说一下项目背景,这是一个基于 Docusaurus 搭建的个人博客平台:Yopth.github.io

⚛️ Docusaurs 是一个优秀的搭建网站框架,基于 React 和 MDX,插件化、国际化、SEO 等做的都很不错,有需要搭建网站的同学可以考虑。
该网站利用 GitHub Pages 部署,这个方式也是 Docusaurus 所支持的,详见:Deploying to GitHub Pages。
利用 Docusaurus 的能力,我们可以运行 yarn deploy 命令去把我们的项目代码部署到 GitHub Pages 上去,但是每一次部署都需要手动,很麻烦。利用 GitHub Action 可以自动化部署工作流。

这是来自 GitHub 官网的介绍,GitHub Action 其实就是一套 CI/CD,接下来我们来看下 GitHub 是如何定义这套 CI/CD 规则的。
CI/CD, Continuous Integration / Continuous Delivery, 持续集成 / 持续交付,即通过构建自动化的发布部署流程,将功能快速交付到用户手上。
GitHub Action 有 5 个重要的概念。
第一个是 workflow,即工作流,工作流定义了部署的流程,直观来看,所有工作流定义在项目中的 .github 下的 workflows 文件夹中,每一个工作流就是一个 .yaml 文件。

第二个是 Event,即事件。就像设置一个按钮一样,只有当用户点击这个按钮的时候,事件才会被触发。
事件也就是一个 Action 的起点,常见的事件比如有创建 Pull Request,打开一个新 isuue,推送代码到仓库,还有调用 GitHub 的 API,当然,也可以手动触发事件。
第三是 Runner。一个工作流不会平白无故地运行,它肯定会有一个依托的环境,这个环境就是 Runner。公开仓库每个月可以白嫖 2000 分钟,超出就要收费了。

第四是 Job,Job 就是 workflow 上细化出来的工作步骤,相当于流水线上的工人。Job 可以是脚本代码,也可以是接下来要讲到的 Action。
多个 Job 会并行执行,当 Job 之间存在依赖的话,那么就会根据依赖串行执行,并且由于这些 Job 是在同一个 Runner 运行,那么产生的数据是可以共享的。

最后是 action,实际上也就是可复用的 workflow。很容易想象得到,当我们自己的有两个项目,定义的 workflow 都一样,那么重复写两次代码肯定没必要。
如何创建 workflow,以官网例子来说:
首先我们在项目根目录创建 .github > workflows > deploy.yaml 这里的文件层级目录。
接着编辑 deploy.yaml 文件
name: learn-github-actions
on: [push]
jobs:
check-bats-version:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: '14'
- run: npm install -g bats
- run: bats -v
name:整个 workflow 的名字,可选。
on: [push]:workflow 触发的事件,push表示当推送代码到仓库的时候触发。
jobs:定义所有的 job,这里只有一个 job。
check-bats-version:job 的名称。
runs-on: ubuntu-latest:定义 runner 的环境。
steps:定义 job 的每一个步骤。
uses: actions/checkout@v3:这里就是一个复用的 action,它会把仓库代码检出到 runner 中。
actions/setup-node@v3:这里也是一个复用的 action,它的作用是安装一个指定版本的 node。
run: npm install -g bats:全局安装 bats 依赖 npm 包
bats -v:运行 bats 命令,输出版本。
当推送到 GitHub 仓库上去之后,会自动触发 Action:

可以看到我们定义的 workflow:
可以看到我们的 yaml 文件:

点击进去可以查看 Action 运行的结果:

也可以查看 Job 的执行日志:

学习了 GitHub Action,那么接下来就是为 Yopth 网站创建一个 yaml 文件:
name: Deploy to GitHub Pages
on:
push:
branches:
- main
jobs:
deploy:
name: Deploy to GitHub Pages
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v3
with:
node-version: 18
cache: yarn
- name: Install dependencies
run: yarn install --frozen-lockfile
- name: Build website
run: yarn build
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.TOKEN }}
publish_dir: ./build
user_name: Penggeor
user_email: wkpcoder@163.com
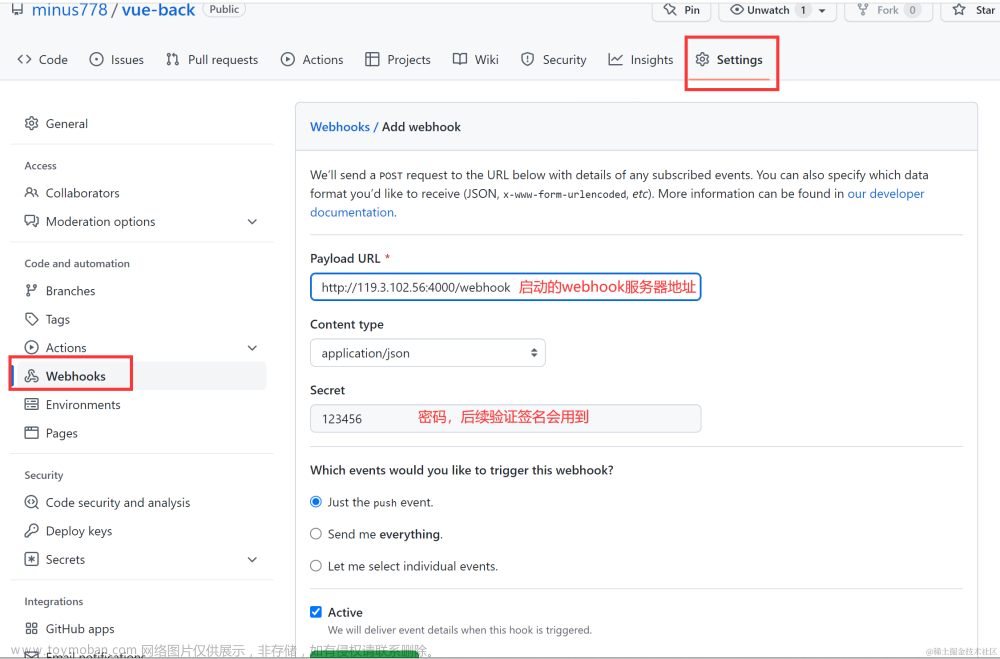
这里我们使用 Docusaurus 官方推荐的 Action 配置。这里有一个 secrets.TOKEN,TOKEN 这种属于私密常量,肯定是不能直接明文暴露在代码中,我们可以在组织的设置中去创建这样的私密常量:


 文章来源:https://www.toymoban.com/news/detail-423326.html
文章来源:https://www.toymoban.com/news/detail-423326.html
通过配置这样简单的 yaml 文件,就实现一个简易好用的 CI/CD,下次只需要推送代码到 main 分支,即可触发 GitHub Pages 的重新部署。GitHub Action 确实可以操练起来 😘文章来源地址https://www.toymoban.com/news/detail-423326.html
到了这里,关于利用 GitHub Action 对项目进行自动部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!