1、模块化开发的好处?
- 避免命名冲突:通过将代码分离成独立的模块,可以避免变量和函数名冲突,因为每个模块都有自己的作用域。
- 更好的代码组织和可维护性:模块化使代码结构更清晰,易于维护和管理。每个模块都有自己的职责和功能,更容易理解和修改。
- 可重用性:模块化使代码更容易重用。模块可以在不同的项目中使用,甚至可以被其他开发人员使用。
- 提高性能:模块化可以提高性能,因为只有在需要时才会加载模块,而不是一次性加载整个应用程序。
- 支持异步加载:模块化使得异步加载成为可能。只有在需要时才会加载模块,可以减少页面加载时间,提高用户体验。
2、有哪些常见的模块化开发的方式?
-
CommonJS:CommonJS 是一种模块化规范,主要用于服务器端的 JavaScript,通过 require() 函数引入模块,通过
module.exports导出模块。 -
AMD:AMD(Asynchronous Module Definition)也是一种模块化规范,与 CommonJS 不同的是,它支持异步加载模块,主要用于浏览器端的 JavaScript,通过 define() 函数定义模块,通过 require() 函数异步加载模块。
-
ES6 模块化:ES6 模块化是 ECMAScript 6(ES6)引入的一种模块化规范,通过 import 和 export 关键字实现模块化
-
IIFE(Immediately Invoked Function Expression)立即调用函数表达式通过自调用函数模拟模块化,解决了全局变量污染问题。
-
CMD(Common Module Definition)通用模块定义同样不是原生js支持的,所以需要先引入第三方库文件(SeaJS)才能实现。他解决的问题跟AMD是一样的,但他的文件加载时机跟AMD是不一样的,AMD是所有依赖的文件提前加载,CMD是什么需要什么时候加载。
3、fs模块中读写和追加的方法是哪些?
- 读取文件内容:
-
fs.readFile(path, options, callback):异步读取文件内容,读取完成后将数据作为回调函数的参数返回。 -
fs.readFileSync(path, options):同步读取文件内容,直接返回文件数据。
- 写入文件内容:
-
fs.writeFile(file, data, options, callback):异步写入文件内容,当写入完成时调用回调函数。 -
fs.writeFileSync(file, data, options):同步写入文件内容,直接将数据写入文件。
- 追加文件内容:
-
fs.appendFile(file, data, options, callback):异步将数据追加到文件末尾,当追加完成时调用回调函数。 -
fs.appendFileSync(file, data, options):同步将数据追加到文件末尾,直接将数据写入文件。
4、nodejs使用注意事项?
- nodejs实现了js代码在浏览器外执行,所以在nodejs中无法运行DOM和BOM的代码
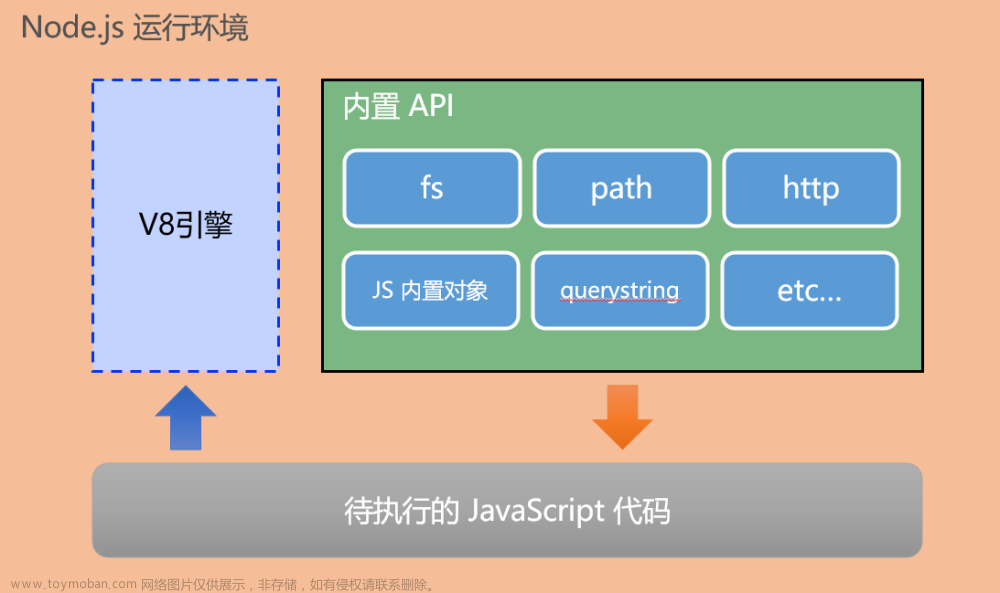
- nodejs中除了ECMAScript代码外,还内置了很多其他API
- nodejs让js在写前端代码的基础上,可以写后端代码,因为nodejs可以构建服务器
5、new操作符的实现原理
new操作符的执行过程:
(1)首先创建了一个新的空对象
(2)设置原型,将对象的原型设置为函数的 prototype 对象。
(3)让函数的 this 指向这个对象,执行构造函数的代码(为这个新对象添加属性)文章来源:https://www.toymoban.com/news/detail-423568.html
(4)判断函数的返回值类型,如果是值类型,返回创建的对象。如果是引用类型,就返回这个引用类型的对象。文章来源地址https://www.toymoban.com/news/detail-423568.html
到了这里,关于JavaScript每日五题面试题(第四天)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!