首先,解决一个问题
UI是什么?
UI 是 User Interface 的缩写,即界面设计。
其中 Interface 中的 inter 又有“在一起,交互”之义,所以UI设计中也包括了交互设计。
用更通俗易懂的话来说就是符合用户需求的界面设计。
然后开始我们的设计基础知识介绍
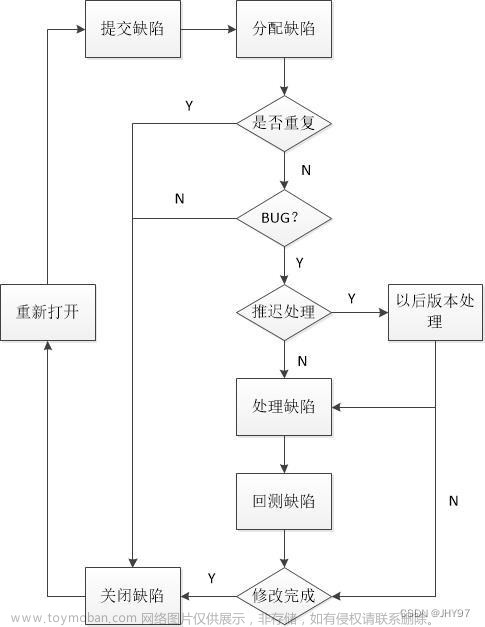
1. 设计流程
这是包括项目经理、ui设计师、交互设计师以及前端和后端开发工程师到最后运营一起所需的设计流程图。

但对于一个 ui设计师 来说只需要记这简单的四部曲
(前提:未给原型图的情况,原型图已有只需从界面风格确定开始)
即:
- 用户需求分析
- 原型图设计
- 界面风格确定(这一阶段可以寻找竞品进行参考)
- 再次沟通、设计、切图
2. 设计规范
IOS篇
1.分辨率介绍
首先,先介绍一下苹果手机的像素单位,pt和px。
px相信就算没有了解过的人都知道,是像素的基本单位,又称渲染像素,但却很少有人知道它是一个相对单位,没有实际大小。
pt却不同,是逻辑像素,对应的是绝对单位,有实际大小,
换算可知:1pt=1/72英寸
而pt和px之间的换算又可以为:
即1倍机、2倍机和3倍机的换算,随着机型的变换,像素点越来越多,屏幕的分辨率也更高。
2.界面设计尺寸介绍
一般的样机展示尺寸如图所示,pt内所示的值是一般原型图的尺寸,即:
iPhone6/6s/7/8的尺寸为:375pt x 667pt
iPhonex的尺寸为:375pt x 812pt
ps:需要几倍机就将原pt内的值乘以几即可

倍机运算公式为:
其中px是渲染像素,pt是逻辑像素。
倍机运算示范:
iPhonex的三倍机尺寸: (375pt x 812pt ) x 3@ = 1125px x 2436px
ps:375x3=1125 和 812x3=2436
3.UI栏设计尺寸介绍
其中包括状态栏、导航栏、搜索栏、标签栏和工具栏,还有iPhonex以后机型独有的home栏。
- 状态栏

状态栏的尺寸是20pt或44pt。既可以是深色也可以是浅色。
并且可以为它添加毛玻璃或者模糊增加视觉效果。
- 导航栏

导航栏的尺寸是44pt。
一般放置返回键以及标题和一些组件就够了,不宜放多。
- 搜索栏

搜索栏既可以在导航栏内,也可以单独显示。
其中,单独显示时导航栏的尺寸为44pt。在导航栏内可以酌情考量。
- 标签栏

标签栏又称主菜单,尺寸为49pt。
一般而言,标签只需3~5个就够了。
- 工具栏

其中工具栏在界面设计中很少被使用,它与状态栏的尺寸相同,都是49pt。而又与标签栏不同,标签栏最主要的功能是实现页面跳转,工具栏则是对页面进行返回、分享等操作。
- HOME栏

最后是iPhonex以后机型独有的HOME栏,尺寸是34pt。
其中HOME栏的颜色随着界面的颜色会有黑白灰三种颜色变化。
LAST
这是我做的IOS设计规范总结图
太多了,一次性写不完,明天再更
未完待续。。。文章来源:https://www.toymoban.com/news/detail-425158.html
有问题也可以再评论区找我,看到都会回文章来源地址https://www.toymoban.com/news/detail-425158.html
到了这里,关于UI及交互设计知识整理(超详细 基础篇)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!