海外Udemy、Coursera、Skillshare、Cantrill等平台精品编码课程,请访问 https://www.postcode.vip
我们看到GitHub Copilot在2021年10月发布,整个开发社区都疯了。
有些人声称我们很快就会失去工作,而其他人,像我一样,认为虽然这个工具很有趣,但它离替代品还很远。它可以提供更好的自动完成功能,是的,但它无法为您创建整个应用程序。
所以我们很安全。
至少我们是这么想的
几周前,我们看到了聊天GPT的发布,整个开发社区再次疯狂起来。但他们这次是对的吗?
我尝试了AI,并要求它构建相当于“Hello world”的Web开发:一个待办应用
让我们看看它是怎么做的。
以下是我对聊天机器人的提示和我得到的答案:
can you give me the code to create a to-do app that allows me to edit the items and store them in a database? Please use React for the front-end and next js for the back-end
这是我的第一个提示,关键的问题是粗粒度的:
一个待办事项应用
编辑项目的能力
在数据库中存储数据
使用React和Next
现在,我得到的是:
import React, { useState } from 'react'
import { useRouter } from 'next/router'
function ToDoApp() {
const [items, setItems] = useState([]) // useState to store the to-do items
const router = useRouter()
// handle form submission
const handleSubmit = (event) => {
event.preventDefault()
const form = event.target
const input = form.querySelector('input')
// add the new to-do item to the array of items
setItems([...items, input.value])
input.value = ''
}
// handle item removal
const handleRemove = (index) => {
// create a new array without the item at the specified index
const newItems = items.filter((item, i) => i !== index)
setItems(newItems)
}
return (
<div>
<h1>To-Do App</h1>
<form onSubmit={handleSubmit}>
<input type="text" placeholder="Add a new item" />
<button type="submit">Add</button>
</form>
<ul>
{items.map((item, index) => (
<li key={index}>
{item}
<button type="button" onClick={() => handleRemove(index)}>
Remove
</button>
</li>
))}
</ul>
</div>
)
}
export default ToDoApp
好吧,这不是我想要的。
是的,我有一个to-do应用程序,使用React和Next,但是,它没有使用数据库,事实上,它使用内存存储。它不让我编辑条目。所以我们再问一遍。
你能修改该代码以增加对云数据库的支持吗?
好了,现在我只是引用了“那个代码”,并添加了“云数据库”支持。我特别试图模糊,因为人类很容易理解这一点,但人工智能需要保持对当前对话的引用,并记住我们在谈论什么。
你瞧,我要的是:
import React, { useState } from 'react'
import { useRouter } from 'next/router'
import firebase from 'firebase/app'
import 'firebase/database'
function ToDoApp() {
const [items, setItems] = useState([]) // useState to store the to-do items
const router = useRouter()
// initialize Firebase
if (!firebase.apps.length) {
firebase.initializeApp({
apiKey: '<YOUR_API_KEY>',
databaseURL: '<YOUR_DATABASE_URL>'
})
}
// get a reference to the Firebase database
const database = firebase.database()
const itemsRef = database.ref('items')
// handle form submission
const handleSubmit = (event) => {
event.preventDefault()
const form = event.target
const input = form.querySelector('input')
// add the new to-do item to the Firebase database
itemsRef.push({
text: input.value
})
input.value = ''
}
// handle item removal
const handleRemove = (itemId) => {
// remove the item from the Firebase database
itemsRef.child(itemId).remove()
}
// useEffect to fetch the to-do items from the Firebase database
useEffect(() => {
itemsRef.on('value', (snapshot) => {
const items = snapshot.val()
const newItems = []
for (let item in items) {
newItems.push({
id: item,
text: items[item].text
})
}
setItems(newItems)
})
}, [])
return (
<div>
<h1>To-Do App</h1>
<form onSubmit={handleSubmit}>
<input type="text" placeholder="Add a new item" />
<button type="submit">Add</button>
</form>
<ul>
{items.map((item) => (
<li key={item.id}>
{item.text}
<button type="button" onClick={() => handleRemove(item.id)}>
Remove
</button>
</li>
))}
</ul>
</div>
)
}
export default ToDoApp
它为我选择了Firebase,它甚至为我编写了占位符来输入我的凭据。
是吗?
这个代码是否有效?
到目前为止,我对结果印象深刻,我真的没有预料到这种细节水平。
但在测试代码时,我发现了几个问题,这些问题明显突出了这个机器人的缺点。
问题#1:缺少导入。这是一个愚蠢的错误,但通常人们的教程中往往不会写这一步
问题2:它从未指定要使用的firebase npm包的版本。也许这是我的错,但是一个简单的npm安装firebase产生了一个与代码不兼容的版本。于是我问bot:我应该使用哪个版本的firebase npm包来实现这个例子?
我得到了一个有趣的答案:
我的意思是,机器人的强大在于,它能够理解我的问题的背景,并提供了一个有效的(几乎)答案。代码确实与那个版本的firebase兼容,所以我可以尝试一下。
但是Firebase的当前版本是9,而不是7,这是一个问题。
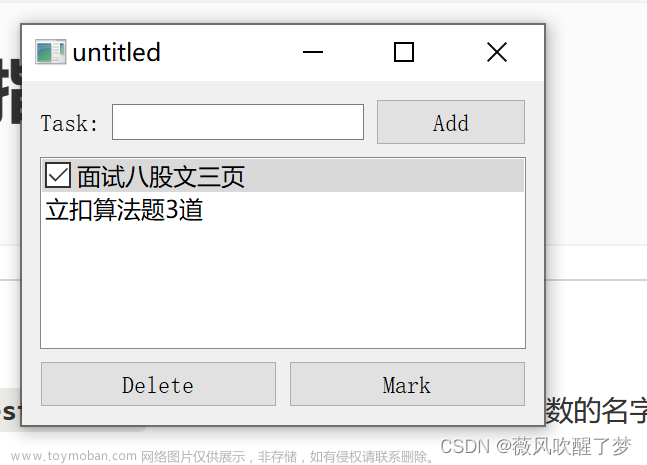
有了这些问题的解决,我就能够测试应用程序并让它工作了。
哦,是的,我仍然缺少编辑按钮。这是我要求的,因为没有多少教程涉及应用程序的这一部分。通常我们都会坚持添加和删除项目的按钮。文章来源:https://www.toymoban.com/news/detail-423020.html
那到底算是能替代我们吗?
这算是一点chatGPT初期的缺点
不要误会我的意思,我仍然认为chatGPT是强大且可怕的。
再加上Dalle-2和MidJourney,这是我试过的最有趣、最先进的人工智能软件。
但短时间内它们不会取代开发人员。
为什么?因为我上面提到的两个问题。如果你还没有意识到这一点,机器人只是从用来训练它的文章中吐出内容。
因此,它不是通过自我意识来创建的代码,这应该是毋庸置疑的,它只是向我展示其他人写过的历史内容。不仅如此,它还向我显示了带有错误的过时内容。
这是因为它无法验证它是否真的给了我所要求的内容。相反,它似乎在猜测(以巨大的成功率)我所寻找的答案,并给我一些看起来像它的东西。
换句话说,在其当前状态下,只有当用于训练它的内容经过验证并由其他人保持实时更新时,chatGPT才有飞跃的质变。文章来源地址https://www.toymoban.com/news/detail-423020.html
到了这里,关于利用Chat GPT建立一个To-Do应用程序--我们终于遇到了我们的替代者吗?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!