微信小程序调查问卷案例
通过开发一个“调查问卷”的案例来掌握常用表单组件的使用,以及如何收集用户填写的表单信息提交给服务器和从服务器获取数据后显示在表单中。参考界面如图1所示。
步骤1:新建一个微信小程序项目
步骤2:在小程序项目的pages/index/index.json文件中设置导航栏信息和样式。
步骤3:在小程序项目的pages/index/index.wxml文件中编写页面代码,具体代码如下:
<view class="container">
<form bindsubmit="submit">
<view class="nn">
<text>姓名:</text>
<input type="text" name="name" value="张三" />
</view>
<view class="ss">
<text>性别:</text>
<radio-group name="gender">
<label><radio value="0" checked />男</label>
<label><radio value="1"/>女</label>
</radio-group>
</view>
<view class="zz">
<text>专业技能:</text>
<checkbox-group name="skills">
<label><checkbox value="html" checked />HTML</label>
<label><checkbox value="css" checked />CSS</label>
<label><checkbox value="js" />JavaScript</label>
<label><checkbox value="ps" />Photoshop</label>
</checkbox-group>
</view>
<view>
<text>您的意见:</text>
<textarea name="opinion" value="测试"></textarea>
</view>
<button form-type="submit" type="primary">提交</button>
</form>
</view>
步骤4:在小程序项目的pages/index/index.wxss文件中编写页面样式,参考代码如下(可以根据自己爱好进行设置,公共样式文件可以清空):
.container{margin:50rpx;}
view{margin-bottom: 30rpx;}
view.nn,view.ss{display: flex;}
input{border: 2rpx solid #ccc;height:60rpx;width: 540rpx;margin-left: 20rpx;margin-top: -5rpx;}
view.ss label{margin-left: 20rpx;}
view.zz label{display: block;margin-top: 15rpx;}
textarea{border: 2rpx solid #ccc;width: 640rpx;height:200rpx;margin-top: 10rpx;}
步骤5:按照下面步骤使用Node.js在本地搭建一个HTTP服务器。(很重要)
① 下载Node.js(https://nodejs.org),选择长期支持版下载。
② 安装Node.js,双击下载的安装包安装即可,安装选项全部使用默认值。
③ 在小程序项目所在文件夹的在路径下创建一个空文件夹(例如form-server)来存放小程序项目对应的服务器端文件。
④ 在服务器端文件所在文件夹(例如form-server)下进入DOS命令界面。
⑤ 初始化服务器端项目,将会自动创建package.json配置文件。 npm init -y
⑥ 安装Express框架,用于快速搭建HTTP服务器。 npm install express --save
⑦ 安装nodemon监控代码修改。 npm install nodemon -g
⑧ 安装Notepad++软件。
⑨ 在服务器端文件所在文件夹(例如form-server)中创建index.js文件,利用Notepad++软件编写简单的服务器端代码如下。
const express=require('express') //加载express模块
const bodyParser=require('body-parser') //加载bodyParser模块用来解析客户端发过来的实体信息
const app=express() //创建express实例,保存在app中
app.use(bodyParser.json()) //将bodyParser解析模块加入到app中,采用json格式,
//因为微信小程序提交给服务器的信息采用json格式
//处理post请求
app.post('/',(req,res)=>{ //接收post请求,第一个参数为请求路径,第二个参数为回调函数
console.log(req.body) //将接收到的数据输出到命令行
res.json(req.body) //将接收到的数据响应给客户端
})
//监听3000端口
app.listen(3000,()=>{
console.log('server running at http://127.0.0.1:3000')
})
⑩ 启动服务器。nodemon index.js
上述命令执行后,如果看到server running at http://127.0.0.1:3000表示启动成功。
步骤6:在小程序项目的pages/index/index.js文件中编写表单提交的事件处理函数,利用wx.request()向本地服务器发送post请求,具体代码如下:
submit:function(e){
console.log(e.detail.value); // 看输出的结果了解表单提交是如何收集数据的
wx.request({
method:'post', //method表示请求方式
url: 'http://127.0.0.1:3000/', //url表示请求的服务器接口地址
data:e.detail.value, //data表示请求参数,即发给服务器的数据
success:function(res){ //success表示请求成功的回调函数,其中res表示服务器响应信息
console.log(res); //看输出结果,了解res中的内容
}
})
}
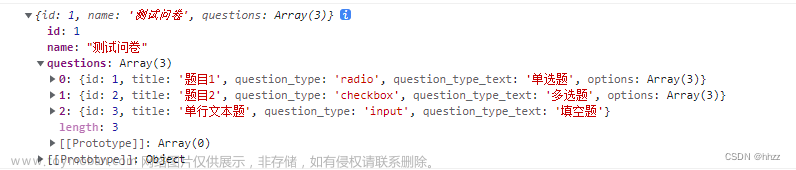
运行小程序,单击页面“提交”按钮,在控制台下显示图2的结果。
上图中:
data:服务器响应的数据
errMsg:请求成功或失败的信息
header:服务器的响应头
statusCode:服务器的响应状态码
该步骤中要掌握wx.request()API请求服务器的使用。
步骤7:将表单中显示的默认数据保存在项目的pages/index/index.js文件的data数据中。代码如下:
data:{
name:'张三',
gender:[
{name:'男',value:'0',checked:true},
{name:'女',value:'1',checked:false}
],
skills:[
{name:'HTML',value:'html',checked:true},
{name:'CSS',value:'css',checked:true},
{name:'JavaScript',value:'js',checked:false},
{name:'Photoshop',value:'ps',checked:false}
],
opinion:'测试'
}
步骤8:将data中的数据绑定到表单中,实现表单的默认显示状态。将项目的pages/index/index.wxml文件的内容修改如下:
<view class="container">
<form bindsubmit="submit">
<view class="nn">
<text>姓名:</text>
<input type="text" name="name" value="{{name}}" />
</view>
<view class="ss">
<text>性别:</text>
<radio-group name="gender">
<label wx:for="{{gender}}" wx:key="value">
<radio value="{{item.value}}" checked="{{item.checked}}" />{{item.name}}
</label>
</radio-group>
</view>
<view class="zz">
<text>专业技能:</text>
<checkbox-group name="skills">
<label for="" wx:for="{{skills}}" wx:key="value">
<checkbox value="{{item.value}}" checked="{{item.checked}}" />{{item.name}}
</label>
</checkbox-group>
</view>
<view>
<text>您的意见:</text>
<textarea name="opinion" value="{{opinion}}"></textarea>
</view>
<button form-type="submit" type="primary">提交</button>
</form>
</view>
步骤9:将小程序项目的pages/index/index.js文件的data中的数据删除,放入服务器端,然后微信小程序向服务器发请求获取数据。在服务器端项目index.js文件的app.listen()前面添加如下代码:
var data={
name:'张三',
gender:[
{name:'男',value:'0',checked:true},
{name:'女',value:'1',checked:false}
],
skills:[
{name:'HTML',value:'html',checked:true},
{name:'CSS',value:'css',checked:true},
{name:'JavaScript',value:'js',checked:false},
{name:'Photoshop',value:'ps',checked:false}
],
opinion:'测试'
}
//处理get请求
app.get('/',(req,res)=>{
res.json(data) //将数据以json格式响应给客户端
})
步骤10:完成服务器端代码后,在小程序项目的pages/index/index.js文件的onLoad()事件函数中实现页面加载后自动向服务器发送请求,获取表单所需的初始数据,具体代码如下:文章来源:https://www.toymoban.com/news/detail-424764.html
onLoad:function(){
var that=this;
wx.request({
method:'get', //可以省略,默认为get请求
url:'http://127.0.0.1:3000/',
success:function(res){
that.setData(res.data) //this的指向会发生变化,将服务器请求过来的数据设置给//pages/index/index.js文件中的data
}
})
}
运行小程序,出现预期效果,结束。文章来源地址https://www.toymoban.com/news/detail-424764.html
到了这里,关于微信小程序调查问卷案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!