram,找到后install,直到安装完成即可。

配置
安装完成后,在idea的下方,可以看到sequence diagram的tab功能页

点击小扳手的图标,开始进行主要配置:
- call depth用于配置调用深度,默认是5层;
- display only project classes ,勾选中表示仅展示本工程内的源码调用关系,不包含依赖包里的;
- skip getters/setters,勾选中表示时序图中会跳过get方法和set方法的调用关系;
- skip private methods,勾选中表示时序图中会跳过私有方法之间的调用关系;
- skip constructors,勾选中表示时序图中会跳过构造方法的调用关系;
- smart interface(experimental),好像是带有实验性质的智能接口,暂时没弄明白有啥用,想勾就勾上,不勾也没事;
配置就这么几项,还是很简单的。

使用
使用也是很简单,下面是我写了一些伪代码来演示一下怎么使用这个插件,伪代码可以从这个地址获取:https://download.csdn.net/download/fox9916/87337856;
生成的时序图的效果:


从效果来看,还是很漂亮的。
使用方法超级简单:在类里的方法上右键弹窗中选中Sequence Diagram就可以了。

其他功能特性:
- 点击生成的时序图上的方法名或类名可以导航到源代码上;
- 可以从时序图中删除非关键类,但不影响实际代码,可以更加清晰突出关键类之间的调用关系;
- 可以将时序图导出为图像或 PlantUML 文件;
更加详细的使用技巧,还是自己上手慢慢发现吧。文章来源:https://www.toymoban.com/news/detail-421889.html
关注加收藏,关键时候不迷路。文章来源地址https://www.toymoban.com/news/detail-421889.html
到了这里,关于Intellij IDEA插件之自动生成时序图(Sequence Diagram)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!