应用前提:Android开发中,事件是用户对图形界面的操作,Android应用程序通过事件和信息来实现人机交互。
事件包括:按下、弹起、滑动、双击。
信息包括:信息框、对话框、通知。
本节学习和Android中与事件处理和交互相关的组件及知识。
每个工程下面的模块必须做的工作!
布局文件.xml中必须设置的是:根目录为<LinearLayout>,里面添加android:orientation的方向属性为vertical。
1.Toast--显示信息提示框
应用场景:App注册界面,用户发送手机号码进行验证时,用户单击“发送验证码”后,页面下方会出现一条信息“已发送,请注意查收”。信息出现3~5s然后自动消失。这样的就是Toast提示信息。
但是注意:我们常说这种提示信息是和对应事件匹配使用。比如点击--按钮,就需要在点击按钮时设置Toast提示框。
1.1.常用的两个方法:
(1).makeText(Context context,CharSequence text,int duration)创建一个Toast。context的参数为上下文MainActivity、text为Toast提示内容:字符串、duration为Toast停留时间:LENGT_SHORT/LENGTH_LONG。
(2).show()显示这个Toast
* .setGravity(int gravity,int xOffset,int yOffset)设置Toast的位置。
* .addView(图片名称)设置Toast的图片。
1.2.步骤:
(1)在xml布局文件中添加Button控件(按钮控件)。
(2)在java类文件中创建Button对象,并在onCreate方法中使用findViewById(R.id.按钮id名)将Button对象和对应布局文件的控件绑定。
(3)使用Toast类的方法makeText和show方法创建和显示Toast。ex:Toast.makeText(上下文MainActivity.this,“在Toast要显示的字符串”,Toast.LENGTH_SHORT(显示时间长短)).show()
1.3.Toast种类:
普通的Toast提示框:
Toast.makeText().show()
带有图片的Toast提示框:
1.4.代码及结果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ok"
android:layout_margin="10dp"
android:textSize="50sp"/>
</LinearLayout>public class MainActivity extends AppCompatActivity {
Button btnok;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnok=findViewById(R.id.btnok);
btnok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast t=Toast.makeText(MainActivity.this,"已经确认",Toast.LENGTH_SHORT);
t.show();
//show显示Toast
t.setGravity(Gravity.CENTER,0,0);
//setGravity设置Toast的位置,这个Gravity.CENTER,0,0就正好在中间
ImageView image1=new ImageView(MainActivity.this);
image1.setImageResource(R.mipmap.ic_launcher);
LinearLayout toastview=(LinearLayout) t.getView();
toastview.addView(image1);//添加到线性布局中显示,这样就可以显示图片了
Toast.makeText(MainActivity.this,"ok",Toast.LENGTH_SHORT).show();
}

2.AlertDialog对话框:
应用场景:在APP界面中选择退出时,通常会弹出一个对话框,让用户选择是否退出,这种提示框就是Dialog提示框,内容包括:内容:图标、标题、内容、按钮。需要用户做出决定再继续行动。
1.1.常用的方法
(1).setIcon(int iconId)方法.设置Dialog图标。
(2).setTitle(CharSequence message)方法,设置Dialog图标。
(3).setMessage(CharSequence message)方法,设置Dialog内容。
(4).setPostiveButton(CharSequence text,DialogInterface.OnClickListener listener)方法,设置确认按钮
(5).setSingleChioceItems(CharSequence[] items,intcheckItem,android.content.DialogInterface.OnClickListener listener)设置单选列表
(6).create()方法,创建Dialog。
(7).show()方法,显示Dialog。
1.2.步骤
(1)创建AlertDialog类下面的构造器Builder。
(2)Builder调用方法设置对话框样式。设置对话框图标:setIcon;设置对话框标题:setTitle;设置对话框按钮setPositiveButton“确定”键按钮;setNegativeButton”取消“键按钮;setNeutralButton"忽略"按钮。
(3)Builder.create().show()创建展示对话框。Builder调用AlertDialog类的create()和show()按钮创建并显示对话框。

1.3Dialog种类
普通对话框
单选对话框
多选对话框
1.4代码及结果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ok"
android:layout_margin="10dp"
android:textSize="50sp"/>
</LinearLayout>public class MainActivity extends AppCompatActivity {
Button btnok;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnok=findViewById(R.id.btnok);
@Override
public void onClick(View view) {
//1.应该先创建Builder对象
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
//最简单是提示框就是这四个部分,图标、标题,按钮,内容
builder.setTitle("警告");
builder.setIcon(R.mipmap.ic_launcher);
// 普通对话框 builder.setMessage("是否退出系统");
//单选对话框、多选对话框
final String []city={"北京","上海","广州","成都"};
builder.setSingleChoiceItems(city,0,null);
builder.setPositiveButton("是", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialogInterface,int i){
finish();
}
});
//注意构造器构造完成后,不要忘记使用create构造dialog
builder.setNegativeButton("否",null);
builder. setNeutralButton("忽略",null);
AlertDialog dialog=builder.create();
dialog.show();
}
});
}
3.Menu
应用场景:对内容或事件进行分类触发,菜单下面有子菜单。
1.1.常见方法:
1.2步骤:
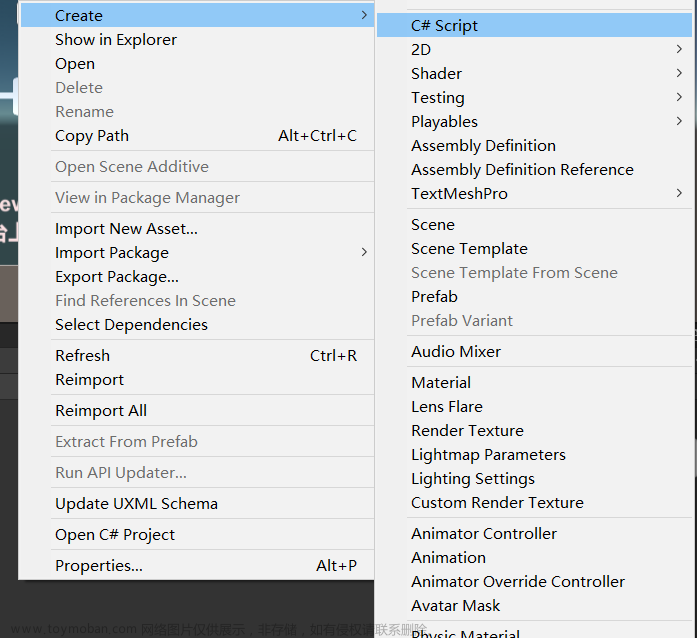
(1).手动创建菜单资源文件--res-->右键选择Menu Resource Dictionary-->资源类型选择menu-->menu文件右键创建Menu Recource File。
(2).menu.xml文件的根目录设置为<menu>,并在item菜单选项里面填写属性。id,title。
(3).在java类文件中添加响应菜单选择的代码


1.4.代码及结果
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/add_item" android:title="添加"/>
<item android:id="@+id/delete_item" android:title="删除"/>
<item android:id="@+id/modify_item" android:title="修改"/>
<item android:id="@+id/exit_item" android:title="退出"/>
</menu>
public class MainActivity extends AppCompatActivity {
//重写获取菜单方法
@Override
public boolean onCreateOptionsMenu(Menu menu){
//R表示获取资源文件
getMenuInflater().inflate(R.menu.main_menu,menu);
boolean b = true;
return b;
}
@SuppressLint("MissingInflate")
//这个是Menu菜单的监听器,退出界面就会提示:单击了添加菜单
//这个是Menu菜单的监听器,退出界面就会提示:单击了添加菜单
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item){
switch(item.getItemId()){
case R.id.add_item:
Toast.makeText(MainActivity.this,"单击了添加菜单",Toast.LENGTH_SHORT).show();
break;
case R.id.modify_item:
Toast.makeText(MainActivity.this,"单击了添加菜单",Toast.LENGTH_SHORT).show();
break;
case R.id.delete_item:
Toast.makeText(MainActivity.this,"单击了添加菜单",Toast.LENGTH_SHORT).show();
break;
case R.id.exit_item:
Toast.makeText(MainActivity.this,"单击了添加菜单",Toast.LENGTH_SHORT).show();
finish();
break;
default:
}
return true;
}
4.下拉列表框
应用场景:提供一系列可以供用户选择的列表项。下拉列表通常在右侧会有一个小三角图标。
1.1.常用方法:
1.2.步骤:
下拉列表--Sprinner控件
1.在xml布局文件中添加spinner控件
2.定义对象--绑定控件--设置下拉列表项--创建适配器Adapter--让控件显示数据
Q:为啥没有显示下拉框?--因为你没有写Android:orientation=“vertical”。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/sn_course"/>
<!-- 下拉列表在xml布局文件中无法设置下拉选项-->
</LinearLayout>public class MainActivity extends AppCompatActivity {
Spinner sncource;
//步骤三--设置spinner下拉列表项
private String[] course={"语文","数学","英语","政治","历史"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnok=findViewById(R.id.btnok);
//步骤1--
sncource=findViewById(R.id.sn_course);
ArrayAdapter adapter=new ArrayAdapter(MainActivity.this, android.R.layout.simple_spinner_dropdown_item,course);
sncource.setAdapter(adapter);
sncource.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
TextView tv=(TextView) view;
String str=tv.getText().toString();
Toast.makeText(MainActivity.this,"你选的课程是"+i+"门课程:"+str,Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
//1.应该先创建Builder对象
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
//最简单是提示框就是这四个部分,图标、标题,按钮,内容
builder.setTitle("警告");
builder.setIcon(R.mipmap.ic_launcher);
// 普通对话框 builder.setMessage("是否退出系统");
//单选对话框、多选对话框
final String []city={"北京","上海","广州","成都"};
builder.setSingleChoiceItems(city,0,null);
builder.setPositiveButton("是", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialogInterface,int i){
finish();
}
});
//注意构造器构造完成后,不要忘记使用create构造dialog
builder.setNegativeButton("否",null);
builder. setNeutralButton("忽略",null);
AlertDialog dialog=builder.create();
dialog.show();
}
});
}
5.弹出式的菜单--上下文菜单
如何显示弹出式的菜单--上下文菜单
1.创建菜单资源(与选项菜单实现方法相同)
2.注册要使用菜单的控件
registerForContextMenu(控件变量名)
3.重写onCreateContextMenu方法获取上下文菜单,方法中的语句中与onCreateOptonsMene一致。
public void onCreateContextMenu(ContextMenu menu,View v,ContextMenu.ContextMenuInfo menuInfo){
super.onCreateContextMenu(menu,v,menuInfo);
getMenuInflater().inflate(R.menu.main_menu,menu);
}
4.重写onContextItemSelected方法监听选中的菜单项--任何事件都可以实现监听。
5.在控件中的事件中弹出菜单。如:
btnok.setOnLongClickListener(new View.OnLongClickListener(){
@Override
public boolean onLongClick(View view){
view.showContextMenu();//显示菜单
return true;文章来源:https://www.toymoban.com/news/detail-423724.html
}文章来源地址https://www.toymoban.com/news/detail-423724.html
到了这里,关于Android开发基础4:事件处理和交互实现程序设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!