关于lvgl
LVGL是一个C语言编写的免费的开源图形库,其提供了用于嵌入式GUI的各种元素。用户可以利用丰富的图形库资源,在消耗极低内存的情况下构建视觉效果丰富多彩的GUI 。只需 64kB 闪存和 8kB RAM 就足以满足简单的用户界面。LVGL 可以驱动单色OLED、TFT 显示器、监视器或任何其他显示器。c 代码使其可在任何平台上使用,例如 NXP LPC 或 iMX、STM32、PIC、Arduino、ESP32、Raspberry 等。LVGL 的源码托管在 GitHub 上,拥有 MIT许可。 真正的完全免费。
关于ESP32
ESP32 系列模组具备卓越的性能和丰富的外设,集Wi-Fi、传统蓝牙、低功耗蓝牙为一体,提供高度集成的解决方案,广泛适用于各类物联网应用。
正是因为esp32的豪华配置,可以配合其esp-idf框架在其平台上轻松运行lvgl,个人做了一个例程cpu占用只有10%左右。
关于移植
由于官方的例程现在还没有适配lvgl8,所以博主尝试了一下移植,但是不能运行,所以说还是先拿lvgl7用着。
获取lvgl官方的lvgl例程
下载地址:https://github.com/lvgl/lv_port_esp32
要注意的是,这个是一个项目,我们自己使用的时候可以直接从lvgl官方库克隆代码,同时克隆esp32下的驱动,不必用这个项目。
打开项目的components文件夹,我们发现相关的库已经导入好了。

我们可以先从这个项目入手,先移植跑通后继续开发。
关于lvgl_esp32_drivers
这个是lvgl官方账号下的一个项目,主要用于在esp32下适配lvgl,包括屏幕,触摸等驱动
以下是支持的屏幕和触摸芯片:
屏幕
Display ControllerTypeInterfaceColor depth (LV_COLOR_DEPTH)Swap RGB565 color (LV_COLOR_16_SWAP)
ILI9341TFTSPI16: RGB565Yes
ILI9163CTFTSPI16: RGB565Yes
ILI9486TFTSPI16: RGB565Yes
ILI9488TFTSPI16: RGB565No
HX8357B/HX8357DTFTSPI16: RGB565Yes
ST7789TFTSPI16: RGB565Yes
ST7735STFTSPI16: RGB565Yes
FT81xTFTSingle, Dual, Quad SPI16: RGB565No
GC9A01TFTSPI16: RGB565Yes
RA8875TFTSPI16: RGB565Yes
SH1107MonochromeSPI1: 1byte per pixelNo
SSD1306MonochromeI2C1: 1byte per pixelNo
PCD8544MonochromeSPI1: 1byte per pixelNo
IL3820e-PaperSPI1: 1byte per pixelNo
UC8151D/ GoodDisplay GDEW0154M10 DESe-PaperSPI1: 1byte per pixelNo
FitiPower JD79653A/ GoodDisplay GDEW0154M09e-PaperSPI1: 1byte per pixelNo
Supported indev controllers
XPT2046
FT3236, FT6X36
FT6206 controllers should work as well (not tested)
STMPE610
FT81x (Single, Dual, and Quad SPI)
我购买的屏幕使用的是st7735s的芯片,测试可以完美驱动
配置项目
将项目克隆下来
git clone --recurse-submodules https://github.com/lvgl/lv_port_esp32.git
--recurse-submodules 同时克隆子模块
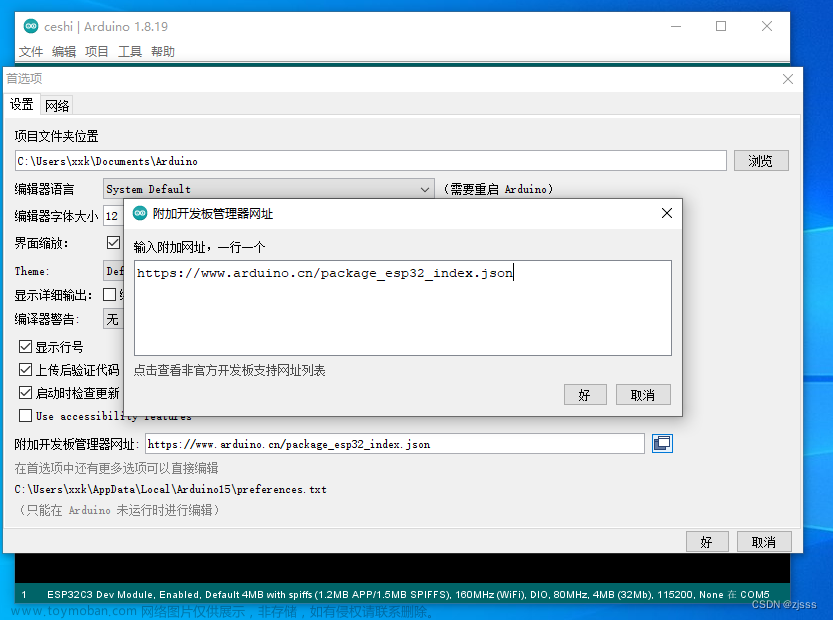
打开vscode按下ctrl+shift+p,按照图片添加vscode配置文件夹

然后点击下方设置,进入配置,记得点击esp32c3那里切换下芯片,变成esp32:
修改项目配置
修改编译优化级别,缩小编译文件大小

修改屏幕大小,开启交换RGB565颜色
 横屏
横屏
文章来源地址https://www.toymoban.com/news/detail-423917.html

修改驱动
文章来源:https://www.toymoban.com/news/detail-423917.html

降低spi频率,要不然画面会撕裂

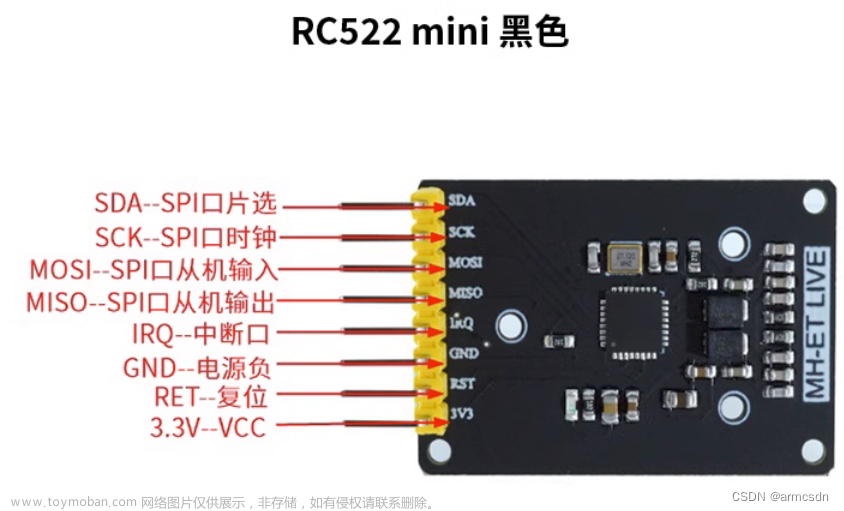
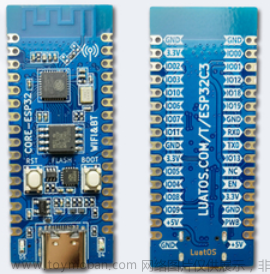
修改引脚为自己连接的IO口

(可选)开启帧率显示

修改完后点击上方保存。
修改驱动代码
需要调整一部分代码,不然有一部分会花屏。
原理:ST7735s是为128*160屏幕设计的,我们是128*128的屏幕,需要跳过一部分像素。

在components\lvgl_esp32_drivers\lvgl_spi_conf.h 修改
- 修改HSPI_HOST,在lvgl_spi_config.h大约67行上下:
#if defined (CONFIG_LV_TFT_DISPLAY_SPI_HSPI)
#if CONFIG_IDF_TARGET_ESP32C3
#define TFT_SPI_HOST SPI2_HOST
#else
#define TFT_SPI_HOST HSPI_HOST
#endif
#elif defined (CONFIG_LV_TFT_DISPLAY_SPI_VSPI)
#define TFT_SPI_HOST VSPI_HOST
#elif defined (CONFIG_LV_TFT_DISPLAY_SPI_FSPI)
#define TFT_SPI_HOST FSPI_HOST
#endif
2.在lvgl_helpers.c中207行左右
#if defined (CONFIG_IDF_TARGET_ESP32)
assert((SPI_HOST <= host) && (VSPI_HOST >= host));
const char *spi_names[] = {
"SPI_HOST", "HSPI_HOST", "VSPI_HOST"
};
#elif defined (CONFIG_IDF_TARGET_ESP32S2)
assert((SPI_HOST <= host) && (HSPI_HOST >= host));
const char *spi_names[] = {
"SPI_HOST", "", ""
};
#elif defined (CONFIG_IDF_TARGET_ESP32C3)
// assert((SPI_HOST <= host) && (HSPI_HOST >= host));
const char *spi_names[] = {
"SPI2_HOST", "", ""
};
#endif
3.components\lvgl_esp32_drivers\lvgl_helpers.c 111行左右修改
//改为2 SPI_DMA_CH_AUTO
lvgl_spi_driver_init(TFT_SPI_HOST,
DISP_SPI_MISO, DISP_SPI_MOSI, DISP_SPI_CLK,
SPI_BUS_MAX_TRANSFER_SZ, SPI_DMA_CH_AUTO,
DISP_SPI_IO2, DISP_SPI_IO3);
在 components\lvgl_esp32_drivers\lvgl_tft\st7735s.c 屏蔽 I2C 和AXP192 的相关代码
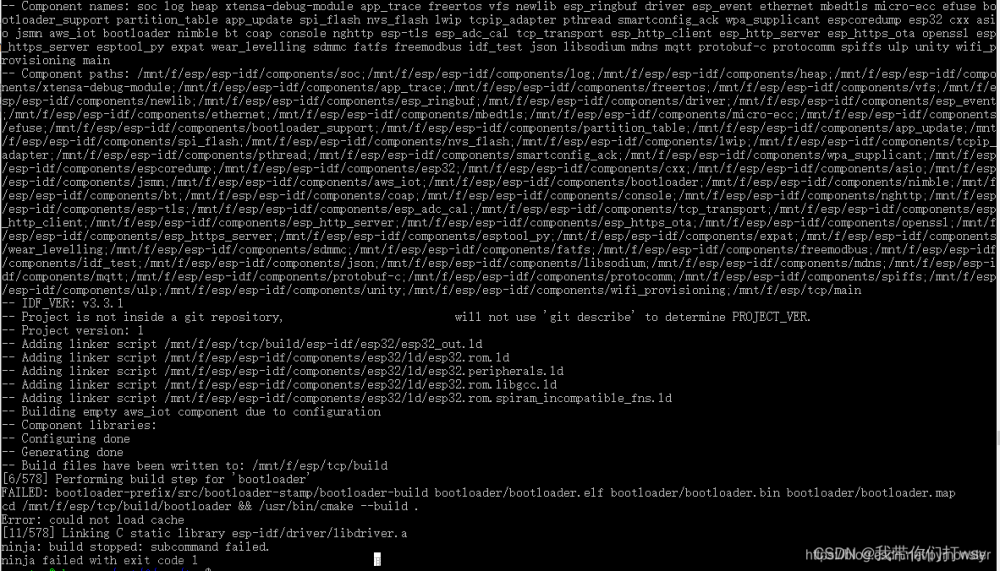
编译,上传项目测试
如果没有做自动下载电路,需要自己进入下载模式
如果没有问题应该是上图所示。
开启lvgl例程测试
需要改动一下,下载的这个程序如果是st7735只会显示hello world

编译,重新烧写,如果正常就会自动运行lvgl的demo
到了这里,关于ESP32C3 移植ST7735 LVGL的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!