Qt-FFmpeg开发-视频播放【软解码 + OpenGL显示YUV420P图像】
| 更多精彩内容 |
|---|
| 👉个人内容分类汇总 👈 |
| 👉音视频开发 👈 |
1、概述
- 最近研究了一下FFmpeg开发,功能实在是太强大了,网上ffmpeg3、4的文章还是很多的,但是学习嘛,最新的还是不能放过,就选了一个最新的ffmpeg n5.1.2版本,和3、4版本api变化还是挺大的;
- 在这个Demo里主要使用Qt + FFmpeg开发一个简单的视频播放器,这里使用的是【软解码】;
- 同时为了尽可能的简单,这里没有进行音频解码和播放,只是单独的进行视频解码播放;
- 在之前的文章中使用了QPainter进行绘制显示,上一篇文章中使用了OpenGL显示RGB图像,但是由于FFmpeg软解码得到的是YUV图像,将YUV图像转换位RGB图像的步骤是在CPU中进行,所以也会消耗一定CPU资源;
- 这篇文章中将直接使用OpenGL显示YUV图像,去掉使用sws_scale() 将YUV转换为RGB的步骤(实际上是将YUV转RGB的步骤放到了GPU中进行);
- 由于去掉了YUV转RGB部分功能,所以这篇文章中的解码代码和之前文章中的有一点小的区别。
开发环境说明
-
系统:Windows10、Ubuntu20.04
-
Qt版本:V5.12.5
-
编译器:MSVC2017-64、GCC/G++64
-
FFmpeg版本:n5.1.2 (注意:如果版本不对可能程序无法运行) - 官方下载
- 我使用的库
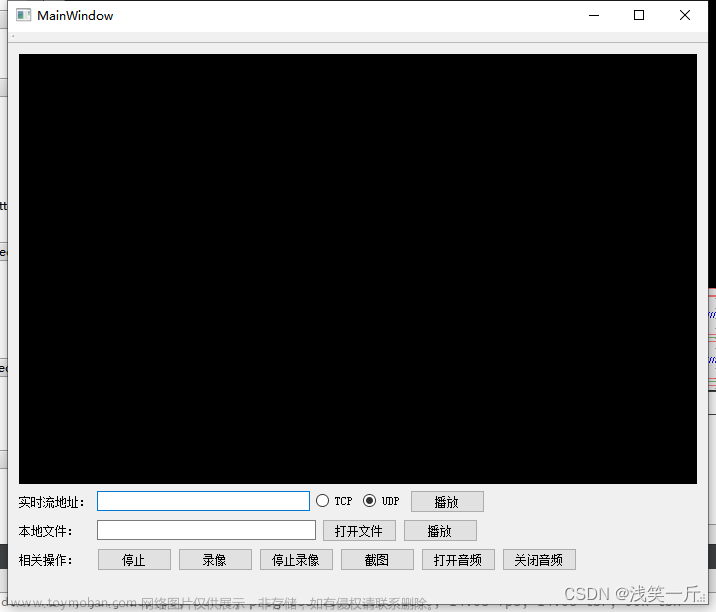
2、实现效果
- 使用ffmpeg音视频库【软解码】实现的视频播放器;
- 支持打开本地视频文件(如mp4、mov、avi等)、网络视频流(rtsp、rtmp、http等);
- 支持视频匀速播放;
- 采用【OpenGL显示YUV】图像,支持自适应窗口缩放,支持使用QOpenGLWidget、QOpenGLWindow显示;
- 将YUV转RGB的步骤由CPU转换改为使用GPU转换,降低CPU占用率;
- 视频播放支持实时开始/关闭、暂停/继续播放;
- 视频解码、线程控制、显示各部分功能分离,低耦合度。
- 采用最新的5.1.2版本ffmpeg库进行开发,超详细注释信息,将所有踩过的坑、解决办法、注意事项都得很写清楚。

- 下图中使用OpenGL显示YUV图像CPU占用率是使用QPainter显示的1/3左右,由于我使用的是非常老的笔记本的集显测试,所以GPU占用率比较高。

3、FFmpeg软解码流程

4、主要代码
- 啥也不说了,直接上代码,一切有注释
4.1 解码代码
-
videodecode.h文件
/****************************************************************************** * @文件名 videodecode.h * @功能 视频解码类,在这个类中调用ffmpeg打开视频进行解码 * * @开发者 mhf * @邮箱 1603291350@qq.com * @时间 2022/09/15 * @备注 *****************************************************************************/ #ifndef VIDEODECODE_H #define VIDEODECODE_H #include <QString> #include <QSize> struct AVFormatContext; struct AVCodecContext; struct AVRational; struct AVPacket; struct AVFrame; struct SwsContext; struct AVBufferRef; class QImage; class VideoDecode { public: VideoDecode(); ~VideoDecode(); bool open(const QString& url = QString()); // 打开媒体文件,或者流媒体rtmp、strp、http AVFrame* read(); // 读取视频图像 void close(); // 关闭 bool isEnd(); // 是否读取完成 const qint64& pts(); // 获取当前帧显示时间 private: void initFFmpeg(); // 初始化ffmpeg库(整个程序中只需加载一次) void showError(int err); // 显示ffmpeg执行错误时的错误信息 qreal rationalToDouble(AVRational* rational); // 将AVRational转换为double void clear(); // 清空读取缓冲 void free(); // 释放 private: AVFormatContext* m_formatContext = nullptr; // 解封装上下文 AVCodecContext* m_codecContext = nullptr; // 解码器上下文 SwsContext* m_swsContext = nullptr; // 图像转换上下文 AVPacket* m_packet = nullptr; // 数据包 AVFrame* m_frame = nullptr; // 解码后的视频帧 int m_videoIndex = 0; // 视频流索引 qint64 m_totalTime = 0; // 视频总时长 qint64 m_totalFrames = 0; // 视频总帧数 qint64 m_obtainFrames = 0; // 视频当前获取到的帧数 qint64 m_pts = 0; // 图像帧的显示时间 qreal m_frameRate = 0; // 视频帧率 QSize m_size; // 视频分辨率大小 char* m_error = nullptr; // 保存异常信息 bool m_end = false; // 视频读取完成 uchar* m_buffer = nullptr; // YUV图像需要转换位RGBA图像,这里保存转换后的图形数据 }; #endif // VIDEODECODE_H -
videodecode.cpp文件
#include "videodecode.h" #include <QDebug> #include <QImage> #include <QMutex> #include <qdatetime.h> extern "C" { // 用C规则编译指定的代码 #include "libavcodec/avcodec.h" #include "libavformat/avformat.h" #include "libavutil/avutil.h" #include "libswscale/swscale.h" #include "libavutil/imgutils.h" } #define ERROR_LEN 1024 // 异常信息数组长度 #define PRINT_LOG 1 VideoDecode::VideoDecode() { // initFFmpeg(); // 5.1.2版本不需要调用了 m_error = new char[ERROR_LEN]; } VideoDecode::~VideoDecode() { close(); } /** * @brief 初始化ffmpeg库(整个程序中只需加载一次) * 旧版本的ffmpeg需要注册各种文件格式、解复用器、对网络库进行全局初始化。 * 在新版本的ffmpeg中纷纷弃用了,不需要注册了 */ void VideoDecode::initFFmpeg() { static bool isFirst = true; static QMutex mutex; QMutexLocker locker(&mutex); if(isFirst) { // av_register_all(); // 已经从源码中删除 /** * 初始化网络库,用于打开网络流媒体,此函数仅用于解决旧GnuTLS或OpenSSL库的线程安全问题。 * 一旦删除对旧GnuTLS和OpenSSL库的支持,此函数将被弃用,并且此函数不再有任何用途。 */ avformat_network_init(); isFirst = false; } } /** * @brief 打开媒体文件,或者流媒体,例如rtmp、strp、http * @param url 视频地址 * @return true:成功 false:失败 */ bool VideoDecode::open(const QString &url) { if(url.isNull()) return false; AVDictionary* dict = nullptr; av_dict_set(&dict, "rtsp_transport", "tcp", 0); // 设置rtsp流使用tcp打开,如果打开失败错误信息为【Error number -135 occurred】可以切换(UDP、tcp、udp_multicast、http),比如vlc推流就需要使用udp打开 av_dict_set(&dict, "max_delay", "3", 0); // 设置最大复用或解复用延迟(以微秒为单位)。当通过【UDP】 接收数据时,解复用器尝试重新排序接收到的数据包(因为它们可能无序到达,或者数据包可能完全丢失)。这可以通过将最大解复用延迟设置为零(通过max_delayAVFormatContext 字段)来禁用。 av_dict_set(&dict, "timeout", "1000000", 0); // 以微秒为单位设置套接字 TCP I/O 超时,如果等待时间过短,也可能会还没连接就返回了。 // 打开输入流并返回解封装上下文 int ret = avformat_open_input(&m_formatContext, // 返回解封装上下文 url.toStdString().data(), // 打开视频地址 nullptr, // 如果非null,此参数强制使用特定的输入格式。自动选择解封装器(文件格式) &dict); // 参数设置 // 释放参数字典 if(dict) { av_dict_free(&dict); } // 打开视频失败 if(ret < 0) { showError(ret); free(); return false; } // 读取媒体文件的数据包以获取流信息。 ret = avformat_find_stream_info(m_formatContext, nullptr); if(ret < 0) { showError(ret); free(); return false; } m_totalTime = m_formatContext->duration / (AV_TIME_BASE / 1000); // 计算视频总时长(毫秒) #if PRINT_LOG qDebug() << QString("视频总时长:%1 ms,[%2]").arg(m_totalTime).arg(QTime::fromMSecsSinceStartOfDay(int(m_totalTime)).toString("HH:mm:ss zzz")); #endif // 通过AVMediaType枚举查询视频流ID(也可以通过遍历查找),最后一个参数无用 m_videoIndex = av_find_best_stream(m_formatContext, AVMEDIA_TYPE_VIDEO, -1, -1, nullptr, 0); if(m_videoIndex < 0) { showError(m_videoIndex); free(); return false; } AVStream* videoStream = m_formatContext->streams[m_videoIndex]; // 通过查询到的索引获取视频流 // 获取视频图像分辨率(AVStream中的AVCodecContext在新版本中弃用,改为使用AVCodecParameters) m_size.setWidth(videoStream->codecpar->width); m_size.setHeight(videoStream->codecpar->height); m_frameRate = rationalToDouble(&videoStream->avg_frame_rate); // 视频帧率 // 通过解码器ID获取视频解码器(新版本返回值必须使用const) const AVCodec* codec = avcodec_find_decoder(videoStream->codecpar->codec_id); m_totalFrames = videoStream->nb_frames; #if PRINT_LOG qDebug() << QString("分辨率:[w:%1,h:%2] 帧率:%3 总帧数:%4 解码器:%5") .arg(m_size.width()).arg(m_size.height()).arg(m_frameRate).arg(m_totalFrames).arg(codec->name); #endif // 分配AVCodecContext并将其字段设置为默认值。 m_codecContext = avcodec_alloc_context3(codec); if(!m_codecContext) { #if PRINT_LOG qWarning() << "创建视频解码器上下文失败!"; #endif free(); return false; } // 使用视频流的codecpar为解码器上下文赋值 ret = avcodec_parameters_to_context(m_codecContext, videoStream->codecpar); if(ret < 0) { showError(ret); free(); return false; } m_codecContext->flags2 |= AV_CODEC_FLAG2_FAST; // 允许不符合规范的加速技巧。 m_codecContext->thread_count = 8; // 使用8线程解码 // 初始化解码器上下文,如果之前avcodec_alloc_context3传入了解码器,这里设置NULL就可以 ret = avcodec_open2(m_codecContext, nullptr, nullptr); if(ret < 0) { showError(ret); free(); return false; } // 分配AVPacket并将其字段设置为默认值。 m_packet = av_packet_alloc(); if(!m_packet) { #if PRINT_LOG qWarning() << "av_packet_alloc() Error!"; #endif free(); return false; } // 分配AVFrame并将其字段设置为默认值。 m_frame = av_frame_alloc(); if(!m_frame) { #if PRINT_LOG qWarning() << "av_frame_alloc() Error!"; #endif free(); return false; } // 分配图像空间 int size = av_image_get_buffer_size(AV_PIX_FMT_RGBA, m_size.width(), m_size.height(), 4); /** * 【注意:】这里可以多分配一些,否则如果只是安装size分配,大部分视频图像数据拷贝没有问题, * 但是少部分视频图像在使用sws_scale()拷贝时会超出数组长度,在使用使用msvc debug模式时delete[] m_buffer会报错(HEAP CORRUPTION DETECTED: after Normal block(#32215) at 0x000001AC442830370.CRT delected that the application wrote to memory after end of heap buffer) * 特别是这个视频流http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp4 */ m_buffer = new uchar[size + 1000]; // 这里多分配1000个字节就基本不会出现拷贝超出的情况了,反正不缺这点内存 // m_image = new QImage(m_buffer, m_size.width(), m_size.height(), QImage::Format_RGBA8888); // 这种方式分配内存大部分情况下也可以,但是因为存在拷贝超出数组的情况,delete时也会报错 m_end = false; return true; } /** * @brief 读取图像数据 * @return */ AVFrame* VideoDecode::read() { // 如果没有打开则返回 if(!m_formatContext) { return nullptr; } // 读取下一帧数据 int readRet = av_read_frame(m_formatContext, m_packet); if(readRet < 0) { avcodec_send_packet(m_codecContext, m_packet); // 读取完成后向解码器中传如空AVPacket,否则无法读取出最后几帧 } else { if(m_packet->stream_index == m_videoIndex) // 如果是图像数据则进行解码 { // 计算当前帧时间(毫秒) #if 1 // 方法一:适用于所有场景,但是存在一定误差 m_packet->pts = qRound64(m_packet->pts * (1000 * rationalToDouble(&m_formatContext->streams[m_videoIndex]->time_base))); m_packet->dts = qRound64(m_packet->dts * (1000 * rationalToDouble(&m_formatContext->streams[m_videoIndex]->time_base))); #else // 方法二:适用于播放本地视频文件,计算每一帧时间较准,但是由于网络视频流无法获取总帧数,所以无法适用 m_obtainFrames++; m_packet->pts = qRound64(m_obtainFrames * (qreal(m_totalTime) / m_totalFrames)); #endif // 将读取到的原始数据包传入解码器 int ret = avcodec_send_packet(m_codecContext, m_packet); if(ret < 0) { showError(ret); } } } av_packet_unref(m_packet); // 释放数据包,引用计数-1,为0时释放空间 av_frame_unref(m_frame); int ret = avcodec_receive_frame(m_codecContext, m_frame); if(ret < 0) { av_frame_unref(m_frame); if(readRet < 0) { m_end = true; // 当无法读取到AVPacket并且解码器中也没有数据时表示读取完成 } return nullptr; } m_pts = m_frame->pts; return m_frame; } /** * @brief 关闭视频播放并释放内存 */ void VideoDecode::close() { clear(); free(); m_totalTime = 0; m_videoIndex = 0; m_totalFrames = 0; m_obtainFrames = 0; m_pts = 0; m_frameRate = 0; m_size = QSize(0, 0); } /** * @brief 视频是否读取完成 * @return */ bool VideoDecode::isEnd() { return m_end; } /** * @brief 返回当前帧图像播放时间 * @return */ const qint64 &VideoDecode::pts() { return m_pts; } /** * @brief 显示ffmpeg函数调用异常信息 * @param err */ void VideoDecode::showError(int err) { #if PRINT_LOG memset(m_error, 0, ERROR_LEN); // 将数组置零 av_strerror(err, m_error, ERROR_LEN); qWarning() << "DecodeVideo Error:" << m_error; #else Q_UNUSED(err) #endif } /** * @brief 将AVRational转换为double,用于计算帧率 * @param rational * @return */ qreal VideoDecode::rationalToDouble(AVRational* rational) { qreal frameRate = (rational->den == 0) ? 0 : (qreal(rational->num) / rational->den); return frameRate; } /** * @brief 清空读取缓冲 */ void VideoDecode::clear() { // 因为avformat_flush不会刷新AVIOContext (s->pb)。如果有必要,在调用此函数之前调用avio_flush(s->pb)。 if(m_formatContext && m_formatContext->pb) { avio_flush(m_formatContext->pb); } if(m_formatContext) { avformat_flush(m_formatContext); // 清理读取缓冲 } } void VideoDecode::free() { // 释放上下文swsContext。 if(m_swsContext) { sws_freeContext(m_swsContext); m_swsContext = nullptr; // sws_freeContext不会把上下文置NULL } // 释放编解码器上下文和与之相关的所有内容,并将NULL写入提供的指针 if(m_codecContext) { avcodec_free_context(&m_codecContext); } // 关闭并失败m_formatContext,并将指针置为null if(m_formatContext) { avformat_close_input(&m_formatContext); } if(m_packet) { av_packet_free(&m_packet); } if(m_frame) { av_frame_free(&m_frame); } if(m_buffer) { delete [] m_buffer; m_buffer = nullptr; } }
4.2 OpenGL显示RGB图像代码
-
鼠标右键->Add New…

-
创建两个GLSL着色器文件

-
创建一个资源文件,将刚创建的两个GLSL文件添加进资源文件

-
结果如下图所示

-
顶点着色器 vertex.vsh
#version 330 core layout (location = 0) in vec3 aPos; layout (location = 1) in vec2 aTexCord; out vec2 TexCord; // 纹理坐标 void main() { gl_Position = vec4(aPos.x, -aPos.y, aPos.z, 1.0); // 图像坐标和OpenGL坐标Y轴相反, TexCord = aTexCord; } -
片段着色器fragment.fsh,由于要显示YUV图像,就需要在GLSL中调用GPU将YUV图像转换为RGB图像,所以片段着色器会有不同
#version 330 core in vec2 TexCord; // 纹理坐标 uniform sampler2D tex_y; uniform sampler2D tex_u; uniform sampler2D tex_v; void main() { vec3 yuv; vec3 rgb; // YUV转RGB yuv.x = texture2D(tex_y, TexCord).r; yuv.y = texture2D(tex_u, TexCord).r-0.5; yuv.z = texture2D(tex_v, TexCord).r-0.5; rgb = mat3(1.0, 1.0, 1.0, 0.0, -0.39465, 2.03211, 1.13983, -0.58060, 0.0) * yuv; gl_FragColor = vec4(rgb, 1.0); } -
OpenGL显示YUV图像这里可以采用QOpenGLWidget或者QOpenGLWIndow进行显示,直接将解码后的AVFrame传入
-
playimage.h文章来源:https://www.toymoban.com/news/detail-424367.html
/****************************************************************************** * @文件名 playimage.h * @功能 使用OpenGL实现YUV图像的绘制,可通过USE_WINDOW宏切换使用QOpenGLWindow还是QOpenGLWidget * * @开发者 mhf * @邮箱 1603291350@qq.com * @时间 2022/10/14 * @备注 *****************************************************************************/ #ifndef PLAYIMAGE_H #define PLAYIMAGE_H #include <QWidget> #include <QOpenGLFunctions_3_3_Core> #include <qopenglshaderprogram.h> #include <QOpenGLTexture> #include <qopenglpixeltransferoptions.h> struct AVFrame; #define USE_WINDOW 0 // 1:使用QOpenGLWindow显示, 0:使用QOpenGLWidget显示 #if USE_WINDOW #include <QOpenGLWindow> class PlayImage : public QOpenGLWindow, public QOpenGLFunctions_3_3_Core #else #include <QOpenGLWidget> class PlayImage : public QOpenGLWidget, public QOpenGLFunctions_3_3_Core #endif { Q_OBJECT public: #if USE_WINDOW explicit PlayImage(UpdateBehavior updateBehavior = NoPartialUpdate, QWindow *parent = nullptr); #else explicit PlayImage(QWidget* parent = nullptr, Qt::WindowFlags f = Qt::WindowFlags()); #endif ~PlayImage() override; void repaint(AVFrame* frame); // 重绘 protected: void initializeGL() override; // 初始化gl void resizeGL(int w, int h) override; // 窗口尺寸变化 void paintGL() override; // 刷新显示 private: QOpenGLShaderProgram* m_program = nullptr; QOpenGLTexture* m_texY = nullptr; // 存储YUV图像中的Y数据 QOpenGLTexture* m_texU = nullptr; // 存储YUV图像中的U数据 QOpenGLTexture* m_texV = nullptr; // 存储YUV图像中的V数据 QOpenGLPixelTransferOptions m_options; GLuint VBO = 0; // 顶点缓冲对象,负责将数据从内存放到缓存,一个VBO可以用于多个VAO GLuint VAO = 0; // 顶点数组对象,任何随后的顶点属性调用都会储存在这个VAO中,一个VAO可以有多个VBO GLuint EBO = 0; // 元素缓冲对象,它存储 OpenGL 用来决定要绘制哪些顶点的索引 QSize m_size; QSizeF m_zoomSize; QPointF m_pos; }; #endif // PLAYIMAGE_H -
playimage.cpp文章来源地址https://www.toymoban.com/news/detail-424367.html
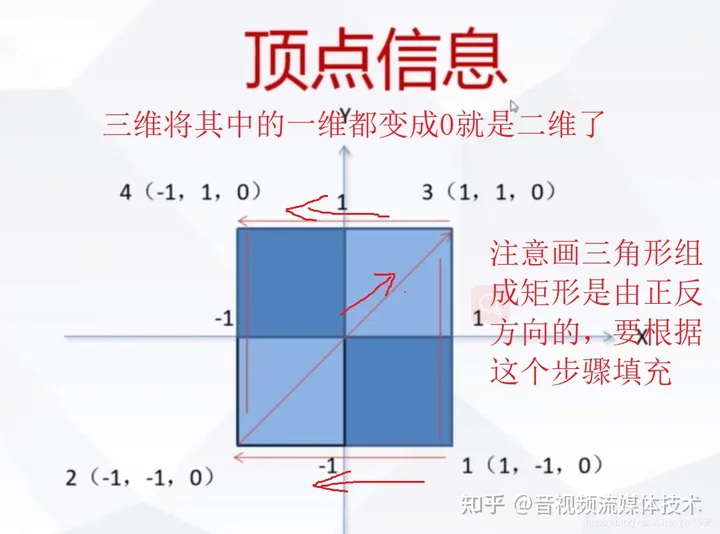
#include "playimage.h" extern "C" { // 用C规则编译指定的代码 #include "libavcodec/avcodec.h" } #if USE_WINDOW PlayImage::PlayImage(QOpenGLWindow::UpdateBehavior updateBehavior, QWindow *parent):QOpenGLWindow(updateBehavior, parent) { // 初始化视图大小,由于Shader里面有YUV转RGB的代码,会初始化显示为绿色,这里通过将视图大小设置为0避免显示绿色背景 m_pos = QPointF(0, 0); m_zoomSize = QSize(0, 0); } #else PlayImage::PlayImage(QWidget *parent, Qt::WindowFlags f): QOpenGLWidget(parent, f) { // 初始化视图大小,由于Shader里面有YUV转RGB的代码,会初始化显示为绿色,这里通过将视图大小设置为0避免显示绿色背景 m_pos = QPointF(0, 0); m_zoomSize = QSize(0, 0); } #endif PlayImage::~PlayImage() { if(!isValid()) return; // 如果控件和OpenGL资源(如上下文)已成功初始化,则返回true。 this->makeCurrent(); // 通过将相应的上下文设置为当前上下文并在该上下文中绑定帧缓冲区对象,为呈现此小部件的OpenGL内容做准备。 // 释放纹理 if(m_texY) { m_texY->destroy(); delete m_texY; } if(m_texU) { m_texU->destroy(); delete m_texU; } if(m_texV) { m_texV->destroy(); delete m_texV; } this->doneCurrent(); // 释放上下文 // 释放 glDeleteBuffers(1, &VBO); glDeleteBuffers(1, &EBO); glDeleteVertexArrays(1, &VAO); } void PlayImage::repaint(AVFrame *frame) { if(!frame) return; // 当切换显示的视频后,如果分辨率不同则需要重新创建纹理,否则会崩溃 if(frame->width != m_size.width() || frame->height != m_size.height()) { if(m_texY && m_texU && m_texV) { m_texY->destroy(); m_texU->destroy(); m_texV->destroy(); delete m_texY; delete m_texU; delete m_texV; m_texY = nullptr; m_texU = nullptr; m_texV = nullptr; } } if(!m_texY) // 初始化纹理 { // 创建2D纹理 m_texY = new QOpenGLTexture(QOpenGLTexture::Target2D); m_texU = new QOpenGLTexture(QOpenGLTexture::Target2D); m_texV = new QOpenGLTexture(QOpenGLTexture::Target2D); // 设置纹理大小 m_texY->setSize(frame->width, frame->height); m_texU->setSize(frame->width / 2, frame->height / 2); m_texV->setSize(frame->width / 2, frame->height / 2); // 设置放大、缩小过滤器 m_texY->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear,QOpenGLTexture::Linear); m_texU->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear,QOpenGLTexture::Linear); m_texV->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear,QOpenGLTexture::Linear); // 设置图像格式 m_texY->setFormat(QOpenGLTexture::R8_UNorm); m_texU->setFormat(QOpenGLTexture::R8_UNorm); m_texV->setFormat(QOpenGLTexture::R8_UNorm); // 分配内存 m_texY->allocateStorage(); m_texU->allocateStorage(); m_texV->allocateStorage(); // 记录图像分辨率 m_size.setWidth(frame->width); m_size.setHeight(frame->height); resizeGL(this->width(), this->height()); } m_options.setImageHeight(frame->height); m_options.setRowLength(frame->linesize[0]); m_texY->setData(QOpenGLTexture::Red, QOpenGLTexture::UInt8, static_cast<const void *>(frame->data[0]), &m_options); // 设置图像数据 Y m_options.setRowLength(frame->linesize[1]); m_texU->setData(QOpenGLTexture::Red, QOpenGLTexture::UInt8, static_cast<const void *>(frame->data[1]), &m_options); // 设置图像数据 U m_options.setRowLength(frame->linesize[2]); m_texV->setData(QOpenGLTexture::Red, QOpenGLTexture::UInt8, static_cast<const void *>(frame->data[2]), &m_options); // 设置图像数据 V av_frame_unref(frame); // 取消引用帧引用的所有缓冲区并重置帧字段。 this->update(); } // 三个顶点坐标XYZ,VAO、VBO数据播放,范围时[-1 ~ 1]直接 static GLfloat vertices[] = { // 前三列点坐标,后两列为纹理坐标 1.0f, 1.0f, 0.0f, 1.0f, 1.0f, // 右上角 1.0f, -1.0f, 0.0f, 1.0f, 0.0f, // 右下 -1.0f, -1.0f, 0.0f, 0.0f, 0.0f, // 左下 -1.0f, 1.0f, 0.0f, 0.0f, 1.0f // 左上 }; static GLuint indices[] = { 0, 1, 3, 1, 2, 3 }; void PlayImage::initializeGL() { initializeOpenGLFunctions(); // 加载shader脚本程序 m_program = new QOpenGLShaderProgram(this); m_program->addShaderFromSourceFile(QOpenGLShader::Vertex, ":/vertex.vsh"); m_program->addShaderFromSourceFile(QOpenGLShader::Fragment, ":/fragment.fsh"); m_program->link(); // 绑定YUV 变量值 m_program->bind(); m_program->setUniformValue("tex_y", 0); m_program->setUniformValue("tex_u", 1); m_program->setUniformValue("tex_v", 2); // 返回属性名称在此着色器程序的参数列表中的位置。如果名称不是此着色器程序的有效属性,则返回-1。 GLuint posAttr = GLuint(m_program->attributeLocation("aPos")); GLuint texCord = GLuint(m_program->attributeLocation("aTexCord")); glGenVertexArrays(1, &VAO); glBindVertexArray(VAO); glGenBuffers(1, &VBO); glBindBuffer(GL_ARRAY_BUFFER, VBO); glGenBuffers(1, &EBO); // 创建一个EBO glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); // 为当前绑定到的缓冲区对象创建一个新的数据存储target。任何预先存在的数据存储都将被删除。 glBufferData(GL_ARRAY_BUFFER, // 为VBO缓冲绑定顶点数据 sizeof (vertices), // 数组字节大小 vertices, // 需要绑定的数组 GL_STATIC_DRAW); // 指定数据存储的预期使用模式,GL_STATIC_DRAW: 数据几乎不会改变 glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW); // 将顶点索引数组传入EBO缓存 // 设置顶点坐标数据 glVertexAttribPointer(posAttr, // 指定要修改的通用顶点属性的索引 3, // 指定每个通用顶点属性的组件数(如vec3:3,vec4:4) GL_FLOAT, // 指定数组中每个组件的数据类型(数组中一行有几个数) GL_FALSE, // 指定在访问定点数据值时是否应规范化 ( GL_TRUE) 或直接转换为定点值 ( GL_FALSE),如果vertices里面单个数超过-1或者1可以选择GL_TRUE 5 * sizeof(GLfloat), // 指定连续通用顶点属性之间的字节偏移量。 nullptr); // 指定当前绑定到目标的缓冲区的数据存储中数组中第一个通用顶点属性的第一个组件的偏移量。初始值为0 (一个数组从第几个字节开始读) // 启用通用顶点属性数组 glEnableVertexAttribArray(posAttr); // 属性索引是从调用glGetAttribLocation接收的,或者传递给glBindAttribLocation。 // 设置纹理坐标数据 glVertexAttribPointer(texCord, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(GLfloat), reinterpret_cast<const GLvoid *>(3 * sizeof (GLfloat))); // 指定当前绑定到目标的缓冲区的数据存储中数组中第一个通用顶点属性的第一个组件的偏移量。初始值为0 (一个数组从第几个字节开始读) // 启用通用顶点属性数组 glEnableVertexAttribArray(texCord); // 属性索引是从调用glGetAttribLocation接收的,或者传递给glBindAttribLocation。 // 释放 glBindBuffer(GL_ARRAY_BUFFER, 0); glBindVertexArray(0); // 设置为零以破坏现有的顶点数组对象绑定 glClearColor(0.0f, 0.0f, 0.0f, 1.0f); // 指定颜色缓冲区的清除值(背景色) } void PlayImage::resizeGL(int w, int h) { if(m_size.width() < 0 || m_size.height() < 0) return; // 计算需要显示图片的窗口大小,用于实现长宽等比自适应显示 if((double(w) / h) < (double(m_size.width()) / m_size.height())) { m_zoomSize.setWidth(w); m_zoomSize.setHeight(((double(w) / m_size.width()) * m_size.height())); // 这里不使用QRect,使用QRect第一次设置时有误差bug } else { m_zoomSize.setHeight(h); m_zoomSize.setWidth((double(h) / m_size.height()) * m_size.width()); } m_pos.setX(double(w - m_zoomSize.width()) / 2); m_pos.setY(double(h - m_zoomSize.height()) / 2); this->update(QRect(0, 0, w, h)); } void PlayImage::paintGL() { glClear(GL_COLOR_BUFFER_BIT); // 将窗口的位平面区域(背景)设置为先前由glClearColor、glClearDepth和选择的值 glViewport(m_pos.x(), m_pos.y(), m_zoomSize.width(), m_zoomSize.height()); // 设置视图大小实现图片自适应 m_program->bind(); // 绑定着色器 // 绑定纹理 if(m_texY && m_texU && m_texV) { m_texY->bind(0); m_texU->bind(1); m_texV->bind(2); } glBindVertexArray(VAO); // 绑定VAO glDrawElements(GL_TRIANGLES, // 绘制的图元类型 6, // 指定要渲染的元素数(点数) GL_UNSIGNED_INT, // 指定索引中值的类型(indices) nullptr); // 指定当前绑定到GL_ELEMENT_array_buffer目标的缓冲区的数据存储中数组中第一个索引的偏移量。 glBindVertexArray(0); // 释放纹理 if(m_texY && m_texU && m_texV) { m_texY->release(); m_texU->release(); m_texV->release(); } m_program->release(); }
5、完整源代码
- github
- gitee
到了这里,关于Qt-FFmpeg开发-视频播放(4)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!