一、样式测量及核心要点
1、样式测量
京东手机端 https://m.jd.com/ 顶部提示 使用京东 APP 打开网页的提示 , 是通过 固定定位 放置在顶部的 ,

当向上滑动界面的时候 , 该 顶部 固定定位元素消失 ;

首先 实现顶部的提示条 , 该提示条的宽度肯定是 100% , 网页布局宽度 = 设备屏幕宽度 = 本提示条宽度 ;

如果不能确定具体的元素宽度 , 可以参考现有网站的实现方式 ;
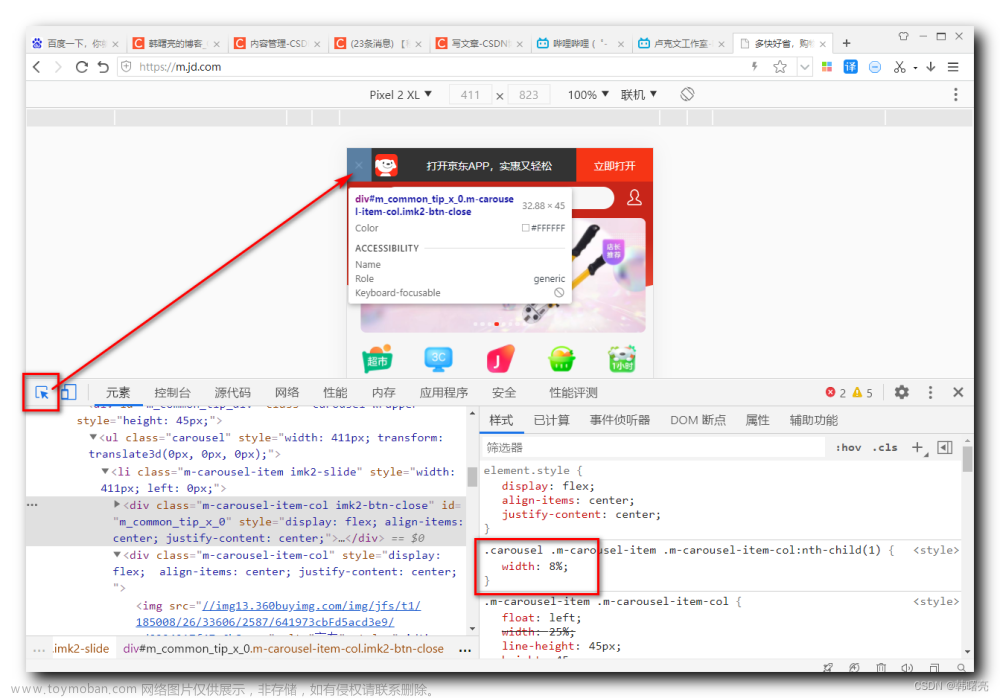
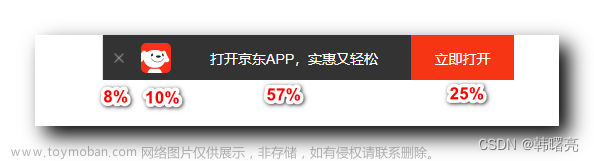
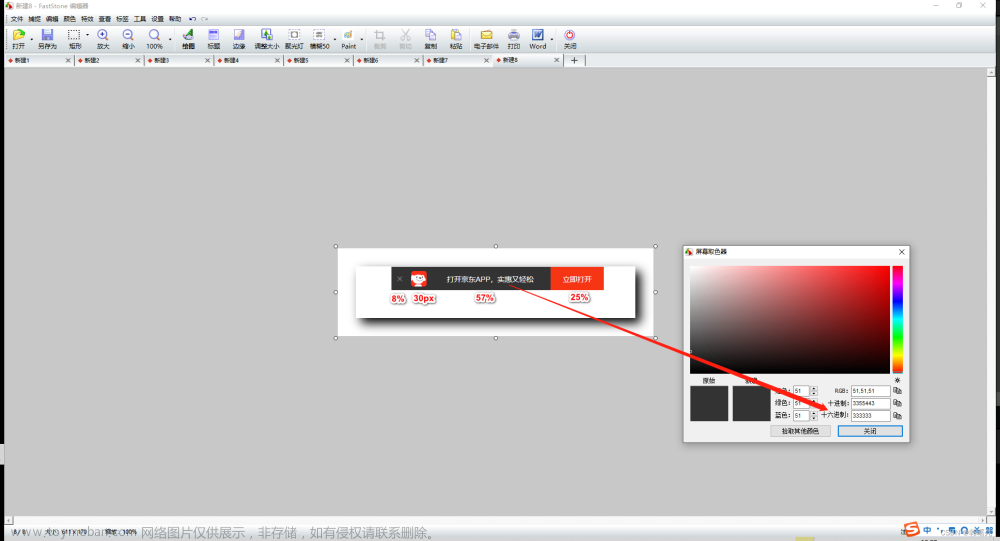
进入 F12 调试模式 , 使用选择工具 , 选择想要分析 https://m.jd.com/ 的网页元素 , 第一个 关闭按钮 , 宽度是 8% ;
LOGO 图片所在的盒子 , 宽度是 10% ;
LOGO 图标设置的是固定值 , 30 像素 , 没有设置高度 , 该图片是正方形 , 宽高等比例缩放 , 其高度也是 30 像素 ;

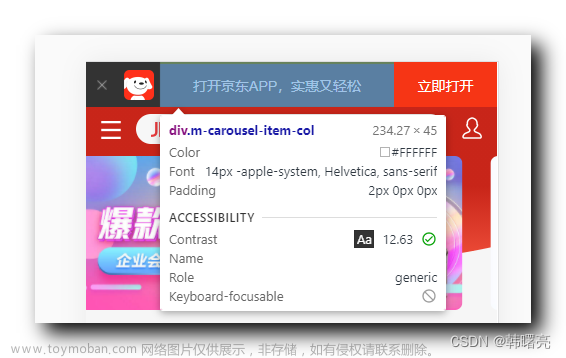
中间的文字 " 打开京东 APP , 实惠又轻松 " 内容 , 宽度为 57% ;

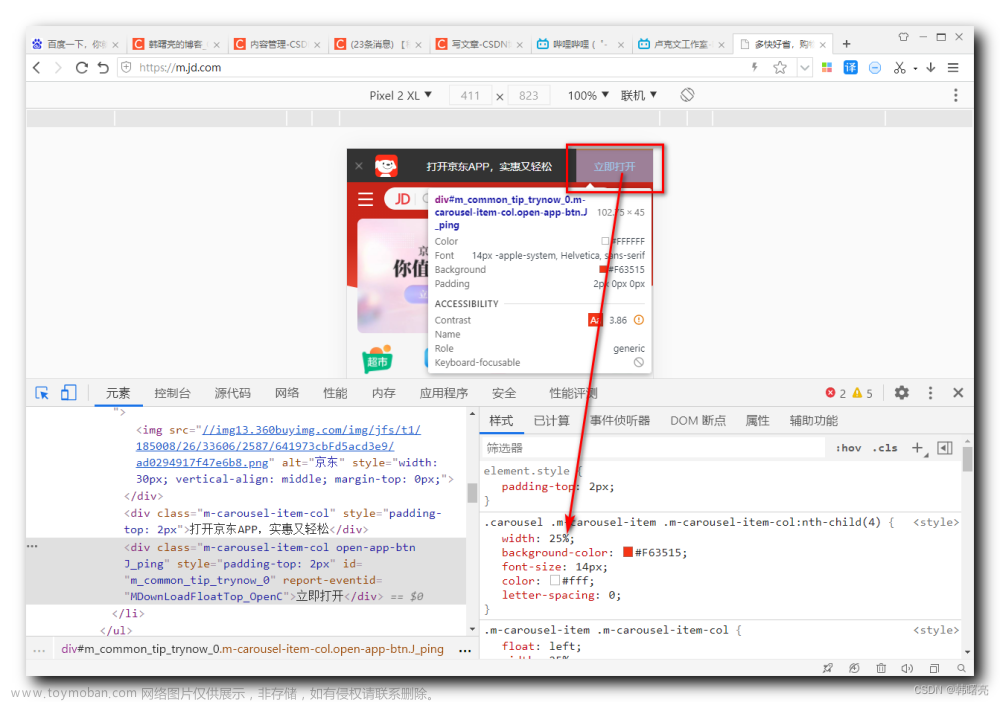
立即打开按钮 , 宽度是 25% ;


综合上述测量结果 :

当前宽度可以使用百分比进行设置 , 高度暂时写死为 45 像素即可 ;
使用 FastStone 截图工具的 吸管工具 ( 屏幕取色器 Ctrl + Shift + P ) , 获取背景的颜色值 , 该颜色值为 #333333 ;

右侧红色按钮 , 背景为 #F63515 颜色 ;

2、高度设定
整个提示栏高度是 45 像素 , 这里先设置一个固定值 ;

.app {
/* 设置顶部提示条高度 45 像素 */
height: 45px;
}
3、列表项设置
下面的列表包含 4 个列表项 , 为其设置左浮动 , 可以令四个列表项水平排列 , 并且没有默认的内外边距 ;

设置其 行高 = 内容高度 = 45 像素 , 令其中的文本内容垂直居中 ;
设置其 text-align: center 样式 , 令文本水平居中 ;
.app ul li {
/* 设置左浮动 令列表元素水平排列 */
float: left;
/* 设置高度 45 像素 = 行高 垂直居中 */
height: 45px;
line-height: 45px;
/* 设置总体背景 */
background-color: #333333;
/* 文本水平居中 */
text-align: center;
/* 文本颜色白色 */
color: #fff;
}
注意要 全局设置列表项的默认样式 , 不要内外边距 , 取消列表项的左侧小圆点默认样式 ;
ul {
/* 取消 ul 列表项的内外边距 */
margin: 0;
padding: 0;
/* 取消列表项的样式 - 左侧的小圆点 */
list-style: none;
}
4、设置每个元素的百分比宽度
按照下图测量的内容 , 为每个元素设置其百分比宽度 , 注意最后一个红色按钮设置其红色背景 ;
.app ul li:nth-child(1) {
/* 关闭按钮 宽度占布局宽度 / 设备宽度 的 8% */
width: 8%;
}
.app ul li:nth-child(2) {
/* 设置 Logo 宽度 10% */
width: 10%;
}
.app ul li:nth-child(3) {
/* 中间的 "打开京东APP, 实惠又轻松" 文本盒子的宽度 */
width: 57%;
}
.app ul li:nth-child(4) {
/* 右侧的 立即打开 红色按钮盒子 */
width: 25%;
background-color: #F63515;
}
5、设置图像宽度
关闭按钮 和 LOGO 按钮 包含两个图片 , 要为图片设置宽度 , 以及对齐方式 ;
这里特别注意 , 默认的图片对齐方式是基线对齐 , 只要不是基线对齐 , 随便设置 顶部 / 底部 / 中部 对齐都可以实现图像居中 ;
.app ul li:nth-child(1) img {
/* 设置关闭按钮的图像宽度 该图片自动水平 / 垂直对齐 */
width: 10px;
}
.app ul li:nth-child(2) img {
/* 在 10% 宽度的 Logo 盒子中 图片的宽度是 30 像素
高度没有给出 但是 宽高等比例缩放 高度也是 30 像素 */
width: 30px;
/* 默认的图片对齐方式是基线对齐 只要不是基线对齐
这里随便设置 顶部 / 底部 / 中部 对齐都可以 */
vertical-align: middle;
}
建议为图像设置一个总体默认样式 , 默认的基线对齐是个大坑 ;
img {
/* 默认的图片对齐方式是基线对齐 只要不是基线对齐
这里随便设置 顶部 / 底部 / 中部 对齐都可以 */
vertical-align: middle;
}
二、核心代码编写
下图中的四个元素 , 使用 <ul><li></li></ul> 列表实现 , 为 <li> 元素设置左浮动 , 就可以浮动起来 , 水平方向上进行排序 ;
1、HTML 标签结构
HTML 标签结构 :
<!-- 顶部 APP 提示标签 -->
<header class="app">
<ul>
<li>
<!-- 左侧的关闭按钮 -->
<img src="images/close.png" alt="">
</li>
<li>
<!-- 关闭按钮右侧的京东 LOGO -->
<img src="images/logo.png" alt="">
</li>
<li>打开京东APP, 实惠又轻松</li>
<li>立即打开</li>
</ul>
</header>
2、CSS 样式
CSS 样式标签 :
.app {
/* 设置顶部提示条高度 45 像素 */
height: 45px;
}
.app ul li {
/* 设置左浮动 令列表元素水平排列 */
float: left;
/* 设置高度 45 像素 = 行高 垂直居中 */
height: 45px;
line-height: 45px;
/* 设置总体背景 */
background-color: #333333;
/* 文本水平居中 */
text-align: center;
/* 文本颜色白色 */
color: #fff;
}
.app ul li:nth-child(1) {
/* 关闭按钮 宽度占布局宽度 / 设备宽度 的 8% */
width: 8%;
}
.app ul li:nth-child(1) img {
/* 设置关闭按钮的图像宽度 该图片自动水平 / 垂直对齐 */
width: 10px;
}
.app ul li:nth-child(2) {
/* 设置 Logo 宽度 10% */
width: 10%;
}
.app ul li:nth-child(2) img {
/* 在 10% 宽度的 Logo 盒子中 图片的宽度是 30 像素
高度没有给出 但是 宽高等比例缩放 高度也是 30 像素 */
width: 30px;
/* 默认的图片对齐方式是基线对齐 只要不是基线对齐
这里随便设置 顶部 / 底部 / 中部 对齐都可以 */
vertical-align: middle;
}
.app ul li:nth-child(3) {
/* 中间的 "打开京东APP, 实惠又轻松" 文本盒子的宽度 */
width: 57%;
}
.app ul li:nth-child(4) {
/* 右侧的 立即打开 红色按钮盒子 */
width: 25%;
background-color: #F63515;
}
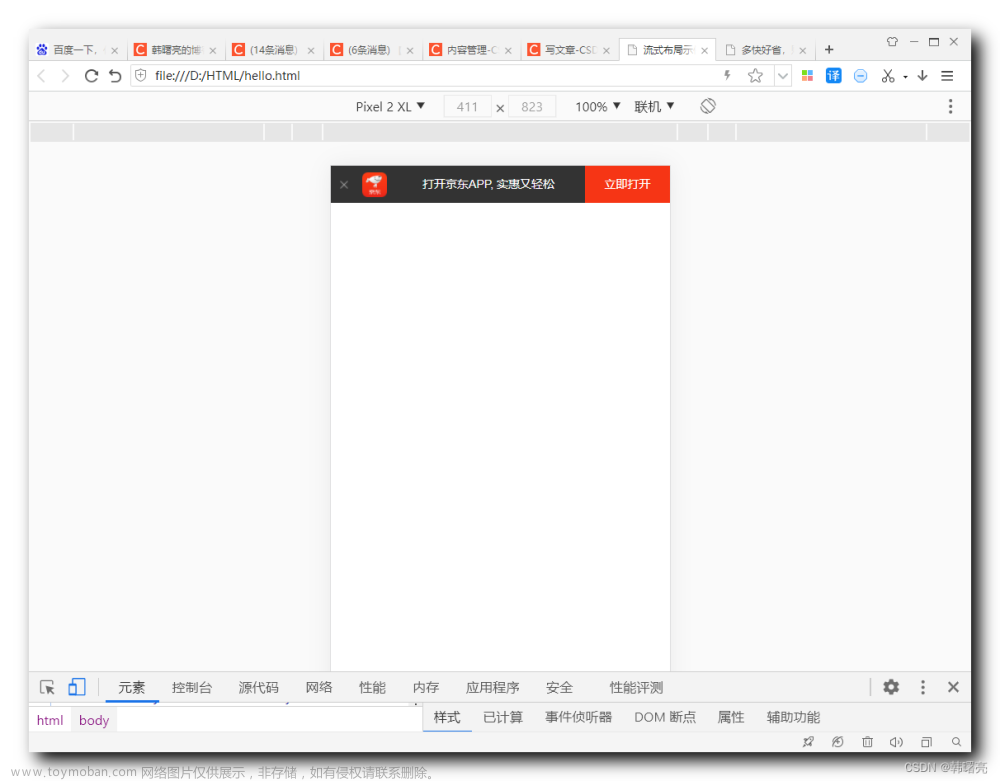
3、展示效果
 文章来源:https://www.toymoban.com/news/detail-424839.html
文章来源:https://www.toymoban.com/news/detail-424839.html
三、完整代码示例
1、HTML 标签结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入 css 初始化样式 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入要开发的 CSS 文件 -->
<link rel="stylesheet" href="css/index.css">
<title>流式布局示例</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入 css 初始化样式 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入要开发的 CSS 文件 -->
<link rel="stylesheet" href="css/index.css">
<title>流式布局示例</title>
</head>
<body>
<!-- 顶部 APP 提示标签 -->
<header class="app">
<ul>
<li>
<!-- 左侧的关闭按钮 -->
<img src="images/close.png" alt="">
</li>
<li>
<!-- 关闭按钮右侧的京东 LOGO -->
<img src="images/logo.png" alt="">
</li>
<li>打开京东APP, 实惠又轻松</li>
<li>立即打开</li>
</ul>
</header>
</body>
</html>
2、CSS 样式
a {
/* 取消链接点击时的高亮效果 */
-webkit-tap-highlight-color: transparent;
}
img,
a {
/* 禁用 长按弹出菜单 */
-webkit-touch-callout: none;
}
input {
/* 设置 iOS 取消按钮的自定义样式 */
-webkit-appearance: none;
}
div {
/* 设置 CSS3 盒子模型样式 */
box-sizing: border-box;
}
ul {
/* 取消 ul 列表项的内外边距 */
margin: 0;
padding: 0;
/* 取消列表项的样式 - 左侧的小圆点 */
list-style: none;
}
img {
/* 默认的图片对齐方式是基线对齐 只要不是基线对齐
这里随便设置 顶部 / 底部 / 中部 对齐都可以 */
vertical-align: middle;
}
a {
/* 设置字体颜色值 */
color: #666;
/* 取消链接的底部横线样式 */
text-decoration: none;
}
.clearfix:after {
/* 清除浮动的固定样式
如果要为某个容器清除浮动
为其设置 class="clearfix" 样式 */
content: "";
display: block;
line-height: 0;
visibility: hidden;
height: 0;
clear: both;
}
body {
/* 网页布局宽度 = 设备宽度 */
width: 100%;
/* 最小宽度 320 像素 */
min-width: 320px;
/* 最大宽度 640 像素 */
max-width: 640px;
/* 居中对齐 */
margin: 0 auto;
/* 字体大小 14 像素 */
font-size: 14px;
/* 如果是苹果就是用苹果默认字体
如果不是苹果手机 就使用后啊面的字体 */
font-family: -apple-system, Helvetica, sans-serif;
/* 字体颜色 */
color: #666;
/* 行高 */
line-height: 1.5;
}
.app {
/* 设置顶部提示条高度 45 像素 */
height: 45px;
}
.app ul li {
/* 设置左浮动 令列表元素水平排列 */
float: left;
/* 设置高度 45 像素 = 行高 垂直居中 */
height: 45px;
line-height: 45px;
/* 设置总体背景 */
background-color: #333333;
/* 文本水平居中 */
text-align: center;
/* 文本颜色白色 */
color: #fff;
}
.app ul li:nth-child(1) {
/* 关闭按钮 宽度占布局宽度 / 设备宽度 的 8% */
width: 8%;
}
.app ul li:nth-child(1) img {
/* 设置关闭按钮的图像宽度 该图片自动水平 / 垂直对齐 */
width: 10px;
}
.app ul li:nth-child(2) {
/* 设置 Logo 宽度 10% */
width: 10%;
}
.app ul li:nth-child(2) img {
/* 在 10% 宽度的 Logo 盒子中 图片的宽度是 30 像素
高度没有给出 但是 宽高等比例缩放 高度也是 30 像素 */
width: 30px;
/* 默认的图片对齐方式是基线对齐 只要不是基线对齐
这里随便设置 顶部 / 底部 / 中部 对齐都可以 */
vertical-align: middle;
}
.app ul li:nth-child(3) {
/* 中间的 "打开京东APP, 实惠又轻松" 文本盒子的宽度 */
width: 57%;
}
.app ul li:nth-child(4) {
/* 右侧的 立即打开 红色按钮盒子 */
width: 25%;
background-color: #F63515;
}
3、展示效果
 文章来源地址https://www.toymoban.com/news/detail-424839.html
文章来源地址https://www.toymoban.com/news/detail-424839.html
到了这里,关于【移动端网页布局】流式布局案例 ② ( 实现顶部固定定位提示栏 | 布局元素百分比设置 | 列表样式设置 | 默认样式设置 )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[HTML]Web前端开发技术10(HTML5、CSS3、JavaScript )CSS+DIV页面布局,固定定位,相对定位relative,绝对定位absolute,层定位的应用——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/783047-1.png)