- 📢欢迎各位读者:点赞 👍 收藏 ⭐留言 📝
- 📢博客主页:https://blog.csdn.net/qq_59134387😀
- 📢原创不易,转载请标明出处;如有错误,敬请指正批评!💦
- 📢我不去想是否能够成功,既然选择了远方,便只顾风雨兼程!✨
前言
在上一篇《Graphics View框架(基础篇)- 图元、场景、视图》中,我们对图元、场景和视图进行了简单的介绍,并使用这个三个类的组合,在窗口中绘制一个矩形图元。
本篇,我们将通过对QGraphicsItem类进行派生,创建自定义图元item并显示在窗口中。我们将以创建一张从文件读取的图片item为例进行分析。
一、实现效果

二、实现流程
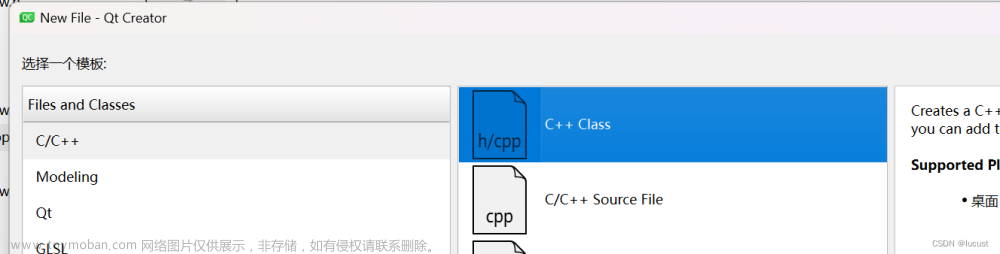
1.创建继承基类QGraphicsItem的派生类myItem



2.重新配置生成的头文件
(1)在类中添加头文件QGraphicsItem

(2)重写生成的customItem类


(3)重写后的customItem类

重写customItem类:使其继承QObject类,这样才能在该类中使用connect函数连接信号和槽。
(4)重新执行qmake(重要!重要!重要!),否则编译会报错error: undefined reference to `vtable for

3.在类中使用QPixmap创建图片对象并加载


4.重写基类QGraphicsItem的两个纯虚函数


- 纯虚函数
QRectF boundingRect() const:自定义图元边界,计算图元轮廓的垂直边界最小矩形。 - 纯虚函数
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = Q_NULLPTR):绘制需要显示的图像。在该实例中,我们需要对加载后的图片进行绘制。
5.在main函数中定义,并显示自定义图元

三、完整源码
1.main.cpp文件
#include "widget.h"
#include <QApplication>
#include <QGraphicsItem> //图元
#include <QGraphicsScene> //场景
#include <QGraphicsView> //视图
#include <customItem.h>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//创建视图
QGraphicsView *view = new QGraphicsView();
//创建场景
QGraphicsScene *scene = new QGraphicsScene();
//创建自定义图元项
customItem *item = new customItem();
//将场景添加到视图中
view->setScene(scene);
//将图元添加到场景中
scene->addItem(item);
//设置窗口大小
view->resize(350,350);
//窗口显示
view->show();
return a.exec();
}
2.customItem.h文件
#ifndef CUSTOMITEM_H
#define CUSTOMITEM_H
#include <QGraphicsItem>
#include <QPixmap>
class customItem : public QObject,public QGraphicsItem
{
Q_OBJECT
public:
customItem();
QPixmap picture;
QRectF boundingRect() const;
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = Q_NULLPTR);
virtual ~customItem(){}
};
#endif // CUSTOMITEM_H
3.customItem.cpp文件
#include <QPainter>
#include "customitem.h"
customItem::customItem()
{
this->picture.load("./picture/search.png");
}
QRectF customItem::boundingRect() const
{
return QRectF(0,0,this->picture.width(),this->picture.height());
}
void customItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
painter->drawPixmap(0,0,this->picture);
}
总结
以上就是Graphics View框架(进阶篇)- 派生QGraphicsItem类创建自定义图元item的所有内容,后续还有Graphics View框架(高阶篇):使用Graphics View框架创建开机动画。
原创不易,转载请标明出处,希望大家阅读后都能有所收获!若文章出现有误之处,欢迎读者留言指正批评!文章来源:https://www.toymoban.com/news/detail-424890.html
 文章来源地址https://www.toymoban.com/news/detail-424890.html
文章来源地址https://www.toymoban.com/news/detail-424890.html
到了这里,关于【QT学习】Graphics View框架(进阶篇)- 派生QGraphicsItem类创建自定义图元item的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!