目录
引言
推荐B站视频
一、权限管理
二、控制权限
接口权限
路由权限控制
方法一
方法二
菜单权限
方法一
方法二
按钮权限
方法一
方法二
引言
项目中会遇到权限管理,来让特定用户有特定权限的场景,那么怎么做这个权限管理,以及有多少办法呢,下面给大家絮叨
推荐B站视频
vue权限管理(实例)_哔哩哔哩_bilibili
vue权限管理(实例)_哔哩哔哩_bilibili
一、权限管理
权限管理就是让不同的用户只能访问自己权限内的资源,有以下几种
- 路由权限,用户登录后只能看到自己权限内的导航菜单,且只能访问自己权限内的路由地址
- 视图权限,用户只能看到自己权限内的内容和按钮
- 请求权限,越权请求将其拦截
二、控制权限
- 接口权限
- 按钮权限
- 菜单权限
- 路由权限
接口权限
用户登录成功后可以得到一个token,将token存起来,通过axios请求拦截器进行拦截,请求头里要携带token
axios.interceptors.request.use(config => {
config.headers['token'] = cookie.get('token')
return config
})
axios.interceptors.response.use(res=>{},{response}=>{
if (response.data.code === 203) { // 登录过期
router.push('/login')
}
})路由权限控制
方法一
在路由初始化的时候挂载全部路由,在路由上标记相应的权限信息,当路由跳转的时候做校验
const router = [
{
path: 'home',
component: () => import('@/views/home'),
name: 'homePage',
meta: {
title: '主页',
roles: ['admin','editor']
}
}]缺点:
- 会加载所有的路由,当路由很多的时候,对性能会有影响;
- 每次路由跳转都要做权限判断;
- 菜单信息写在前端,需要修改标题的时候,需要重新编译;
- 菜单跟路由耦合在一起,路由不一定作为菜单显示,还要多加字段进行标识
方法二
初始化的时候先挂载不需要权限控制的路由,例如登录页。如果用户通过URL访问,则会跳转到404页面
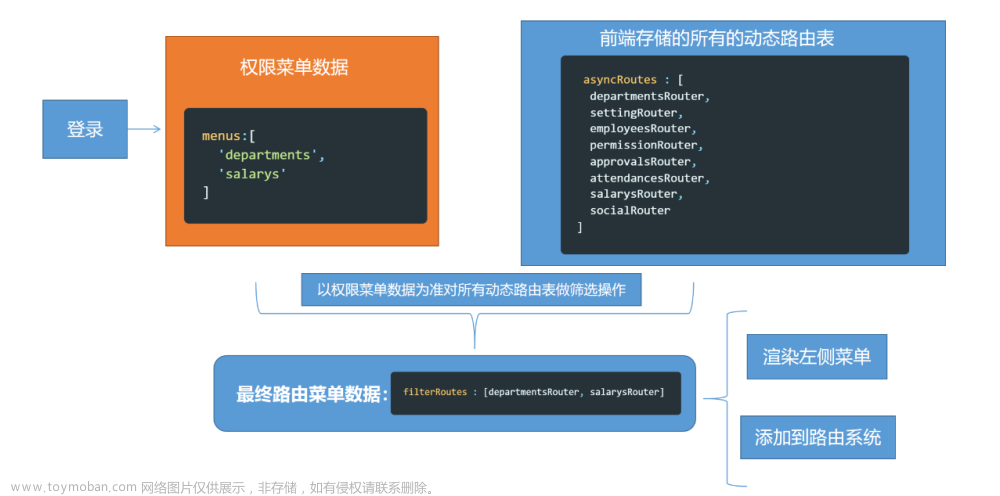
登录后,获取用户的权限信息,然后筛选有权限访问的路由,在全局路由守卫里进行调用addRoutes添加路由
function hasPermission(roles, permissionRoles) {
if (roles.indexOf('admin') >= 0) return true
if (!permissionRoles) return true
return roles.some(role => permissionRoles.indexOf(role) >= 0)
}
const whiteList = ['/login', '/getMenuLis']
router.beforeEach((to, from, next) => {
if (getToken()) {
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) {
store.dispatch('GetUserInfo').then(res => {
const roles = res.data.roles
store.dispatch('GetRoutes', { roles }).then(() => {
router.addRoutes(store.getters.addRouters)
next({ ...to, replace: true })
})
}).catch((err) => {
store.dispatch('logOut').then(() => {
Message.error(err)
next({ path: '/' })
})
})
} else {
if (hasPermission(store.getters.roles, to.meta.roles)) {
next()
} else {
next({ path: '/401', replace: true, query: { noGoBack: true }})
}
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
})缺点:
- 全局路由守卫里,每次路由跳转都要做判断
- 菜单信息在前端,要修改个标题,需要重新编译
- 菜单跟路由耦合在一起,路由不一定作为菜单显示,还要多加字段进行标识
菜单权限
菜单权限可以理解成将页面与路由进行解耦
方法一
菜单与路由分离,菜单由后端返回
- 前端定义路由信息
{
name: "login",
path: "/login",
component: () => import("@/pages/Login.vue")
}name字段作为和后端返回的菜单的唯一标识
2.全局路由守卫里做判断
function hasPermission(router, accessMenu) {
if (whiteList.indexOf(router.path) !== -1) {
return true;
}
let menu = Util.getMenuByName(router.name, accessMenu);
if (menu.name) {
return true;
}
return false;
}
Router.beforeEach(async (to, from, next) => {
if (getToken()) {
let userInfo = store.state.user.userInfo;
if (!userInfo.name) {
try {
await store.dispatch("GetUserInfo")
await store.dispatch('updateAccessMenu')
if (to.path === '/login') {
next({ name: 'home_index' })
} else {
next({ ...to, replace: true })
}
}
catch (e) {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
} else {
if (to.path === '/login') {
next({ name: 'home_index' })
} else {
if (hasPermission(to, store.getters.accessMenu)) {
Util.toDefaultPage(store.getters.accessMenu,to, routes, next);
} else {
next({ path: '/403',replace:true })
}
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
let menu = Util.getMenuByName(to.name, store.getters.accessMenu);
Util.title(menu.title);
});
Router.afterEach((to) => {
window.scrollTo(0, 0);
});每次路由跳转的时候都要判断权限,这里的判断也很简单,因为菜单的name与路由的name是对应的,后端返回的菜单是经过权限过滤的
根据路由name找不到对应的菜单,就表示用户有没权限访问
如果路由很多,可以应用初始化时,只挂载不需要权限控制的路由。拿到后端返回的菜单后,根据菜单与路由的对应关系,筛选出可访问的路由,通过addRoutes动态挂载
缺点:
菜单需要和路由一一对应,前端添加了新功能,需要通过菜单管理功能添加新的菜单,如果菜单配置的不对会导致应用不能正常使用
全局路由守卫里,每次路由跳转都要做判断
方法二
菜单和路由都由后端返回
- 前端统一定义路由组件
const Home = () => import("../pages/Home.vue");
const UserInfo = () => import("../pages/UserInfo.vue");
export default {
home: Home,
userInfo: UserInfo
};2.后端返回路由
[
{
name: "home",
path: "/",
component: "home"
},
{
name: "home",
path: "/userinfo",
component: "userInfo"
}
]将后端返回的路由通过addRoutes动态挂载,需要处理数据,将component字段换成对应的组件,注意嵌套路由的数据遍历
缺点:
- 全局路由守卫里,每次路由跳转都要做判断
- 需要前后端完美配合
按钮权限
方法一
用v-if判断,当如果页面很多的时候,每个页面都要获取用户权限role和路由表里的meta.btnUse,然后再做判断,比较繁琐
方法二
通过自定义指令进行按钮权限的判断
- 首先配置路由
{
path: 'venueSetting',
component: _import('venue/venueSetting'),
name: '场馆设置',
meta: {
btnUse: ['admin', 'editor']
}
},
{
path: 'fieldSetting',
component: _import('venue/fieldSetting'),
name: '场地设置',
meta: {
btnUse: ['admin']
}
} 2. 自定义权限鉴定指令文章来源:https://www.toymoban.com/news/detail-424931.html
const has = Vue.directive('has', {
bind: function (el, binding, vnode) {
let btnPermissionsArr = [];
if(binding.value){
btnPermissionsArr = Array.of(binding.value);
}else{
btnPermissionsArr = vnode.context.$route.meta.btnPermissions;
}
if (!Vue.prototype.$_has(btnPermissionsArr)) {
el.parentNode.removeChild(el);
}
}
});
// 权限检查方法
Vue.prototype.$_has = function (value) {
let isExist = false;
// 获取用户按钮权限
let btnUseStr = sessionStorage.getItem("btnUse");
if (btnUseStr == undefined || btnUseStr == null) {
return false;
}
if (value.indexOf(btnUseStr) > -1) {
isExist = true;
}
return isExist;
};
export {has}在使用的按钮中引用v-has指令文章来源地址https://www.toymoban.com/news/detail-424931.html
<el-button @click='editClick' type="primary" v-has>编辑</el-button>
到了这里,关于Vue如何实现权限管理(动态路由addRoutes)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!