使用场景:
我们常使用前后端分离项目时,会需要将前端vue打包然后部署。
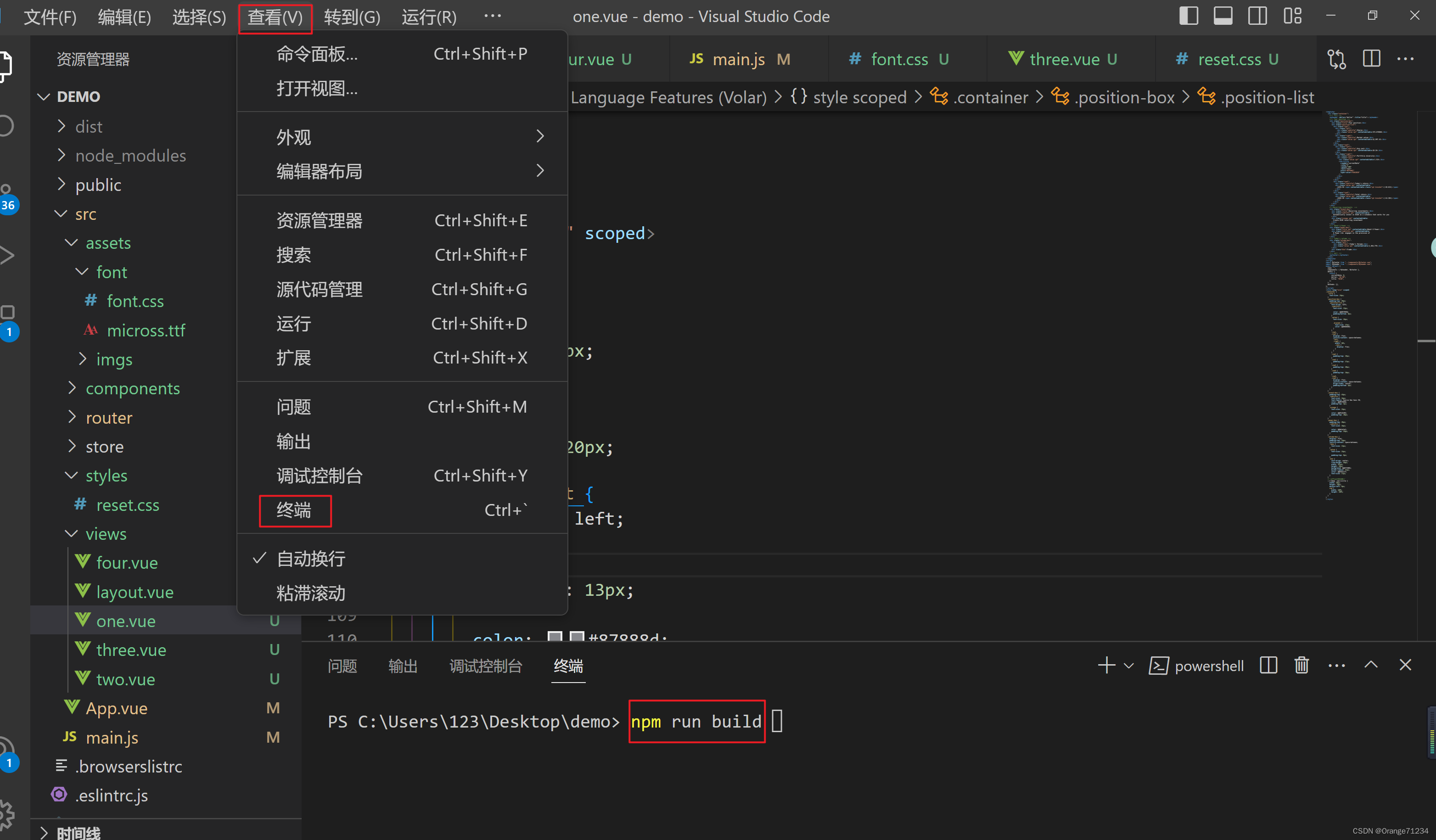
一.打包
vue项目其实可以直接通过一下语句进行打包:
npm run build
默认打包情况如下:


当我们需要将打包名称以及静态资源位置进行修改时便需要进行相应的配置:
1.首先在项目根目录下创建vue.config.js文件
 文章来源:https://www.toymoban.com/news/detail-425530.html
文章来源:https://www.toymoban.com/news/detail-425530.html
配置内容如下所示(附带跨域问题解决):文章来源地址https://www.toymoban.com/news/detail-425530.html
module.exports = {
//打包
publicPath: './',
outputDir: 'test', //打包输出目录
assetsDir: './static', //放置生成的静态资源
filenameHashing: true, // 生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存
lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证
productionSourceMap: false,// 打包时不生成.map文件
// 解决跨域配置
devServer: { /到了这里,关于Vue项目如何打包并部署(nginx)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!