VSCode前端必备插件2022版(持续更新)
VSCode作为我们前端主流的开发工具,优势自然在于它的扩展插件,可以有效地提高开发效率和团队协作,本文提高的都是UP主亲测,最底下贴入我的vscode设置,如果有发现不错的插件,小伙伴们也可以私信UP主,觉得UP主推荐的不错的小伙伴们,请多多支持!话不多说直接上。
1.Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code(必备)
VSCode汉化版必备,对于我这种只认识21个英文字母的渣渣来说,是很需要,安装后重启即可。
2.GitLens — Git supercharged(必备)
这个就不多说了吧,git 功能增强插件,鼠标放到代码行上,每一行代码的变动都一清二楚~上班必备Git。安装后左边的侧边栏会出现Gitlens的小标标,点击就可以使用啦,还是很方便的。
3.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件,就引入图片和文件的时候,还要看路径和文件名,是非常耗时的,这个至少省掉你大部分时间,珍爱生命远离浪费。安装即用。
4.Import Cost 和 filesize(必备)
Import Cost 是编译的时候就能看到引入的文件大小,filesize是查看当前文件的大小,这东西还有个好处就是,如果没有显示大小,说明你可能没引入成功。安装即可。

5.Markdown Preview Enhanced (必备)
实时预览markdown,markdown使用者必备,没办法,对吧。安装即可。
6.Live Server(必备)
在线部署调试的工具,相当于模拟了一个服务器启动,对于不太懂服务器部署的童鞋来说,初期还是比较方便的。
7.Auto Import、Auto Close Tag、Auto Rename Tag(必备)
标签自动化三剑客,Auto Import可以根据你引入的组件,自动导入提示;Auto Rename Tag当你修改标签的时候,自动完成另一侧标签的同步修改;Auto Close Tag 自动闭合HTML/XML标签,谁用谁知道。安装即可。


8.Code Spell Checker (必备)
英语跟我一样水平不太行的童鞋,可一定要有这个呀,可以检验你的英语命名,并且给你推荐你可能需要的英语命名,不错不错。安装即可。
9.Color Highlight 和 Color Picker(必备)
虽然我只记得#000和#fff是什么颜色,但是Color Highlight 可以让我直接看到#ffffff是什么颜色,而Color Picker可以让我通过颜色版去选择颜色,好用实在。安装即可。

10.koroFileHeader(推荐)
作为一名开发人员,我们喜欢在自己的代码上加入一些作者的标签,而这东西就很不错,童鞋们可以试试,内置提供了很多模板,比如佛主啊之类的。安装后需要一些配置。
11.EditorConfig for VS Code(推荐)
代码格式化,可以让我们的代码看起来更整洁,可读性会更高点,支持引入。需要一定的配置。
12.CSS Peek(必备)
呵,我想你经常写着写着,忘记自己命名的css定义了什么样式吧,这东西,ctrl+鼠标移入上去,就可以看到自己写了什么css代码,是不是很方便!安装即可。
13.Prettier - Code formatter(必备)
2千多万的下载量,证明了这东西的需求,格式化代码,一个团队就要有一个整齐的步伐。需要一定的配置。
14.Eslint (必备)
这东西一开始差点弄死我,但是配置好了是真香,校验我们的代码规范,是一件很重要的事情,减少我们的测试工作量!需要一定的配置。
15.HTML CSS Support、HTML Snippets、JavaScript (ES6) code snippets (必备)
前端三剑客,HTML CSS Support 智能提示CSS类名以及id;HTML Snippets 智能提示HTML标签,以及标签含义;JavaScript (ES6) code snippets ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间。你不要也得给我装!安装即可。


16.UnoCSS、WindiCSS IntelliSense、Tailwind CSS IntelliSense(推荐)



17.Stylelint、TSLint(推荐)
顾名思义,跟eslint差不多,Stylelint是css规范,TSLint是TypeScript规范。有需求再用,需要一定配置。

18.Material Icon Theme、vscode-icons(推荐)
比较出名的2个文件图标主题,没错,就是这么低俗,连文件图标都要有个性!安装即可,可自行选择类型。

19.Ayu(推荐)
编译器主题很多,但是我喜欢这个白的,由于主题太多,就只推荐个人喜欢的。安装即可,可选择主题类型。
20.px to rem & rpx & vw (cssrem)(必备)
一个可以告诉你1px等于多少rem的工具,所以你懂的。安装即可。
21.IntelliSense for CSS class names in HTML(必备)
我们有时候经常会忘记取的class名字是啥,但是他可以解决你的问题。安装即可。
22.IntelliCode(必备)
微软推出的一款代码智能提示插件,和别的插件不同的是,采用的是 AI 技术,吸收了 github 上成千上万的优秀代码,还会结合你日常的编码习惯不断学习进化。
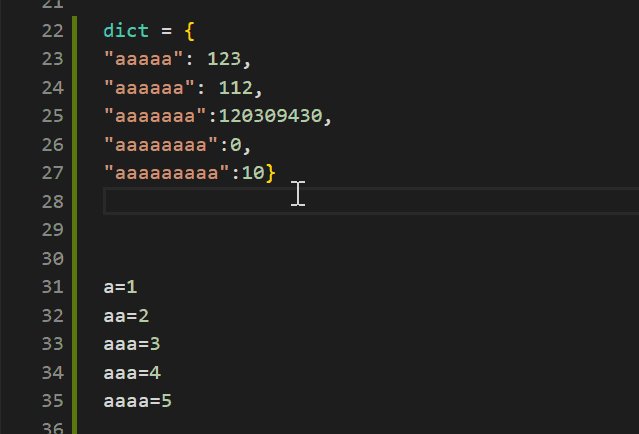
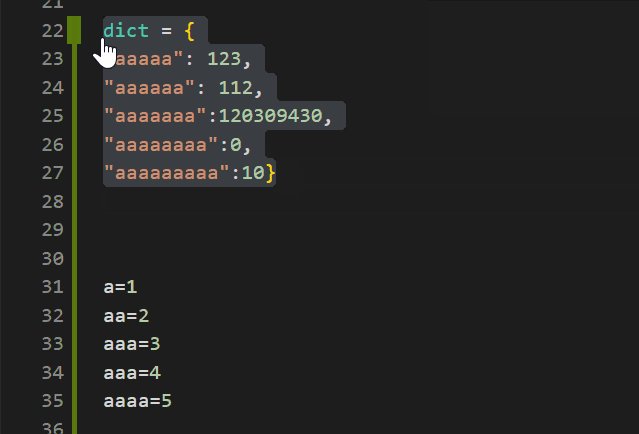
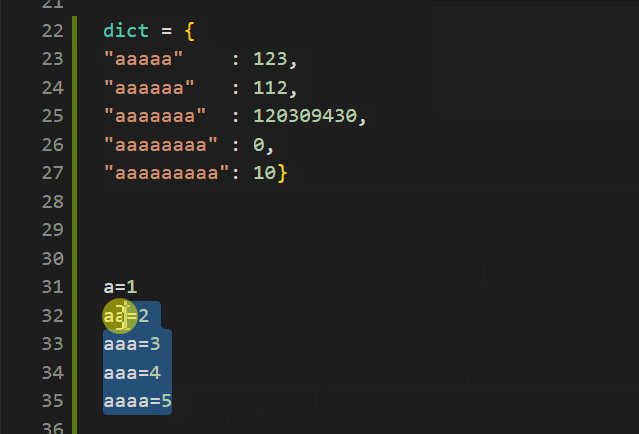
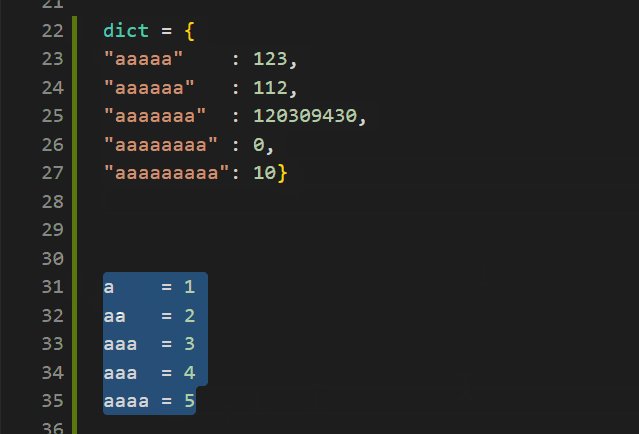
23.CodeMaid(推荐)
一个很有趣的东西,最近才发现,可以很方便地去整理我们的代码结构。
23.Vite、Vue Language Features (Volar)、TypeScript Vue Plugin (Volar)、Vue VSCode Snippets(Vue必备)
vue3的高亮和提示插件,和vue的vetur会冲突文章来源:https://www.toymoban.com/news/detail-425379.html
24.React/Redux/react-router Snippets (React必备)
react的高亮和提示插件文章来源地址https://www.toymoban.com/news/detail-425379.html
感谢大家看完整篇,整理不易,有什么不对的欢迎指点,不定时更新,尽量节省大家到处找好插件的时间。
到了这里,关于VSCode前端必备插件2022版(持续更新)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!