一、三大等待
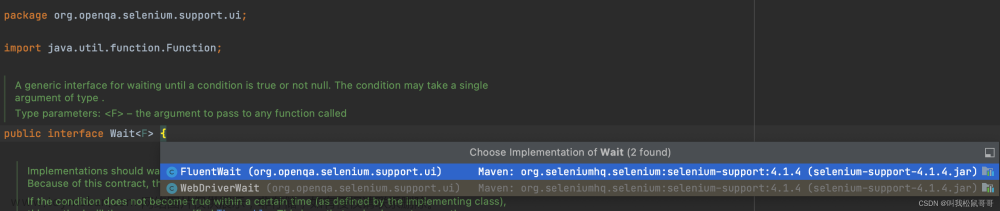
WebdriverWait
1、sleep()强制等待
time.sleep()
2、智能等待:最多等待15秒,如果在15秒内,任何一个时候元素出现了,那就继续下一行代码,超时了,报超时异常,TimeoutException,NosuchElementException
2.1隐形等待:从implicitly_wait(10)源码的注释中可以看到,隐形等待的用法。
Sets a sticky timeout to implicitly wait for an element to be found, or a command to complete. This method only needs to be called one time per session. To set the timeout for calls to execute_async_script, see set_script_timeout.
2种场景,1个元素被找到-元素存在、1条命令执行完成
每一个会话当中,只需要被调用一次。
driver.implicitly_wait(10)
隐形等待一般不会用,通常使用显性等待。
2.2显性等待: 等待元素可见,等待新的窗口出现,隐形等待是处理不了这些的
区别:显性等待可以处理更多的场景,隐形等待处理不了,隐形等待只能处理那两种
使用方法,条件+等待
等待,等待上线-15秒,轮训周期 - 多少秒去确认,默认0.5s一次
条件,有一个专门的条件模块,Expected_condition
需要引入2个包,一个是等待,一个条件
from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions
WebDriverWait(driver,15,0.5).until/not_until(条件)
这种显示等待使用频率最高
例如:
loc这个元素可见
loc = ("xpath", '')
WebDriverWait(driver, 15,0.5).until(expected_conditions.visibility_of_element_located(loc))二、窗口切换,switch_to
1、触发新窗口
2、得到目前打开的所有窗口----句柄,每一个窗口都有一个句柄
列表,-----先后顺序,先出现的,先追加到列表,最新的窗口在列表的最后,最先打开的窗口在列表的第一位。
wins = driver.window_handles
3、切换
driver.switch_to.window(wins[-1])
在新的页面里,定位元素操作
例如:
wins = driver.window_handles
print(drver.current_window_handle)
# 切换到新的窗口
driver.switch_to_window(wins[-1])
# 使用显性等待页面元素出现
loc = (By.XPATH, '//div[@class="download-button-container"]//a')
WebDriverWait(drvier, 15).until(expected_conditions.visibility_of_element_located(loc))
driver.find_element(*loc).click()
iframe切换
1、识别元素是否在iframe当中
2、切换:
切户到iframe
driver.switch_to.frame()
支持3中方式来确定切换到哪一个iframe
1)iframe 下标
driver.switch_to.frame(3)
2) iframe 元素的name属性
driver.switch_to.frame("login_frame_qq")
3) iframe 这个webElement元素
driver.switch_to.frame(driver.find_element_by_xpath())
三、鼠标操作
ActionChains类
perform()执行鼠标的动作
1、悬浮:move_to_element
2、点击:click
3、双击: double_click
4、右键: context_click
5、拖拽:drag_and_drop
6、暂停:pause
7、输入:send_keys
例如:
from selenium.webdriver.common.action_chains import ActionChains
ActionChains(driver).move_to_element(ele).perform(),悬停在某个地方
# 1、找到鼠标要操作的元素
loc = (By.XPATH, '//')
ele = driver.find_element(*loc)
# 2、实例化ActionChains类
ac = ActionChains(driver)
# 3、调用鼠标行为
ac.move_to_element(ele).click(ele)
# 4、调用perform()来执行鼠标动作
ac.perform()
四、Select类,下拉框的使用
from selenium.webdriver.support.select import Select
# 初始化,找select 对象
loc = (By.XPATH, '')
select_element = driver.find_element(loc)
s = Select(select_element)
# 根据下标,value属性、文本内容来选择值
s.select_by_index(6)
time.sleep(3)
s.select_by_value('doc')
time.sleep(3)
s.select_by_visible_text('文件')
五、按键操作
element.send_keys("selenium webdriver", Keys.ENTER)
六、js+dom应用
滚动条
# js函数,元素对象.scrollIntoView()
loc = (By.XPATH, '')
a = driver.find_element(*loc)
driver.execute_script('arguments[0].scrollIntoView();', a)
# 滚动到页面底部
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
# 滚动到页面顶部
driver.execute_script("window.scrollTo(document.body.scrollHeight,0)")七、上传操作
有两种情况:
1、如果是input可以直接输入路径的,那么直接调send_keys输入路径
2、非input标签的上传,则需要借助第三方工具:
2.1AutoIt我们去调用其生成的au3或exe文件
2.2SendKeys第三方库
2.3Python pywin32库,识别对话框句柄,进而操作pyautoit
总结
WebdriverWait类
switch_to 切换
Alert 处理alert弹窗
ActionChains 鼠标操作
Select ,select下拉列表
Keys 特殊键,键盘操作
js操作,滚动条文章来源:https://www.toymoban.com/news/detail-424397.html
上传操作文章来源地址https://www.toymoban.com/news/detail-424397.html
到了这里,关于Selenium-三大等待和四大操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!