这里学习一下若依框架的一个扩展版本:
RuoYi-Vue-Plus: 后台管理系统 重写RuoYi-Vue所有功能 集成 Sa-Token+Mybatis-Plus+Jackson+Xxl-Job+SpringDoc+Hutool+OSS 定期同步 (gitee.com)
官方文档:文档预览 - Gitee.com
项目有关SaToken登录写在最后,可跳过前面基本介绍部分。。。。
利用SaToken框架登录。只需进行信息校验然后要调用SaToken提供的api就行。非常的轻便。。。
官方例子如下。
基本介绍
整个界面和原版差不多,前端也进行了路径重写。
配置可以加个前缀,方便查看
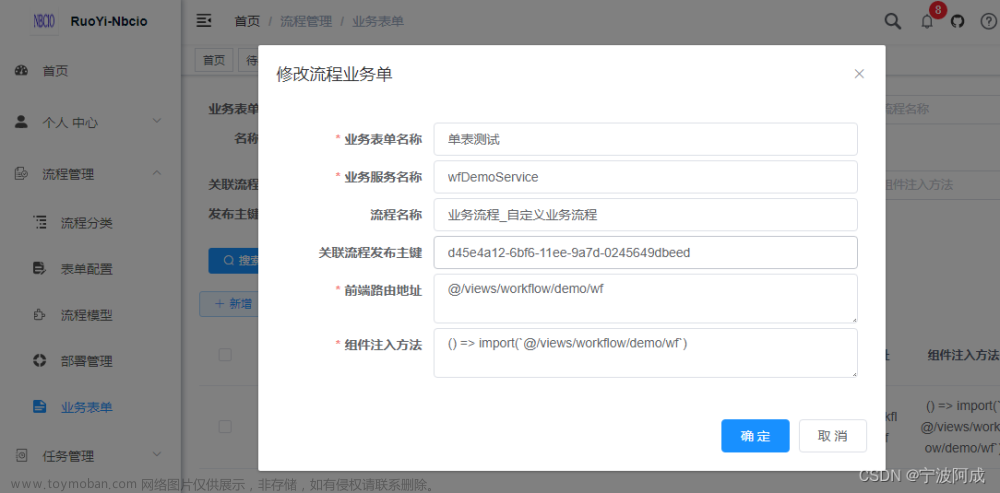
代码生成基本与原本一样
手动生成自己的模块注意:
使用.sprngdoc和apifox的的原因
登录
我们依旧以debug模式启动代码,然后打上断点
第一部分与原版若依的登录逻辑一样,从redis当中获取验证码答案并且进行校验
第二部分跟具根据用户名查询出用户信息,然后BCrypt.checkpw(password, user.getPassword()进行密码校验
我们进入loginByDevice()方法,里面使用了 StpUtil.login()方法,完成了登录,这是SaToken框架提供的登录功能,十分轻便。详情:框架介绍 - Sa-Token
然后记录日志:这与原版若依也一样。一个记录登录日志,一个更新登录用户信息。文章来源:https://www.toymoban.com/news/detail-423194.html
然后返回token。这里返回token也非常轻便,直接调用(SaToken框架)api就行。原版若依采用的时SpringSecurity+JWT实现。然后将token返回前端,我们可以在前端cookie当中找到token,与后端返回的值是一样的。
文章来源地址https://www.toymoban.com/news/detail-423194.html
到了这里,关于若依(Ruoyi-Vue-Plus版)——1.登录(SaToken)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!