UE Editor版本:4.26
目录
一、岛屿外观修改
二、波浪参数设置
三、水体海洋的颜色设置
四、 水体河流
五、创建可浮在水体上的actor
一、岛屿外观修改
1. 保证“Landmass”和“Water”插件已启用

启用后,搜索water可以看到如下组件

2. 激活地形编辑模式

启用编辑图层,然后点击创建


3. 将Light Source和SkyLight设置为可移动的

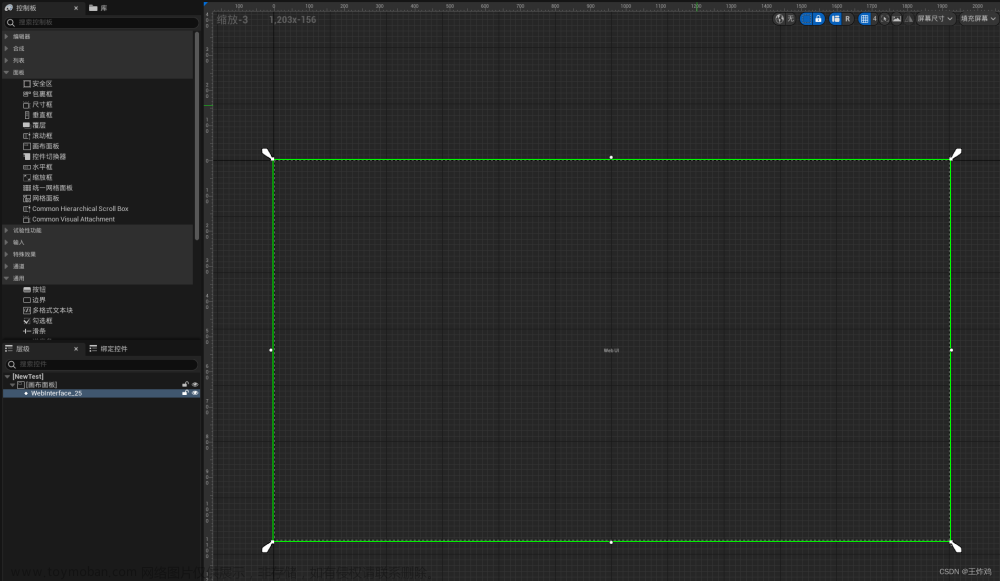
4. 将“水体海洋拖入”视口

等待一段时间编译完成后如下

点击鼠标右键可以选中岛屿边缘的点

通过移动这些点可以修改岛屿的形状和大小

如果想修改岛屿的材质,可以选中LandScape,设置地形材质

我们还可以新增样条点,进一步修改岛屿形状


二、波浪参数设置
1. 如果想修改水波的参数,可以先找到资源的位置

打开“GerstnerWaves_Ocean”

可修改的参数如下

其中,Wavelengths可以控制波浪的长度;Amplitude可以控制波浪的振幅,数值越小,海面越平静;Direction可以控制波浪的方向。
三、水体海洋的颜色设置
1. 找到水材质

双击打开“Water_Material_Ocean”,可以在Global Vector Parameter Values中找到参数Absorption,通过修改该参数的颜色可以修改水体颜色。

比如我将其改为绿色

可以看到水体的颜色也变为绿色

还可以修改散射颜色


四、 水体河流
1. 将水体河流拖入视口

2. 我们可以通过移动河流Z轴来调整河流的高度

也可以增加样条点

五、创建可浮在水体上的actor
1. 创建父类为actor的蓝图,命名为“Floatable_Object”,

打开“Floatable_Object”,添加静态网格体组件

可随意设置网格体的形状,关键是需要勾选模拟物理选项

设置一个质量

再添加一个浮力组件

选中“Buoyancy”,在细节面板中添加浮力点

设置浮力点的相对位置

将静态网格体作为根组件

此时运行游戏可以看到“Floatable_Object”漂浮在海面上:

原视频地址:文章来源:https://www.toymoban.com/news/detail-425030.html
https://www.youtube.com/watch?v=lxTUak5fxRA文章来源地址https://www.toymoban.com/news/detail-425030.html
到了这里,关于【UE】water插件的简单使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!