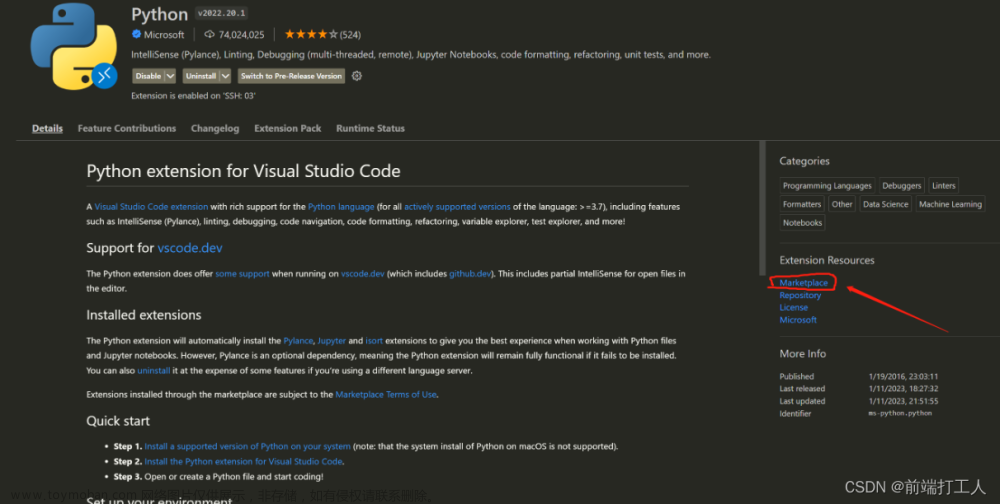
第一步:在扩展中搜索chatgpt

第二步,点击chatGPT中文版进行安装,其他别的版本不能用,有些需要注册有chatGPT的账号

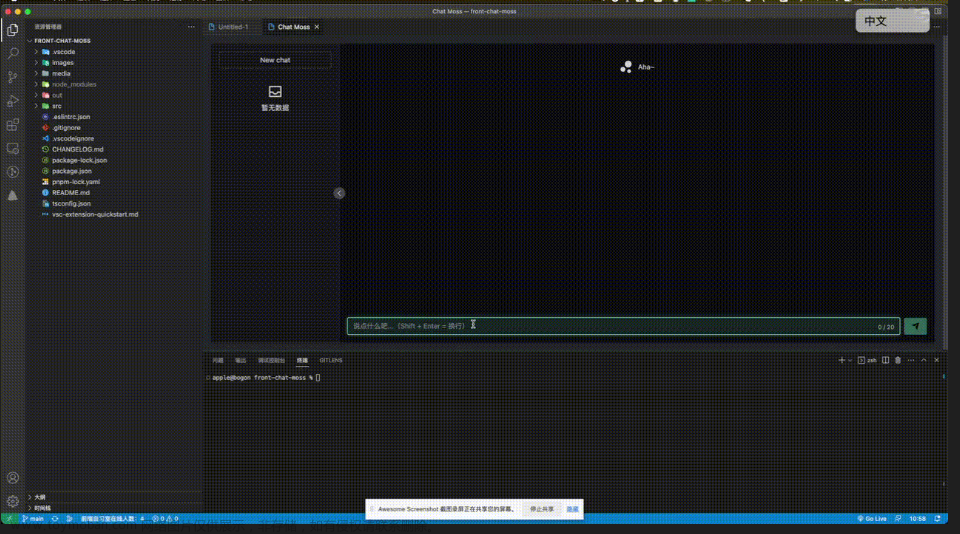
下面就可以测试使用了~~~
第一步,安装完成以后,会在左侧栏中出现下面这样的图标,然后选择打开一个html文件或者python文件。这里我选择的是自己写的一个python文件,用于计算100以内的素数。

第二步,在程序中点击鼠标右键,点击解释这段代码
chatGPT会在左侧窗口栏中给出代码解析

具体的使用方法也可以在扩展中查看

除此之外chatGPT还可以根据个人需求,生成一段代码。例如我们让chatGPT帮我们写一个用户登录页面。

将它给出的代码运行在浏览器打开是下面这样的,基本功能都实现了,页面布局看着也还不错。

我们再来尝试一下别的语言

它给出的结果也还不错,对本人这种菜鸟来说,功能差不多够用了,还是比较方便的。感兴趣的朋友也可以安装一下这个插件玩一玩~~
不过这里使用的不是chatGPT的最新版,应该是3.5版本。最新版是需要付费的。文章来源:https://www.toymoban.com/news/detail-423149.html
有问题欢迎留言~~~大家一起进步~~~文章来源地址https://www.toymoban.com/news/detail-423149.html
到了这里,关于VScode中添加chatGPT插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!