写在前面,写这篇blog的目的也是为了提醒自己how to移植LVGL,所以写的不够好,也可能不是会很详细,大佬勿喷
准备工作,下载lvgl源码,Github源码,很容易。
一.GUI Guider的使用
首先是GUI Guider的介绍
GUI Guider是NXP公司开发的一个图形化软件,对于初学GUI或者写ui界面的小白们非常合适,也非常方便,现在就示例写一个demo
首先是初始化界面,在相应的位置填写相关信息(文件名,是否使用模板,以及数据位,最重要的 是大小),这个显示的大小要和自己的显示屏配套才行,然后就可以进行后面的ui设计
图形化界面,完全通过拖拽去实现,写一个令自己满意的ui
在系统设置里可以改变语言的选择,切换成中文或者英文,目前支持菜单,按键,led模块等,等你完成设计一个ui界面,可以在上方,点击运行模拟器,你可以看到你写的ui是否可以被模拟出来,如果可以的话,就可以直接生成代码。
二.然后是lvgl库移植+CUBEMX
cubemx配置可以见我的上一篇博客,很详细(60条消息) 超详细!!!STM32F407ZGT6HAL库移植STemwin(基于正点原子最小系统板+GUIBuilder)_flushddd的博客-CSDN博客
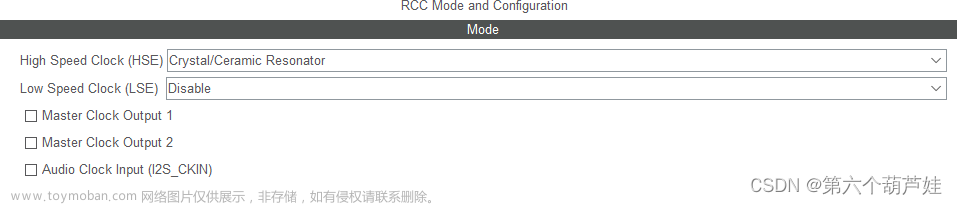
这里面除了CRC可以不用,其他的都需要保留
我们需要前往c代码生成的位置,那里是lvgl根据我们设计的ui自行生成的c代码,在这之前我们需要先移植lvgl库,对其中的文件进行一个修改,然后使我们自己可以使用
具体的操作步骤我就贴一下其他up的步骤,这里就不赘述了,稍微有点复杂
移植步骤
除了修改error,最重要的是记得给自己的lvgl加上心跳。
移植完毕后,就可以继续ui的移植
在我们生成c代码的文件夹,把整个generated复制下来,到工程文件夹,然后引用编译,解决bug,就可以完成移植了。
g
最后放一张效果图片:

完整工程见文章来源:https://www.toymoban.com/news/detail-423661.html
(60条消息) STM32F407ZGT6LVGL移植+HAL库-嵌入式文档类资源-CSDN文库文章来源地址https://www.toymoban.com/news/detail-423661.html
到了这里,关于GUI——LVGL移植+STM32f407zgt6(正点原子最小系统板+GUI Guider的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!