后端 API 接口设计是开发 Web 应用和移动应用的关键组成部分,好的接口设计可以提高应用的稳定性、可维护性和安全性。以下是一些常用的后端 API 接口设计方法:
-
使用 RESTful API:RESTful API 是一种基于 HTTP 协议的 Web API 设计理念,它通过 URL 和 HTTP 方法来表示资源和操作,易于理解和使用。RESTful API 设计通常需要遵循一些规则和最佳实践,如使用名词表示资源、使用 HTTP 动词表示操作等。
-
定义清晰的参数和返回值:API 接口设计需要清晰地定义参数和返回值的类型、格式和含义。参数应该根据需要进行限制和验证,返回值应该包括状态码、错误信息和响应结果等内容。
-
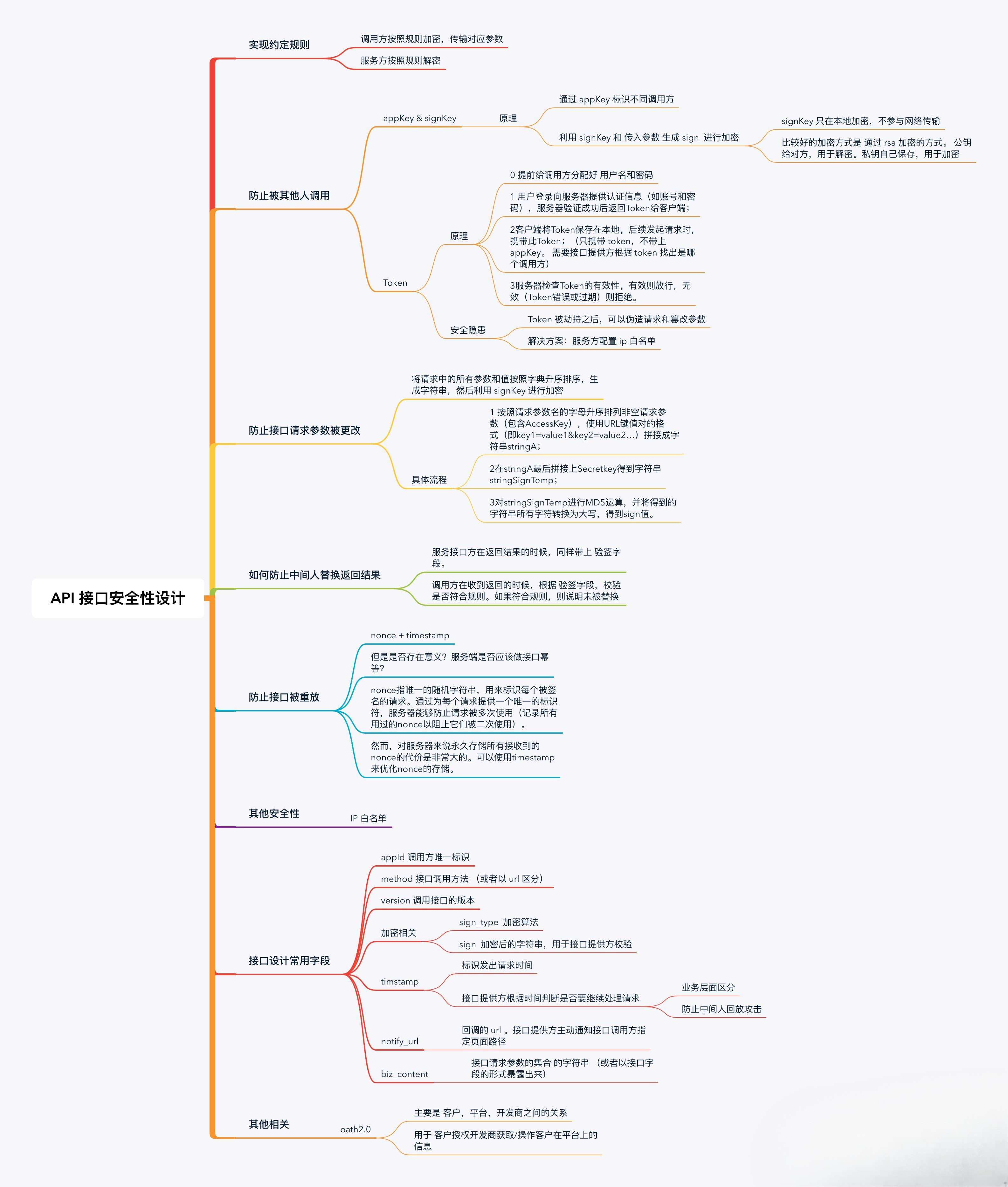
考虑安全性:API 接口需要考虑安全性问题,如防止 SQL 注入和 XSS 攻击、实现身份验证和访问授权等。
-
设计合理的请求和响应结构:API 接口应该设计合理的请求和响应结构,包括请求头、请求体、响应头和响应体等,使开发人员可以方便地调用和解析 API。
-
考虑版本管理:API 接口设计需要考虑版本管理问题,以便于后续的更新和升级,同时需要提供向后兼容性。
综上所述,后端 API 接口设计需要遵循一些规则和最佳实践,包括使用 RESTful API、定义清晰的参数和返回值、考虑安全性、设计合理的请求和响应结构以及考虑版本管理等。好的 API 接口设计可以提高应用的稳定性、可维护性和安全性,同时也可以提升开发和调试效率。
如果你日常会用到 api 管理工具的话,不妨看看我目前参与的这个开源项目,Postcat 开源的 API 管理工具,纯国产,免费的,主打插件生态,适合中小团队以及个人开发者使用,有 API 相关的核心功能。

目前在 Github 上 3k star,如果你觉得这个项目还不错的话,不妨点个 star 支持一下~
Github:
https://github.com/Postcatlab/postcat
Demo:
https://postcat.com/zh/?utm_source=cs&utm_campaign=xh&utm_content=api
Postcat 核心功能:
-
API 文档管理:可视化 API 设计,生成 API 文档
-
API 测试:自动生成测试参数,自动生成测试用例,可视化数据编辑
-
插件拓展:众多插件扩展产品功能,打造属于你和团队的 API 开发平台
-
Mock:根据文档自动生成 Mock,或创建自定义 Mock 满足复杂场景
-
团队协作:既能实现 API 分享也能可以创建云空间共同协作
Postcat 优势:
-
免登录即可测试:省去繁琐的验证登录的操作
-
界面简洁:没有冗余的功能与复杂选项
-
免费:中小团队以及个人使用
-
丰富的插件:支持数据迁移、主题、API 安全等高达 25 款插件
-
国产:能更好的理解国内用户的需求,与开发团队沟通无障碍
-
完善的用户文档:跟着操作就能快速上手
多提 Issue !多反馈!
在使用过程中有任何疑问,可以进群交流,文章来源:https://www.toymoban.com/news/detail-425029.html
也可以在线提 Issue(强烈推荐这种开源的方式),提问题本身就已经在贡献社区了: https://github.com/Postcatlab/postcat/issues文章来源地址https://www.toymoban.com/news/detail-425029.html
到了这里,关于搞懂 API ,后端 API 接口设计方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!