什么是WebSocket
简介
WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器双向通信,即允许服务器主动发送信息给客户端。因此,在WebSocket中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输,客户端和服务器之间的数据交换变得更加简单。
WebSocket的优势
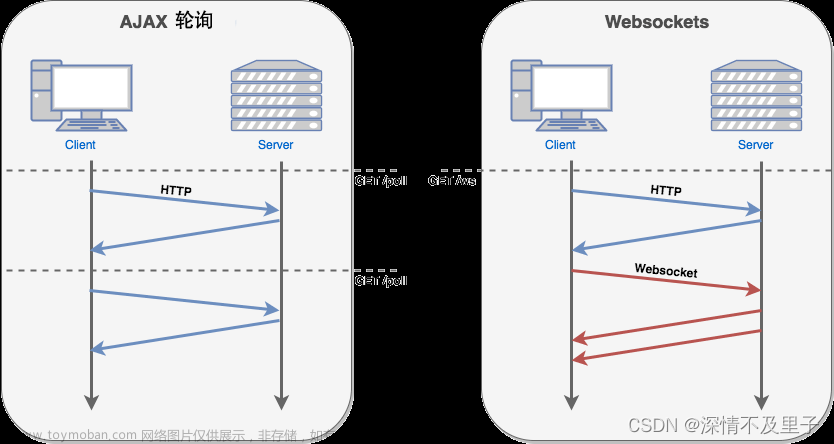
现在,很多网站为了实现推送技术,所用的技术都是Ajax轮询。轮询是在特定的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。
这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求。然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。HTML5定义的WebSocket协议优势如下:
- 小Header:互相沟通的Header非常小,只有2Bytes左右。
- 服务器不再被动接收到浏览器的请求之后才返回数据,而是在有新数据时就主动推送给浏览器。
- WebSocket协议能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
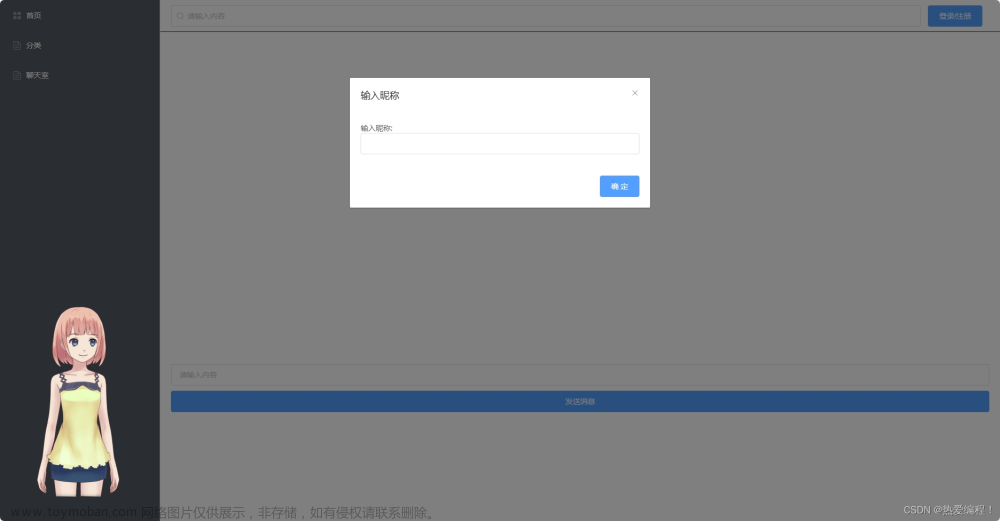
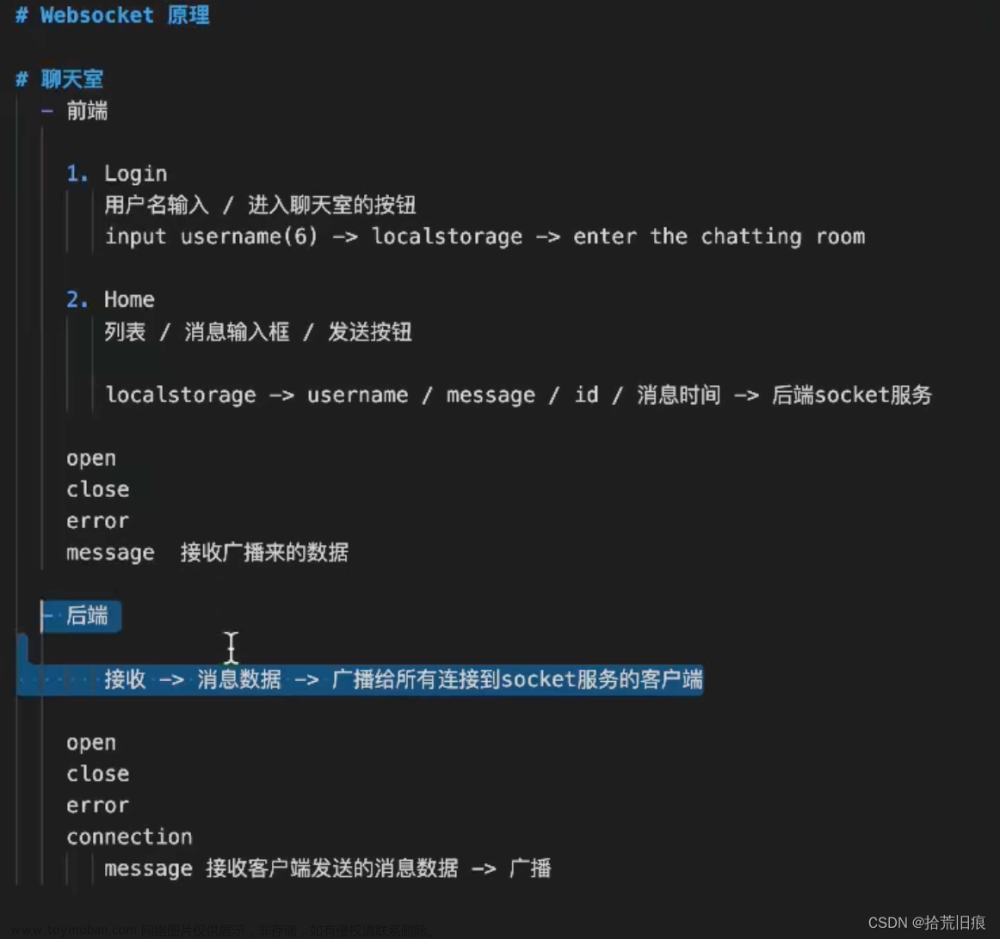
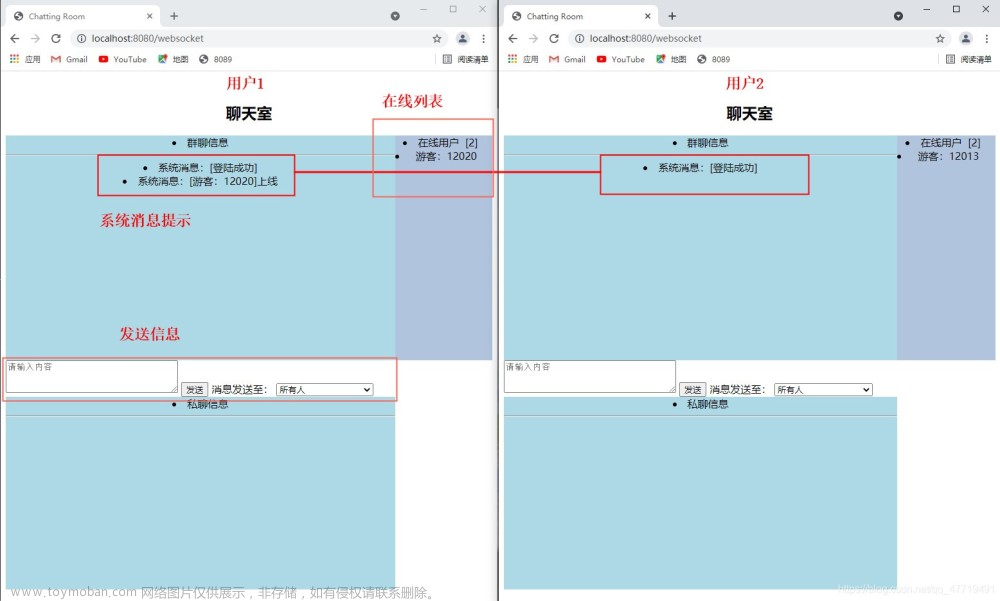
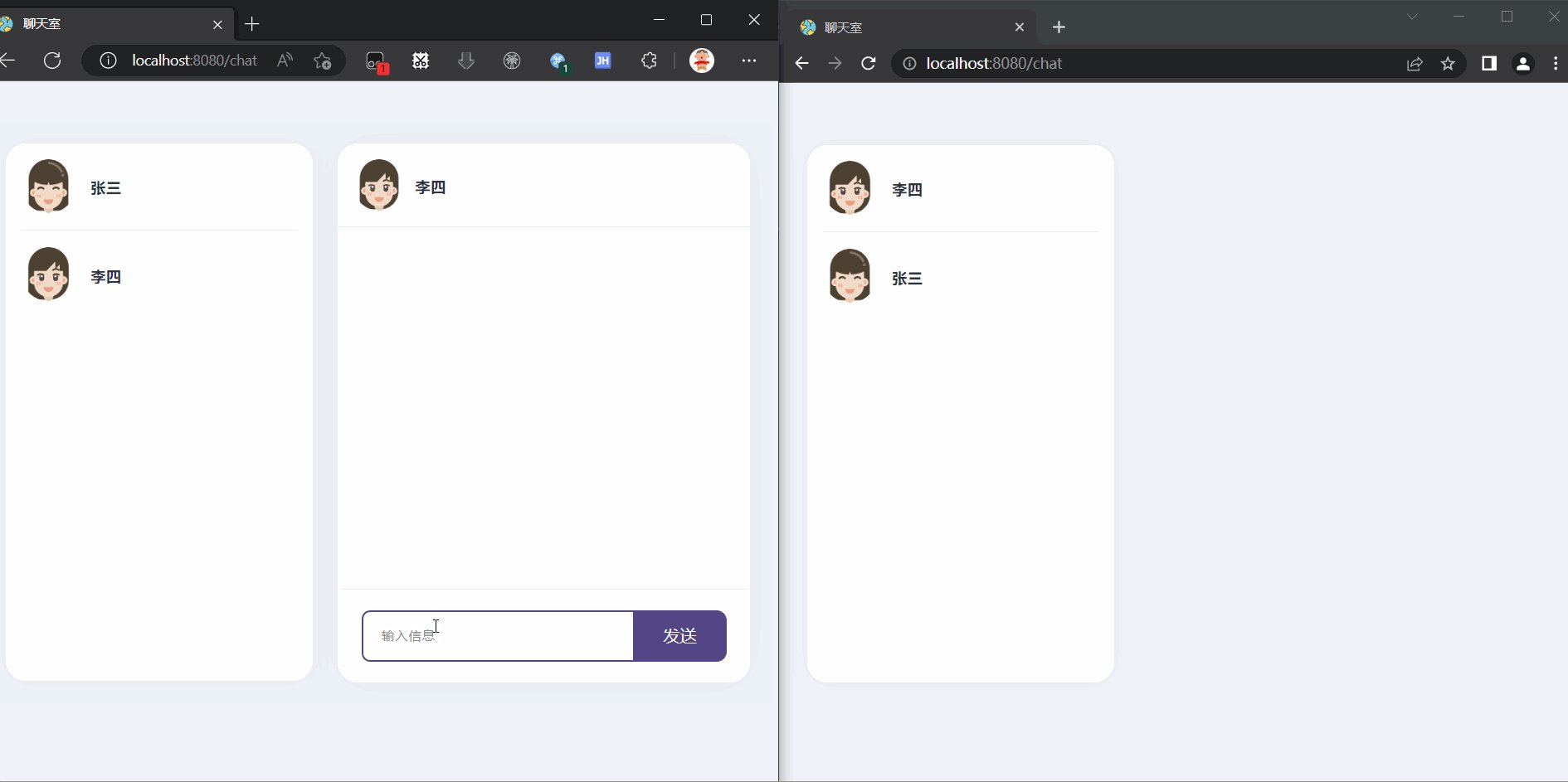
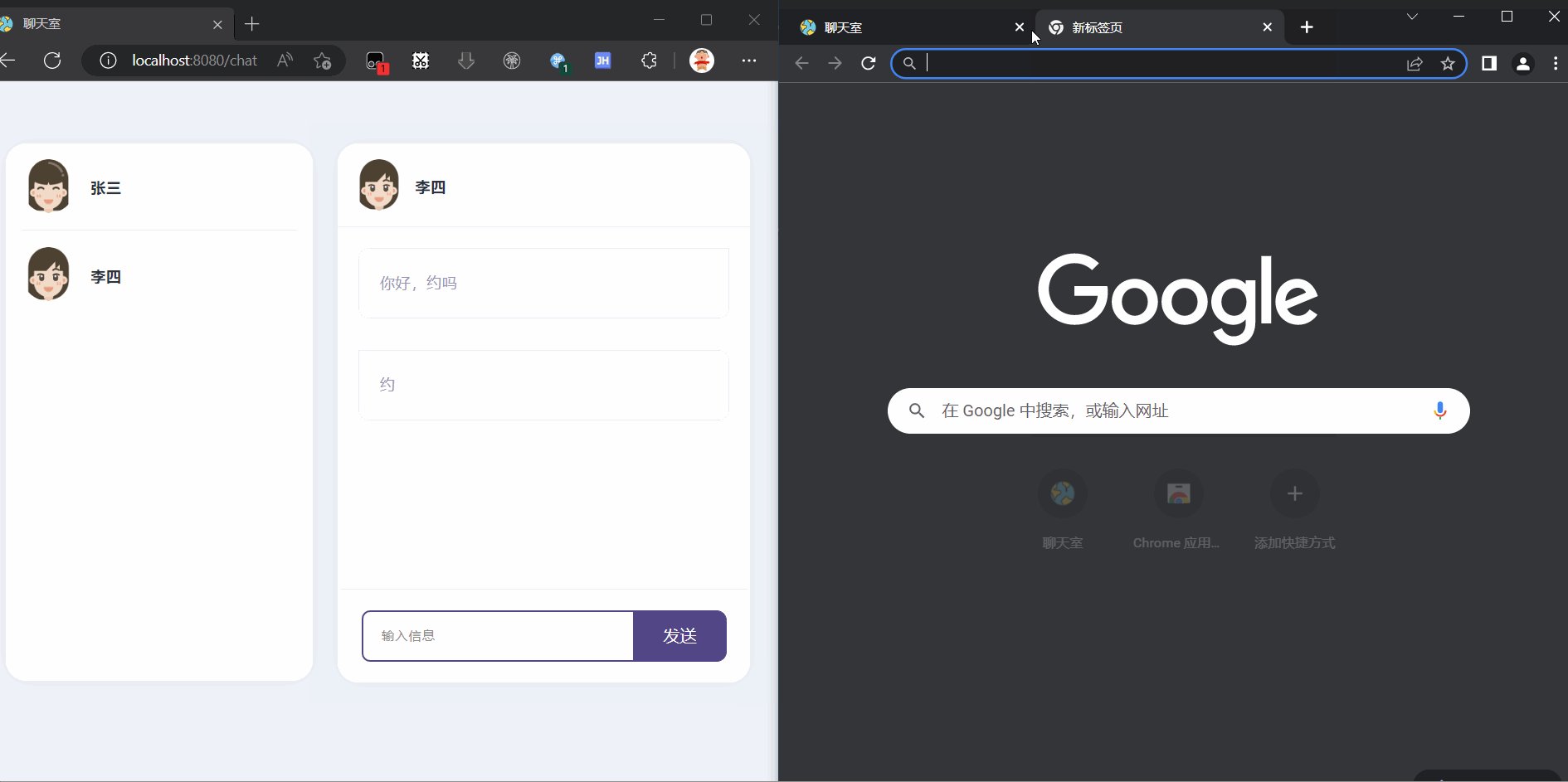
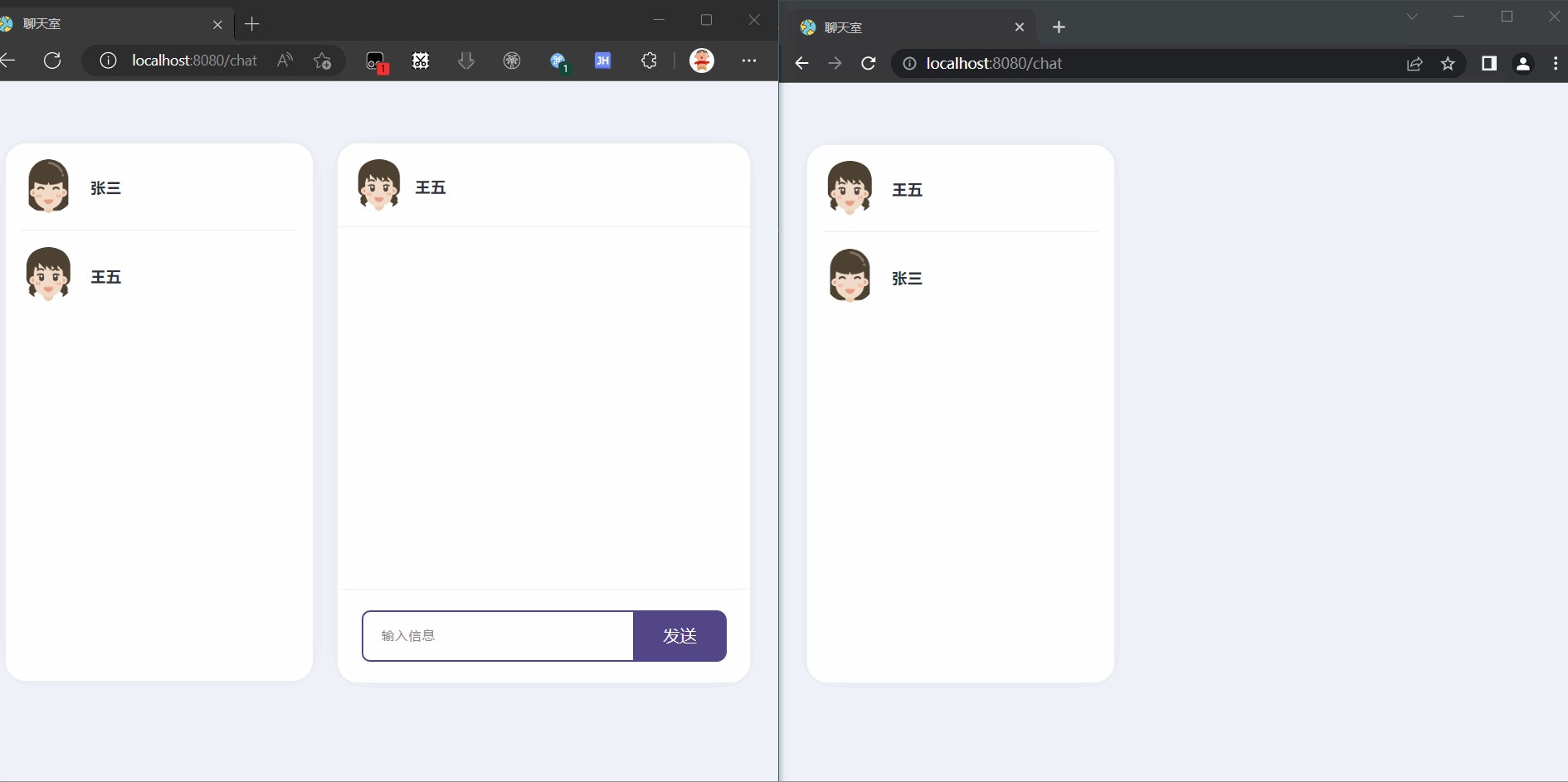
WebSocket可以帮助两端或多端接入的用户实时传递信息可以简单的实现一个聊天室,既可以是
一对一的聊天也可以是多对多的聊天。举个例子:我们在看直播的时候的实时弹幕就可以通过WebSocke实现,以及我们在微信上和某个人聊天的场景也可以通过WebSocke实现
我们要想通过django和实现聊天首先我们还需要借助一个工具来帮助我们实现,使用channels可以让你的Django应用拥有实时通讯和给用户主动推送信息的功能。
准备阶段
django配置
1、安装指定版本的包
pip install channels==2.1.3
pip install channels_redis
2、注册channels
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'corsheaders',
'channels',
'drf_yasg2',
]3、在setting中配置asgi
这里为什么用asgi不用wsgi,因为wsgi不支持websocket通信。以及配置redis数据库
WSGI_APPLICATION = '项目名.wsgi.application'
ASGI_APPLICATION = '项目名.asgi.application'
CHANNEL_LAYERS = {
'default': {
'BACKEND': 'channels_redis.core.RedisChannelLayer',
'CONFIG': {
"hosts": [('127.0.0.1', 6379)],
},
},
}4、修改asgi.py文件文章来源:https://www.toymoban.com/news/detail-422622.html
需要注意的是,django版本小于3.0.0的话,需要自己创建一个asgi.py文件,django版本大于3.0.0就不用担心此问题,只需要修改asgi.py文件中的某些代码即可文章来源地址https://www.toymoban.com/news/detail-422622.html
"""
ASGI config for shixun project.
It exposes the ASGI callable as a module-level variable named ``application``.
For more information on this file, see
https://docs.djangoproject.com/en/到了这里,关于Django实现websocket聊天室的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!