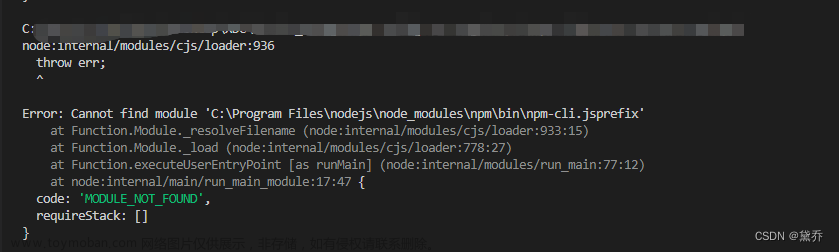
-D安装了webpack和webpack-cli,-g安装了webpack和webpack-cli,但是webpack -v的时候仍然提示需要安装webpack-cli,并且安装之后会报错:

看提示应该是webpack-cli/package.json的位置获取不到正确的,但是并不知道为什么获取不到,查了一圈,最后看了这篇文章得到了启发:WebPack 安装出现 Cannot find module 'webpack - cli/package.json'的错误解决 - 期权论坛
“在控制台输入webpack的时候运行的是node_modules\node_modules\webpack\bin\webpack.js这个文件,他会根据是否安装webpack-cli或者webpack-command进行处理,当没有安装其中之一就会告诉你需要下载webpack-cli,如果只安装了webpack-cli,就会利用require.resolve获取webpack-cli/package.json的路径,然后根据这个路径加载模块”
于是获得启发,应该是路径出了问题,查了半天,发现webpack -v的路径是基于控制台的这个路径:

但是npm -g的路径却不是这个路径,也就是说,通过npm -g指令,把依赖包安装到了另一个路径,但是webpack -v的时候在控制台报错的这个路径寻找,当然找不到了,于是想到了修改npm设置,
也就是说,修改方案是把npm -g的路径改成和webpack -v的路径一样的,具体修改方法:
使用以下指令查看npm 设置:
npm config ls -l其中prefix就是执行npm -g下载依赖的路径 ,执行npm -g时,会在prefix目录下的node_modules安装依赖:

使用以下指令可以修改npm -g的路径:
npm config set prefix '需要修改成的路径'这里我把prefix改成-v的路径:
 文章来源:https://www.toymoban.com/news/detail-423102.html
文章来源:https://www.toymoban.com/news/detail-423102.html
然后就可以了文章来源地址https://www.toymoban.com/news/detail-423102.html
到了这里,关于webpack -v报错:Cannot find module ‘webpack-cli/package.json‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!