一、原本的安装方法-出错
官网安装链接如下:
https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/#%E5%AE%89%E8%A3%85
我遇到的报错主要在以下阶段:
- 按上方安装链接里git clone后npm install无法安装
- npm install完成后无法启动,即npm run dev失败
后经查找网上各种资料,于2022.11.20完成安装并成功运行。
下面将分这两个阶段的错误记录解决方法。
二、npm install无法安装
报错信息我没有记录
有2种解决办法,推荐方法2,更简便
1.方法1
点击下方链接,在git clone并cd后的文件里,按照这位博主的3个步骤修改后,即可npm install成功。
https://gitee.com/panjiachen/vue-element-admin/issues/I4UQ2X

2.方法2
点击下方链接,直接下载这位博主修复npm install的文件,即可npm install
https://gitee.com/constfiv/vue-element-admin-fix-install-problem
优点:
无需方法1中需要自己修改文件的3个步骤,下载后即可npm install
(这个链接文件是方法1里博主自己修复好的文件)
三、npm run dev失败,项目无法启动
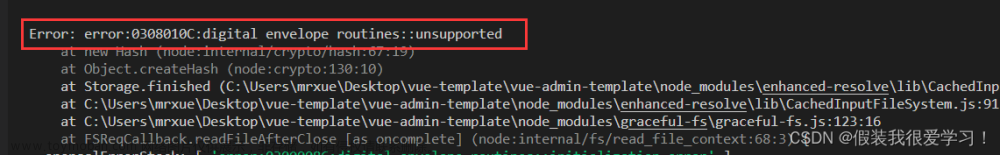
npm install成功后,npm run dev后却报错:
npm ERR! vue-admin-template@4.4.0 dev: vue-cli-service serve
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-admin-template@4.4.0 dev: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-admin-template@4.4.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
我参考了以下几种解决方法,项目【仍无法启动】:
1. 卸载并重新安装webpack-dev-server
2. 在babel.config.js中,对presets进行修改
3. vue.config.js 中 open:true 注释掉
√√最终的解决方法:
=>降低node版本
此前我电脑里的node版本应该是16.18.0,可能对于vue-element-admin文件,此node版本过高。
降低node版本是参考这位博主提到的方法
https://github.com/PanJiaChen/vue-element-admin/issues/4054
注意事项:
=> 降低node版本的方法
(1)方法1(不推荐)
使用nvm管理工具来降低node的版本
但我按照这位博主的办法没有成功安装node,即在按其对应步骤安装好nvm和node特定版本号(例如:nvm install 12.17.0)且nvm use node 12.17.0成功的情况下,输入命令node -v后报错"npm ERR! errno -4048",后在此报错基础上尝试解决办法(例如修改系统变量等),都未成功,于是选择下面的方法2重装node。
(2)方法2(推荐)
推荐重新安装node,首先清除电脑中安装的node(这一步骤可参考这篇文章)
√重装node的操作步骤,我参考了如下这位博主的node安装方法,安装成功了
https://blog.csdn.net/qq_48485223/article/details/122709354
√因为需要降低node版本,我选择安装的是node 12.13.0版本,node-v12.13.0-x64.msi ,点击左边链接即可下载特定版本的node,安装配置好后可输入node -v检查版本号。
四、成功操作流程
我的成功操作步骤梳理如下:
如果你也遇到了本文<二>和<三>中的报错情况,可以按如下步骤操作文章来源:https://www.toymoban.com/news/detail-422882.html
- 直接下载npm intsall修复好的文件,链接如下:https://gitee.com/constfiv/vue-element-admin-fix-install-problem
- 重装node,安装node低版本,步骤见本文<三>的方法2
- VS Code打开步骤1下载的文件,在终端里输入npm install(网速可能有点慢)
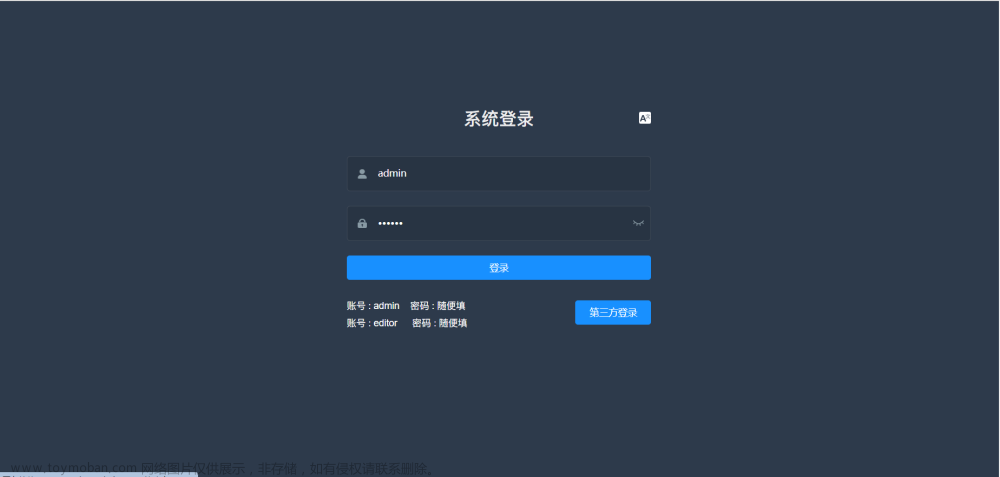
- 输入npm run dev,项目成功启动
后记:
本来在2022.11.19日晚上23点时想安装并成功运行vue-element-admin就早点休息的,结果处理各种报错问题一直弄到凌晨3点,期间一直想着先搁这,第二天再处理,但总是不死心,想着再试一个新的办法应该能解决,结果直到2022.11.20日凌晨3点也没有解决问题(在nvm安装node低版本时卡住了),无奈地只好休息,心情非常沮丧,做梦都是关于降低node版本的(emmm我知道我的心态还需要调节)。
早上9点起床又重装node,然后成功运行项目,并写下这篇文章。
希望本文的解决方法能对其他朋友有所帮助。文章来源地址https://www.toymoban.com/news/detail-422882.html
到了这里,关于安装运行vue-element-admin的报错问题-解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!