MVC设计模式、JSP开发模式、三层架构&MVC练习学生信息管理系统
本文将介绍MVC设计模式、JSP开发模式、三层架构和MVC练习的基本概念,并演示如何使用这些技术来构建一个学生信息管理系统。该系统将包括数据库准备、查询、增加、删除、更新和分页功能。
MVC设计模式
MVC是一种软件架构模式,将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式的目标是将应用程序的数据、用户界面和控制逻辑分离,以实现更好的代码组织、更好的可维护性和更好的可重用性。
在MVC模式中,Model表示应用程序的数据和业务逻辑,View表示应用程序的用户界面,Controller表示应用程序的控制逻辑。这三个部分相互独立,彼此之间只通过接口通信。这种分离使得应用程序的每个部分都可以独立变更,而不会影响到其他部分。
JSP开发模式
JSP(JavaServer Pages)是一种动态网页技术,它允许将Java代码嵌入到HTML页面中。JSP开发模式是一种使用JSP的软件开发模式,它将应用程序分为多个模块,每个模块都使用JSP来实现。
在JSP开发模式中,每个模块都包含一个JSP页面,该页面负责显示数据和处理用户输入。每个模块都可以独立开发和测试,然后通过一个控制器将它们组合起来形成一个完整的应用程序。
三层架构
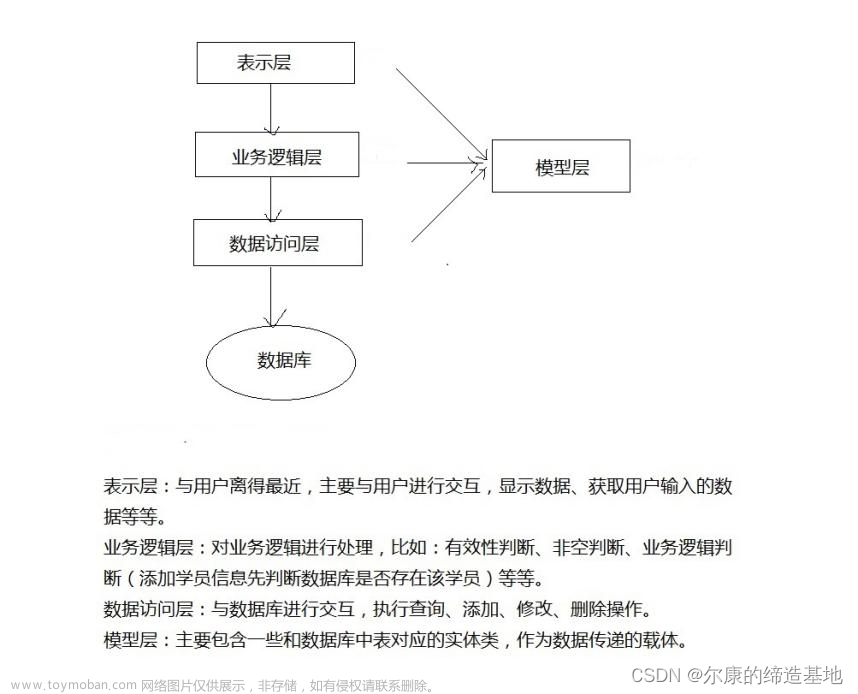
三层架构是一种软件架构模式,将应用程序分为三个部分:表示层(Presentation Layer)、业务逻辑层(Business Logic Layer)和数据访问层(Data Access Layer)。三层架构的目标是将应用程序的不同方面分离,以实现更好的代码组织和可维护性。
在三层架构中,表示层负责显示数据和处理用户输入,业务逻辑层负责应用程序的业务逻辑,数据访问层负责与数据库交互。这三个部分相互独立,彼此之间只通过接口通信。这种分离使得应用程序的每个部分都可以独立变更,而不会影响到其他部分。
MVC练习
为了练习MVC模式和JSP开发模式,我们将开发一个简单的学生信息管理系统。该系统将包括一个表示层、一个业务逻辑层和一个数据访问层。我们将使用MySQL数据库来存储学生信息。
数据库准备
首先,我们需要创建一个名为“student”的数据库,以存储学生信息。下面是用于创建数据库和表的SQL语句:
CREATE DATABASE student;
USE student;
CREATE TABLE IF NOT EXISTS `student` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(50) NOT NULL,
`gender` varchar(10) NOT NULL,
`age` int(11) NOT NULL,
`major` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
查询功能
我们将在表示层中实现查询功能。下面是查询页面的JSP代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>查询学生信息</title>
</head>
<body>
<form action="StudentServlet" method="post">
<input type="hidden" name="action" value="query" />
姓名:<input type="text" name="name" />
<input type="submit" value="查询" />
</form>
</body>
</html>
在这个页面中,我们使用一个表单来接收用户输入的查询条件。当用户点击“查询”按钮时,表单将提交到StudentServlet中,并传递一个名为“action”的参数,值为“query”。
下面是StudentServlet的代码:文章来源地址https://www.toymoban.com/news/detail-424802.html
package com.example.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.example.dao.StudentDao;
import com.example.model.Student;
@WebServlet("/StudentServlet")
public class StudentServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String action = request.getParameter("action");
if ("query".equals(action)) {
String name = request.getParameter("name");
List<Student> students = StudentDao.query(name);
request.setAttribute("students", students);
request.getRequestDispatcher("query.jsp").forward(request, response);
}
}
}
在这个Servlet中,我们首先从请求中获取名为“action”的参数,然后根据参数值执行不同的操作。如果参数值为“query”,则从请求中获取名为“name”的参数,然后使用StudentDao查询学生信息,并将结果存储在请求属性“students”中。最后,将请求转发到一个名为“query.jsp”的JSP页面,该页面将显示查询结果。
下面是query.jsp的代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>查询结果</title>
</head>
<body>
<table>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>专业</th>
</tr>
<c:forEach items="${students}" var="student">
<tr>
<td>${student.id}</td>
<td>${student.name}</td>
<td>${student.gender}</td>
<td>${student.age}</td>
<td>${student.major}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
在这个JSP页面中,我们使用<c:forEach>标签循环显示查询结果。每个结果将显示在一个HTML表格中。
增加功能
我们将在表示层中实现增加功能。下面是增加页面的JSP代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>增加学生信息</title>
</head>
<body>
<form action="StudentServlet" method="post">
<input type="hidden" name="action" value="add" />
姓名:<input type="text" name="name" /><br />
性别:<input type="radio" name="gender" value="男" checked="checked" />男
<input type="radio" name="gender" value="女" />女<br />
年龄:<input type="text" name="age" /><br />
专业:<input type="text" name="major" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
在这个页面中,我们使用一个表单来接收用户输入的新增信息。当用户点击“提交”按钮时,表单将提交到StudentServlet中,并传递一个名为“action”的参数,值为“add”。
下面是StudentServlet的代码:
package com.example.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.example.dao.StudentDao;
import com.example.model.Student;
@WebServlet("/StudentServlet")
public class StudentServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String action = request.getParameter("action");
if ("add".equals(action)) {
String name = request.getParameter("name");
String gender = request.getParameter("gender");
int age = Integer.parseInt(request.getParameter("age"));
String major = request.getParameter("major");
Student student = new Student(name, gender, age, major);
StudentDao.add(student);
response.sendRedirect("add.jsp");
}
}
}
在这个Servlet中,我们首先从请求中获取名为“action”的参数,然后根据参数值执行不同的操作。如果参数值为“add”,则从请求中获取新增信息,然后使用StudentDao将新增信息插入到数据库中。最后,将请求重定向到一个名为“add.jsp”的JSP页面,该页面将显示新增成功的消息。
删除功能
我们将在表示层中实现删除功能。下面是删除页面的JSP代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除学生信息</title>
</head>
<body>
<form action="StudentServlet" method="post">
<input type="hidden" name="action" value="delete" />
ID:<input type="text" name="id" />
<input type="submit" value="删除" />
</form>
</body>
</html>
在这个页面中,我们使用一个表单来接收用户输入的删除条件。当用户点击“删除”按钮时,表单将提交到StudentServlet中,并传递一个名为“action”的参数,值为“delete”。
下面是StudentServlet的代码:
package com.example.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.example.dao.StudentDao;
@WebServlet("/StudentServlet")
public class StudentServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String action = request.getParameter("action");
if ("delete".equals(action)) {
int id = Integer.parseInt(request.getParameter("id"));
StudentDao.delete(id);
response.sendRedirect("delete.jsp");
}
}
}
在这个Servlet中,我们首先从请求中获取名为“action”的参数,然后根据参数值执行不同的操作。如果参数值为“delete”,则从请求中获取删除条件,然后使用StudentDao将符合条件的学生信息从数据库中删除。最后,将请求重定向到一个名为“delete.jsp”的JSP页面,该页面将显示删除成功的消息。
更新功能
我们将在表示层中实现更新功能。下面是更新页面的JSP代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>更新学生信息</title>
</head>
<body>
<form action="StudentServlet" method="post">
<input type="hidden" name="action" value="update" />
ID:<input type="text" name="id" /><br />
姓名:<input type="text" name="name" /><br />
性别:<input type="radio" name="gender" value="男" checked="checked" />男
<input type="radio" name="gender" value="女" />女<br />
年龄:<input type="text" name="age" /><br />
专业:<input type="text" name="major" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
在这个页面中,我们使用一个表单来接收用户输入的更新信息。当用户点击“提交”按钮时,表单将提交到StudentServlet中,并传递一个名为“action”的参数,值为“update”。文章来源:https://www.toymoban.com/news/detail-424802.html
下面是StudentServlet的代码:
package com.example.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation
到了这里,关于MVC设计模式、JSP开发模式、三层架构&MVC练习学生信息管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!