一、python
1、python下载与安装
官方下载地址:Python Releases for Windows | Python.orghttps://www.python.org/downloads/windows/
下载应用程序,双击运行

选择install now进行安装,下方勾选第二个选项系统可自动添加环境变量

等待python安装

安装完成后,点击“Close”关闭

进入cmd验证是否已完成安装:
python -V出现版本号则安装成功

2、pycharm下载与安装
官方下载地址:Download PyCharm: Python IDE for Professional Developers by JetBrainsDownload the latest version of PyCharm for Windows, macOS or Linux.https://www.jetbrains.com/pycharm/download/#section=windows
进入官方下载地址
专业版:付费但是可以试用
社区版:免费
这里我们下载社区版就可以(左边是专业版,右边社区版)。觉得社区版不好用的兄弟可以下载专业版进行破解,百度有很多教程,这里我就不多讲了。

点击Download进行下载,下载完成后得到一个可执行文件

双击运行,点击Next

可使用默认安装目录,也可以自定义目录。点击Next

勾选选项后,点击“Next”

点击“Install”进行安装 ,安装完成需要等待一等钟左右

安装完成后点击“Finish”

二、Selenium
1、Selenium简介
Selenium 是最广泛使用的开源 Web UI(用户界面)自动化测试套件之一。Selenium 支持的语言包括C#,Java,Perl,PHP,Python 和 Ruby。目前,Selenium Web 驱动程序最受 Python 和 C#欢迎。 Selenium 测试脚本可以使用任何支持的编程语言进行编码,并且可以直接在大多数现代 Web 浏览器中运行。
2、selenium安装
selenium的安装
打开 cmd,输入下面命令进行安装。
pip install selenium
# 如果第一个命令无法安装可以使用第二个
pip3 install selenium3、浏览器驱动
针对不同的浏览器,需要安装不同的驱动。下面列举了常见的浏览器与对应的驱动程序下载链接。
- Firefox 浏览器驱动:Firefox
- Chrome 浏览器驱动:Chrome
- IE 浏览器驱动:IE
- Edge 浏览器驱动:Edge
这里以安装 Chrome 驱动作为演示。
在新标签页输入 chrome://settings/ 进入设置界面,然后选择 【关于 Chrome】
查看自己的版本信息。下载对应版本的 Chrome 驱动即可。

下载驱动
打开 Chrome驱动 。单击对应的版本。

根据自己的操作系统,选择下载。

下载完成后,压缩包内只有一个 exe 文件。

将 chromedriver.exe 保存到python安装目录

4、selenium元素定位
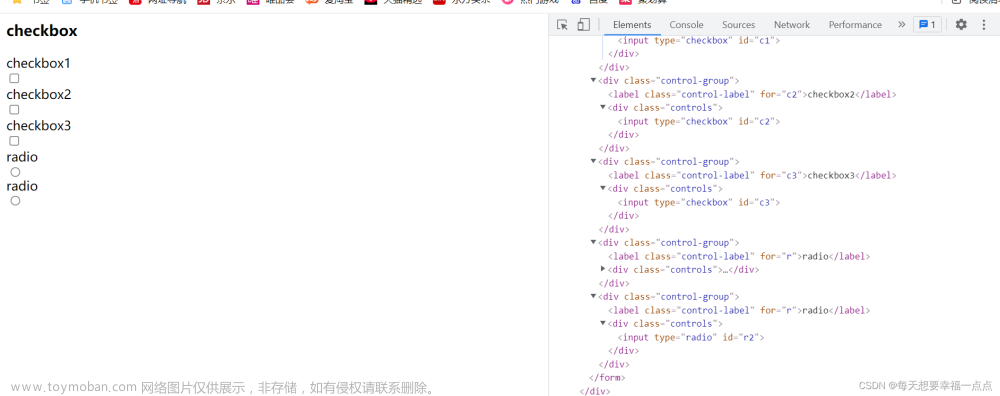
下面我们再来看看几种常见的页面元素定位方式。
元素示例:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">id 定位
标签的 id 具有唯一性。我们可以通过 id 定位到它,由于 id 的唯一性,我们可以不用管其他的标签的内容。
driver.find_element_by_id("kw")
name 定位
name 指定标签的名称,在页面中可以不唯一。
driver.find_element_by_name("wd")class 定位
class 指定标签的类名,在页面中可以不唯一。
driver.find_element_by_class_name('s_ipt')link 定位
link 专门用来定位文本链接,假如要定位下面这一标签。
<a href="#" target="_blank" class="mnav c-font-normal c-color-t">贴吧</a>使用 find_element_by_link_text 并指明标签内全部文本即可定位。
driver.find_element_by_link_text("贴吧")xpath 定位
xpath 是一种在 XML 文档中定位元素的语言,它拥有多种定位方式,下面通过实例我们看一下它的几种使用方式。
<html>
<head>...<head/>
<body>
<div id="aa">
<div class="bb">
<div class="cc">
<div class="dd">...</div>
<div class="ff">
<div class="ee">
<div class="hh">
<input id="ww" autocomplete="off" type="text" value="" placeholder="自动化测试">
根据上面的标签需要定位 最后一行 input 标签,以下列出四种方式,xpath 定位的方式多样并不唯一,使用时根据情况进行解析
# 绝对路径(层级关系)定位
driver.find_element_by_xpath("/html/body/div/div/div/div[2]/div/div/input[1]")
# 利用元素属性定位
driver.find_element_by_xpath("//*[@id='ww']"))
# 层级+元素属性定位
driver.find_element_by_xpath("//div[@id='aa']/div/div/div[2]/div/div/input[1]")
# 逻辑运算符定位
driver.find_element_by_xpath("//*[@id='ww' and @autocomplete='off']")
css 定位
CSS 使用选择器来为页面元素绑定属性,它可以较为灵活的选择控件的任意属性,一般定位速度比 xpath 要快,但使用起来略有难度。
举个简单的例子,同样定位上面实例中的 input 标签
# 选择 id = 'aa' 的元素
driver.find_element_by_css_selector('#aa')
# 选择div class='hh'下面的input元素
driver.find_element_by_css_selector('div[class="hh"]>input')注意:以上定位元素的方式是本人常用的,还有一些其他方式可上网查找。
5、浏览器控制
修改浏览器大小
webdriver 提供方法来修改浏览器窗口的大小。
from selenium import webdriver
# 设置浏览器浏览器的宽高为:600x800
driver.set_window_size(600, 800)
#全屏
driver.maximize_window()浏览器前进、后退、刷新
from selenium import webdriver
#返回(后退)
driver.back()
#前进
driver.forward()
#刷新
driver.refresh()关闭浏览器
# 关闭当前窗口
driver.close()
# 退出浏览器
driver.quit()6、常见操作
webdriver中的常见操作有:
| 方法 | 描述 |
| send_keys() | 模拟输入指定内容 |
| clear() | 清除文本内容 |
| is_displayed() | 判断该元素是否可见 |
| get_attribute() | 获取标签属性值 |
| size | 返回元素的尺寸 |
| text | 返回元素文本 |
接下来还是用 百度 首页为例,需要用到的就是搜素框和搜索按钮。通过下面的例子就可以了解各个操作的用法了。

# 定位搜索输入框
text_label = driver.find_element_by_xpath('//*[@id="kw"]')
# 在搜索框中输入 自动化测试
text_label.send_keys('自动化测试')
# 清除搜索框中的内容
text_label.clear()
# 输出搜索框元素是否可见
print(text_label.is_displayed())
# 输出placeholder的值
print(text_label.get_attribute('placeholder'))
# 定位搜索按钮
button = driver.find_element_by_xpath('//*[@id="su"]')
# 输出按钮的大小
print(button.size)
# 输出按钮上的文本
print(button.text)
7、鼠标事件
在webdriver 中,鼠标操作都封装在ActionChains类中,常见方法如下:
from selenium.webdriver.common.action_chains import ActionChains
#单击左键
# 定位搜索按钮
text_label = driver.find_element_by_xpath('//*[@id="kw"]')
# 单击左键
text_label.click()
#单击右键,鼠标右击的操作与左击有很大不同,需要使用 ActionChains
# 定位搜索按钮
button = driver.find_element_by_xpath('//*[@id="kw"]')
# 右键搜索按钮,perform用于执行ActionChains中的操作
ActionChains(driver).context_click(button).perform()
# 双击
# 定位搜索按钮
button = driver.find_element_by_xpath('//*[@id="kw"]')
# 执行双击动作
ActionChains(driver).double_click(button).perform()
# 鼠标悬停
# 定位百度设置
collect = driver.find_element_by_xpath('//*[@id="s-usersetting-top"]')
# 悬停至设置标签处
ActionChains(driver).move_to_element(collect).perform()8、键盘操作
webdriver 中 Keys 类几乎提供了键盘上的所有按键方法,我们可以使用 send_keys + Keys 实现输出键盘上的组合按键如 “Ctrl + C”、“Ctrl + V” 等。
from selenium.webdriver.common.keys import Keys
# 定位输入框并输入文本
driver.find_element_by_id('xxx').send_keys('Dream丶killer')
# 模拟回车键进行跳转(输入内容后)
driver.find_element_by_id('xxx').send_keys(Keys.ENTER)
# 使用 Backspace 来删除一个字符
driver.find_element_by_id('xxx').send_keys(Keys.BACK_SPACE)
# Ctrl + A 全选输入框中内容
driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'a')
# Ctrl + C 复制输入框中内容
driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'c')
# Ctrl + V 粘贴输入框中内容
driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'v')
9、元素等待
显示等待:
设置一个超时时间,每个一段时间就去检测一次该元素是否存在,如果存在则执行后续内容,如果超过最大时间(超时时间)则抛出超时异常(TimeoutException)
from selenium.webdriver.support.wait import WebDriverWait
from selenium import webdriver
from time import time
# 定位元素
ele = driver.find_element_by_id('xxx')
# 设置显示等待,每0.5秒查找一次元素,超过10秒找不到元素则抛出异常
WebDriverWait(driver, 10, 0.5).until(lambda x: x.find_element(ele),message='找不到该元素')隐式等待
隐式等待也是指定一个超时时间,如果超出这个时间指定元素还没有被加载出来,就会抛出 NoSuchElementException 异常。
from selenium import webdriver
from time import time
# 设置隐式等待时间为5秒
driver.implicitly_wait(5)
try:
driver.find_element_by_id('kw')
except Exception as e:
print(e)
# 代码运行到 driver.find_element_by_id('kw') 这句之后触发隐式等待,在轮询检查 5s 后仍然没有定位到元素,抛出异常强制等待
使用 time.sleep() 强制等待,设置固定的休眠时间,无论元素有没有加载出来都会等设置的时间结束后执行下一步。
from selenium import webdriver
from time import sleep
# 点击id为‘kw’的元素
driver.find_element_by_id('kw').click()
# 等待5秒再执行下一步
sleep(5)
10、窗口切换
在 selenium 操作页面的时候,可能会因为点击某个链接而跳转到一个新的页面(打开了一个新标签页),这时候 selenium 实际还是处于上一个页面的,需要我们进行切换才能够定位最新页面上的元素。
窗口切换需要使用 switch_to.windows() 方法。
from selenium import webdriver
from time import sleep
# 假设点击这个元素在新标签打开了网页
driver.find_element_by_id('kw').click()
# 获取当前窗口的句柄
ser_1 = driver.window_handles
# 切换到第二个窗口,[0]是当前窗口,[1]是新打开的窗口
driver.switch_to.window(ser_1[1])
# 切换后就可以定位到新窗口的元素并执行操作三、使用pycharm编写自动化测试脚本
1、配置解释器



中文插件安装:设置>plugins>在搜索框输入chinese

2、创建项目
点击文件>新建项目

3、开始写脚本
新建一个python文件

将上面所讲的基本操作添加进来就可以了

以上就是本人常用的基本操作,如果在项目中遇到需要其他操作的可以留言或者百度。
文章来源:https://www.toymoban.com/news/detail-423833.html
下一章节内容:pytest单元测试框架文章来源地址https://www.toymoban.com/news/detail-423833.html
到了这里,关于Python + Selenium自动化测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!