(零)前言
本篇单独讲解了WEBUI内置的附加功能:图片缩放——主要是默认4x的放大图片;还有同一页的抠图插件。
更多不断丰富的内容参考:🔗《继续Stable-Diffusion WEBUI方方面面研究(内容索引)》
(一)附加功能(图片处理)
附加功能就是在文生图,图生图以外,对图片的其它处理。
在没有安装更多插件的时候,附加功能只有图片缩放。
(1.1)处理对象(Source)
- 单张处理:相应的选项卡里,拖入单张图片。
- 批量处理:相应的选项卡里,拖入多张图片。
- 从目录批量处理:不打开图片,选择目录所在位置,处理目录下的全部图片。
如果从目录批量处理,则可以在设置中选择保留原来的文件名,很方便(可惜文件Tag不能保留)。
(1.2)缩放(Scale)
等比/指定分辨率缩放,不需要解释。
前面提到过,AI生成图片分辨率需要在一定范围,否则非常容易乱。
而且生成大图开销太大,不如生成完了正常尺寸,再用算法放大。
现在的各种算法很厉害了,基本上都是人工智能,效果很真实(觉得效果不够好,就自己调参数)。
比如生成的原图是800x600,如下:
放大4倍后的局部截图,仅作参考。
因为不同算法可能这个眼睛清楚,那个头发清楚,另一个嘴唇清楚。






最后两个加入,纯粹是为了对比有参照物。
(1.2.1)缩放设置
不同的模型(算法)有不同的效果。
如果需要新的算法,比如上图的🔗4x-UltraSharp:
🌟需要下载对应模型。(手动下载放入目录也行)
下载完成的文件4x-UltraSharp.pth需要放入你的SD-WEBUI目录\models\ESRGAN\里面。
具体可以自己对比不同算法的效果,感觉上面这样比较真实。
可以选择首要算法(Upscaler 1),和附加算法(Upscaler 2)和它的权重(当然也可不选2)。
(1.2.2)缩放模型(Upscaler)
我们用作图软件时可以看到缩放算法,比如临近像素,两次线性,两次立方。
用这些缩放算法如果放大4倍人像,应该惨不忍睹,当然后来算法越来越强大。
-
Lanczos:将对称矩阵通过正交相似变换变成对称三对角矩阵的算法(它是个算法,写出来作为对比,通常不选它)。
-
ESRGAN:Enhanced Super-Resolution Generative Adversarial Networks (增强超分生成对抗网络)
是对SRGAN关键部分网络结构、对抗损失、感知损失的增强。《论文》,从这里开始就不是单纯的图像算法,进入人工智能的领域了。实测确实增加了很多看上去很真实的纹理,但是有时又会把一张图片弄得全是锯齿或怪异的纹理。可能对待处理的图片类型有要求。
模型:ESRGSN_4X在WEBUI中可选。
模型:4x-UltraSharp在WEBUI中本不可选,可以自己下载模型(上面有地址)。基于ESRGAN,适合JPEG格式(大家都说好)。 -
Real ESRGAN:完全使用纯合成数据去尽量贴近真实数据,然后去对现实生活中数据进行超分的一个方法。《论文》,腾讯的耶。
模型:R-ESRGAN 4x+在WEBUI中可选,模型可自动下载?我忘了,针对照片效果不错。
模型:R-ESRGAN 4x+ Anime6B在WEBUI中可选(需配置),模型可自动下载,针对二次元动漫效果不错,明显比Waifu_2X强。
模型:R-ESRGAN General 4xV3在WEBUI中可选(需配置),模型可自动下载,主要是小(但效果不好)可不用。 -
SwinIR:使用Swin Transformer思想,采用一个长距离连接,将低频信息直接传输给重建模块,可以帮助深度特征提取模块专注于高频信息,稳定训练。《论文》。
模型:SwinIR_4x在WEBUI中可选。 -
LDSR:Latent Diffusion Super Resolution(潜在扩散超分辨率模型)
最初与Stable Diffusion1.4同时发布,是一个经过训练以执行超分辨率任务的潜在扩散模型。
照片表现非常好。但模型体积巨大+速度超级慢。别人10秒vs它1000秒,还是模型已下载之后。
模型:LDSR在WEBUI中可选,模型可自动下载。 -
waifu2x:好像不在这里面,反正我这没有也没下载,主要用于二次元图片放大,顾名思义”你的老婆变2倍大“。
算法或者模型最终的判断,来自人的感觉,你觉得放大的图画到底”好不好“。
所以自己测试并选择最合适的参数吧。
(1.2.3)GFPGAN和CodeFormer
缩放模型选择下面还有这两个选项,你可能还记得它们是关于面部修复的东西。
-
GFPGAN:对眼睛和嘴巴的还原度非常高,且对大多数人像都能进行一定程度的还原,《论文》。
-
CodeFormer:基于Transformer+VQGAN的人脸重建方案CodeFormer,它可以对低质人脸的组成与上下文信息进行建模,促进自然人脸挖掘以生成与目标人脸更相近的结果。《论文》。
这两个修复如果选了,根据权重会有点改变图像,可自己尝试,也可以不开。
以上,其实我都不懂,如果发现介绍或引用错误,烦请指正。
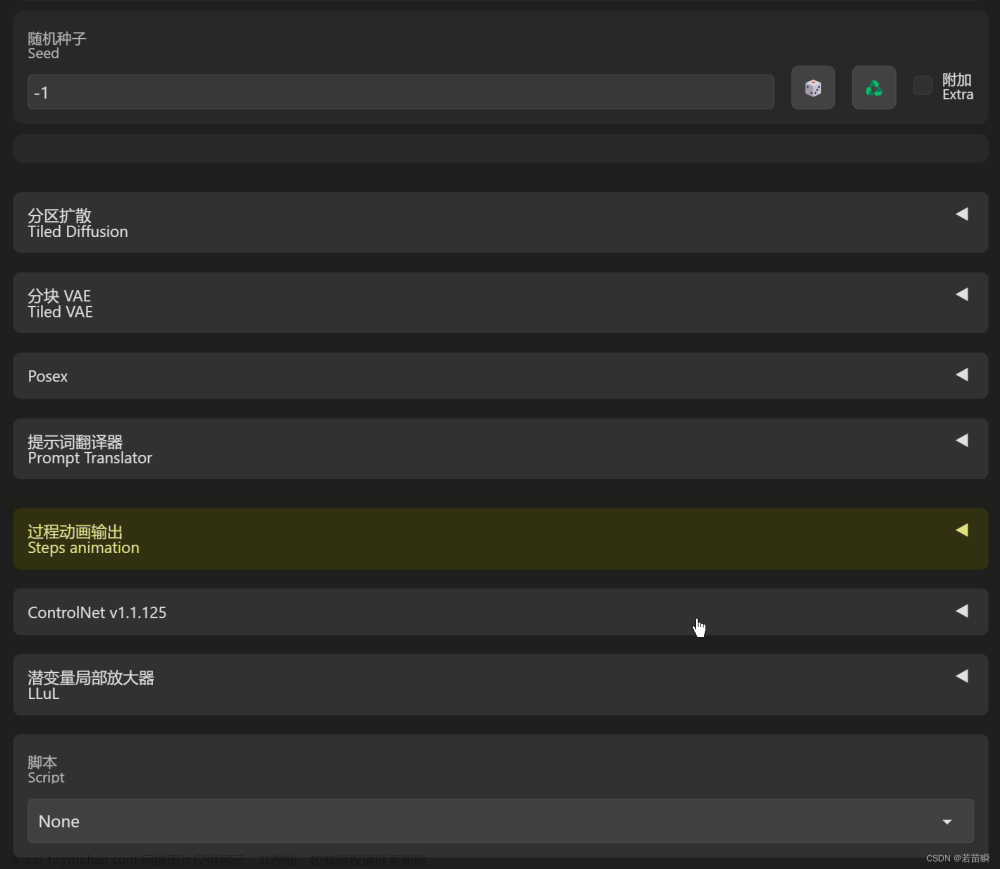
(1.3)抠图(Remove background)
作用是移除背景。
它是个插件,安装好后界面位置出现在附加功能中,就在图片缩放的下面。
正常情况下移除背景,就不要再启用缩放功能了嘛。
⭐需要在WEBUI中安装插件。
WEBUI中可以查找rembg安装,参考:stable-diffusion-webui-rembg
🌟需要下载多个不同模型。(手动下载放入目录也行)
有好些个模型,比如:silueta.onnx,通用,人物,衣服,等等……
例子:
PS:这台电脑报错了,另一台才可以,不太懂,得等等放例子:文章来源:https://www.toymoban.com/news/detail-424064.html
RuntimeError: D:\a\_work\1\s\onnxruntime\core\session\provider_bridge_ort.cc:1106
onnxruntime::ProviderLibrary::Get [ONNXRuntimeError] : 1 : FAIL :
LoadLibrary failed with error 126 ""
when trying to load "D:\Download\AIDraw\py310\lib\site-packages\onnxruntime\capi\onnxruntime_providers_tensorrt.dll"
另一台电脑(环境一模一样,硬件也差不多)。
如果你想要透明背景,则需要存为png,而不是jpg文件。 文章来源地址https://www.toymoban.com/news/detail-424064.html
文章来源地址https://www.toymoban.com/news/detail-424064.html
到了这里,关于探索【Stable-Diffusion WEBUI】的附加功能:图片缩放&抠图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!