学习编程是一个漫长的过程,设置一个自己喜欢的背景图片,可以给我们的学习过程添加一些乐趣。
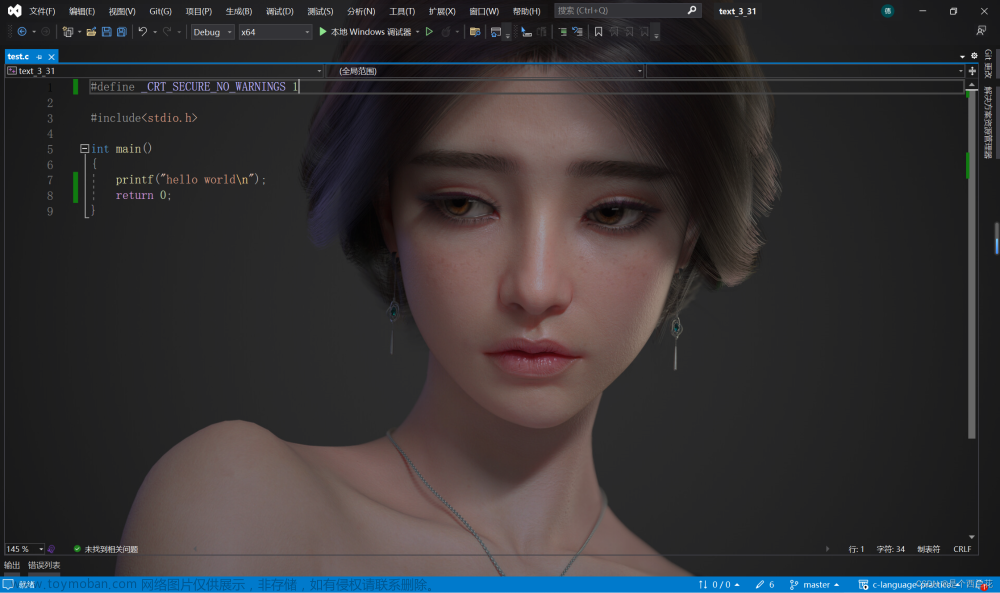
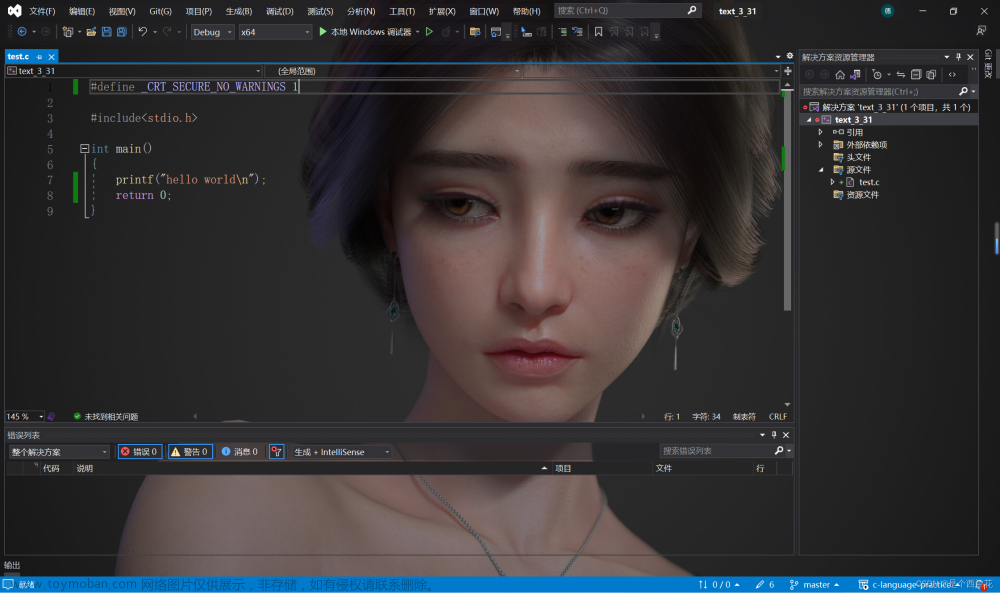
下面是效果图

目录
1.在扩展中下载ClaudialDE
2.设置背景图片
3.隐藏窗口
3.或使窗口透明
4.修改注释颜色
1.在扩展中下载ClaudialDE
扩展—管理扩展

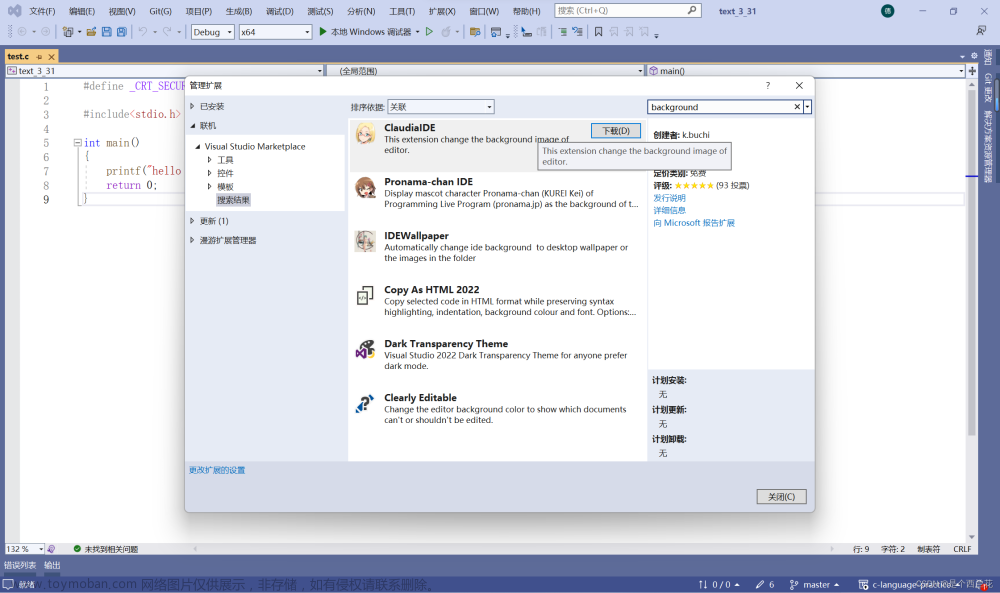
在右边搜索框内搜索background,下载第一个ClaudialDE和第五个Dark Transparency Theme

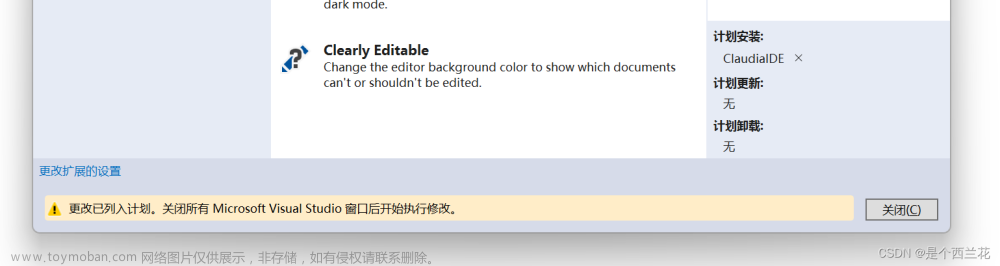
下载完成后需要先关闭VS编译器

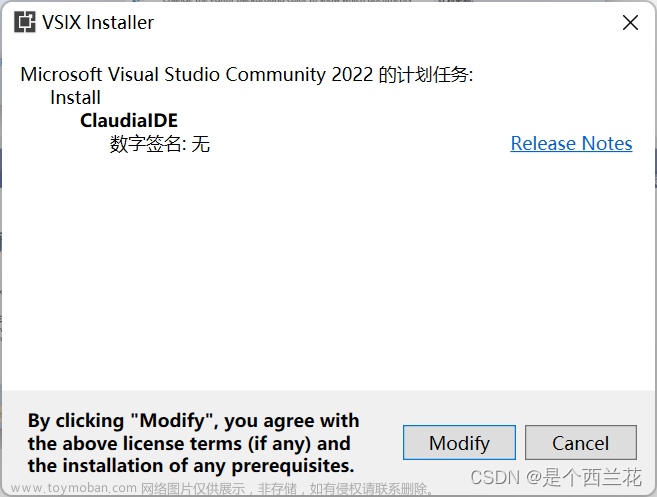
关闭后会弹出这样的窗口,我们点击Modify进行安装修改,完成后我们点击close关闭,然后再次打开VS编译器。这里还应该有个Dark Transparency Theme。我这里下载过了,所以没有

2.设置背景图片
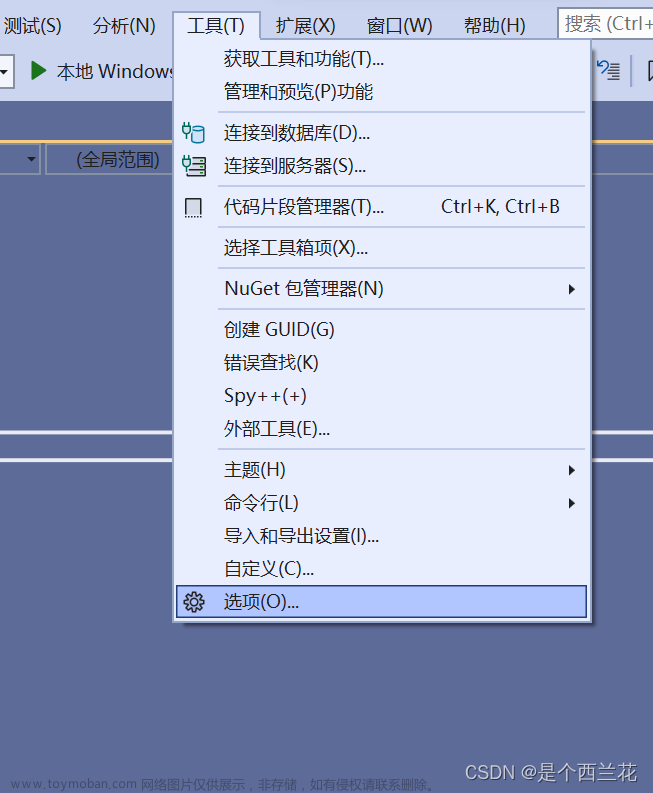
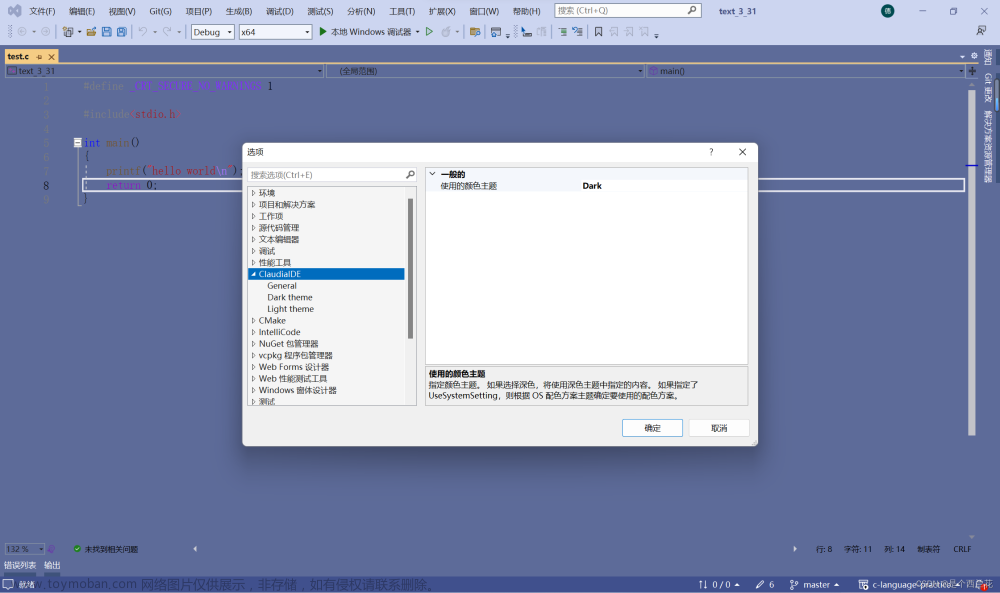
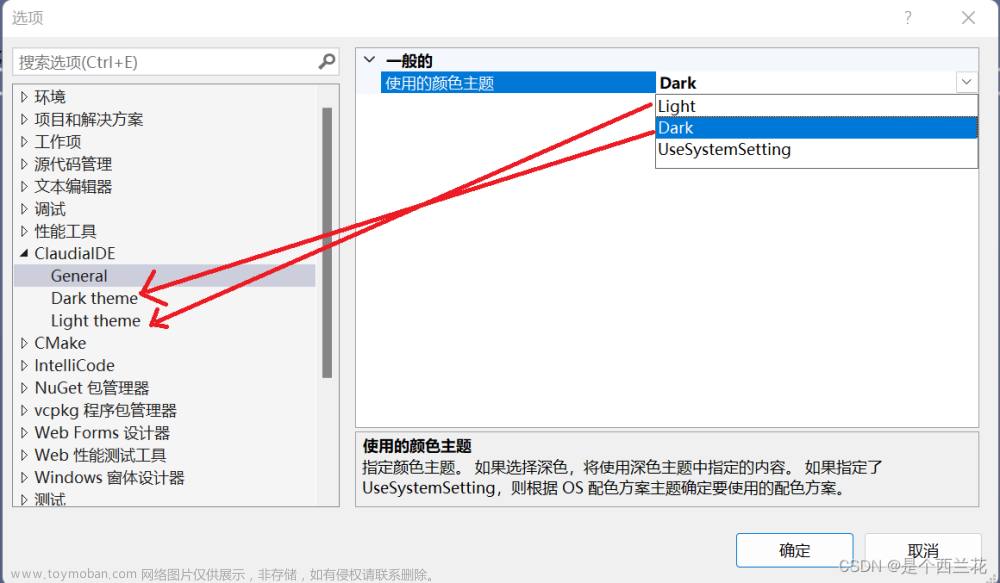
打开后会发现已经有了默认的背景图片,然后我们打开工具—选项,发现有我们刚刚下载的ClaudialDE


要设置的背景图片是跟使用的颜色主题有关的,如果这里选Light,编译器将使用Light theme中设置的背景图片,选Dark,将使用Dark theme中设置的背景图片,然后我们分别设置Light theme和Dark theme。
我这里选的Dark,个人感觉黑色主题比较好看。

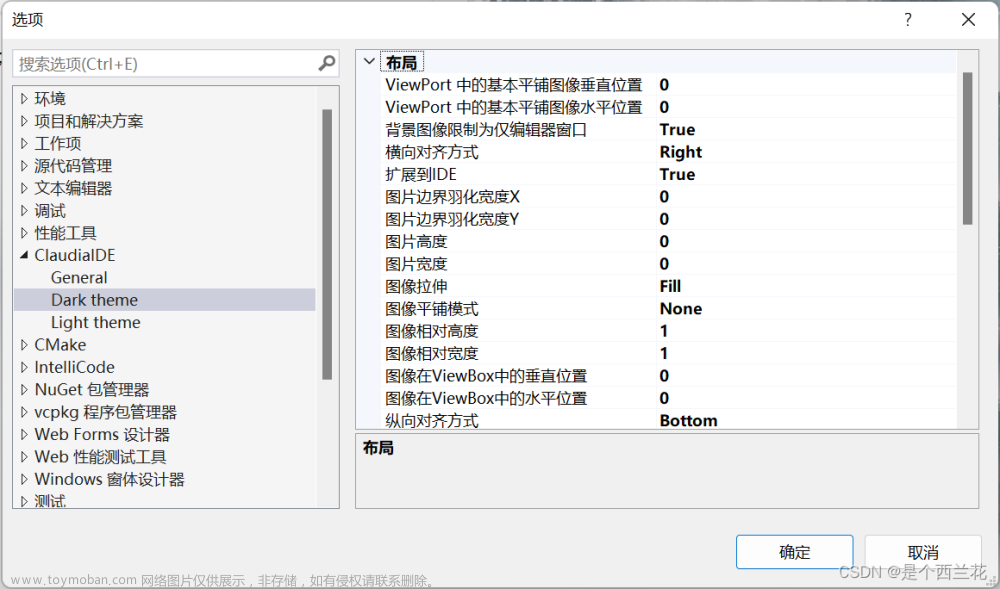
可以参考我的设置

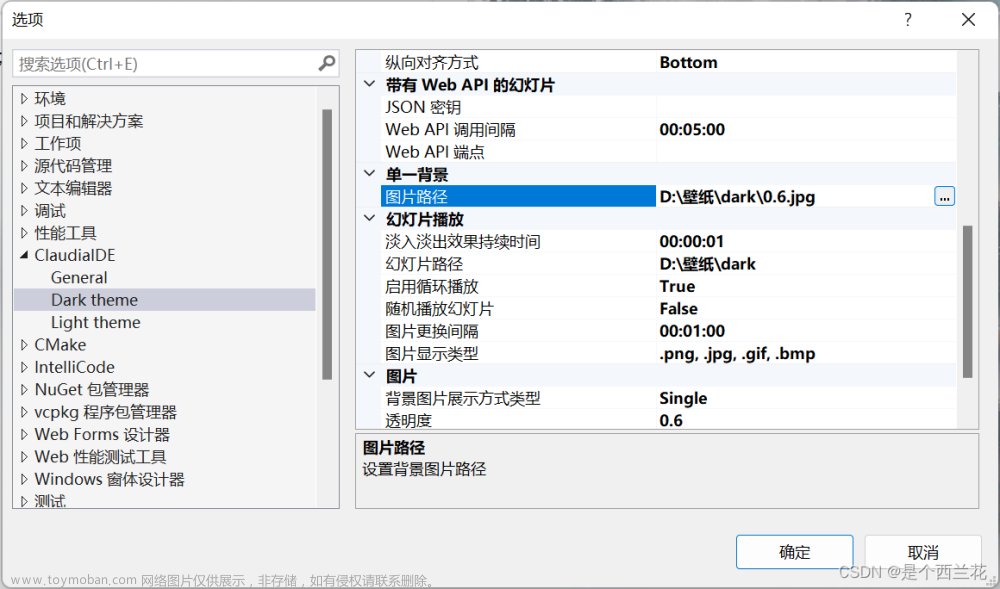
在这里设置你要是使用的背景图片的路径,单一背景图片和采用幻灯片方式播放的路径。

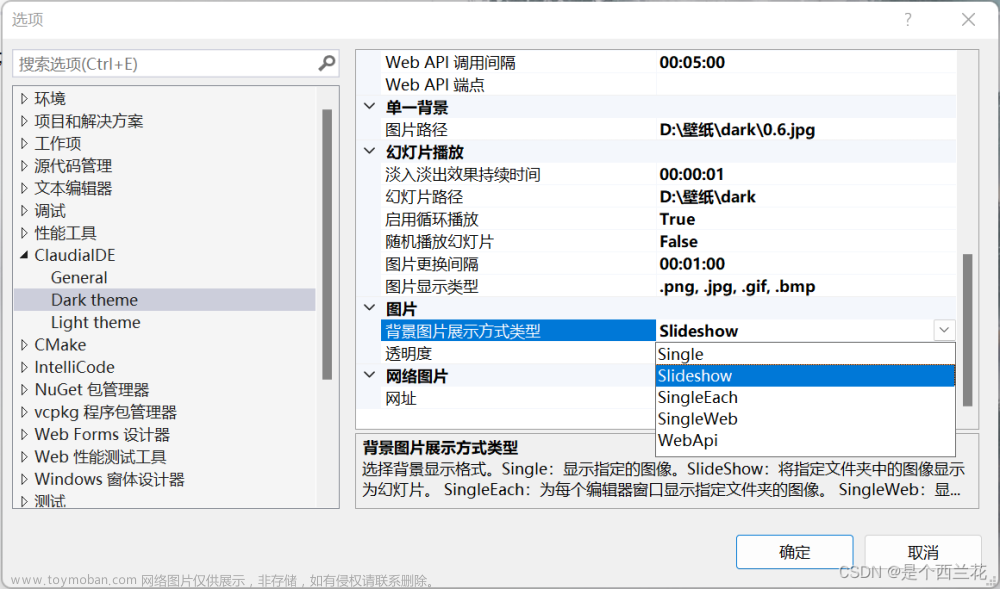
在图片里面设置背景图片播放方式,single是单一图片,slideshow是幻灯片播放,图片比较多可以设置成幻灯片方式播放,我就先设置成single。
透明度在0~1之间,透明度越高背景图片越清晰,低的话代码比较清晰,大家可以根据自己的背景图片设置不同的清晰度。我的是0.6。
点击确定退出。
Light theme方法跟这个一样。

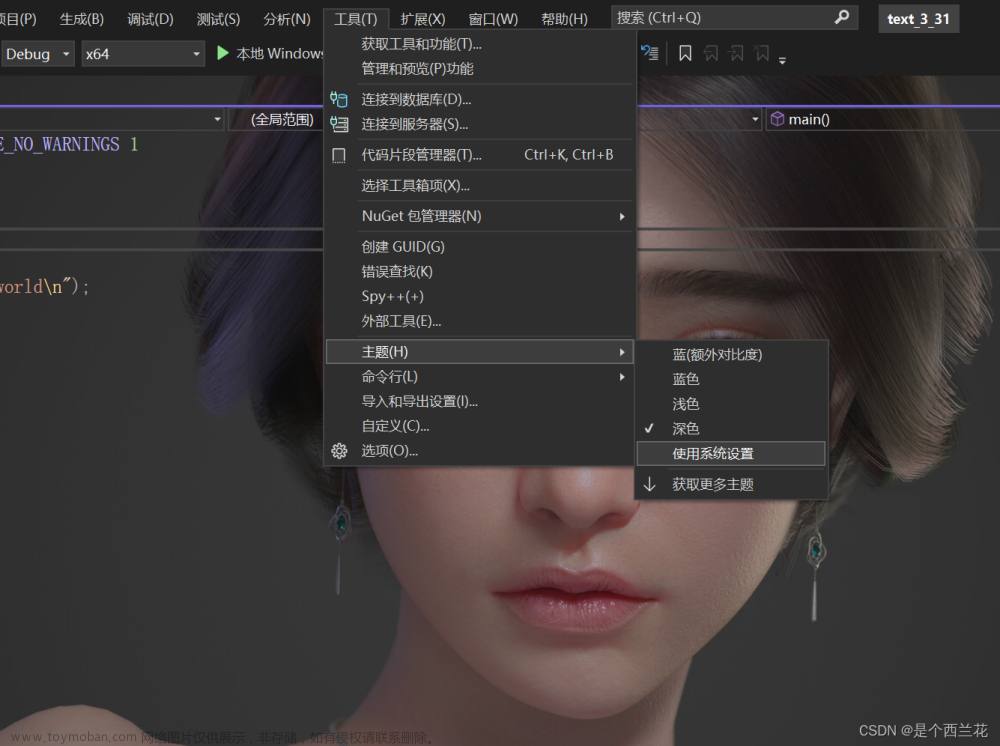
我们将主题改成深色,这样让我们的VS编译器看起来更好看。
如果你的背景图片比较亮,你可以选择其他主题来搭配你的图片。

3.隐藏窗口
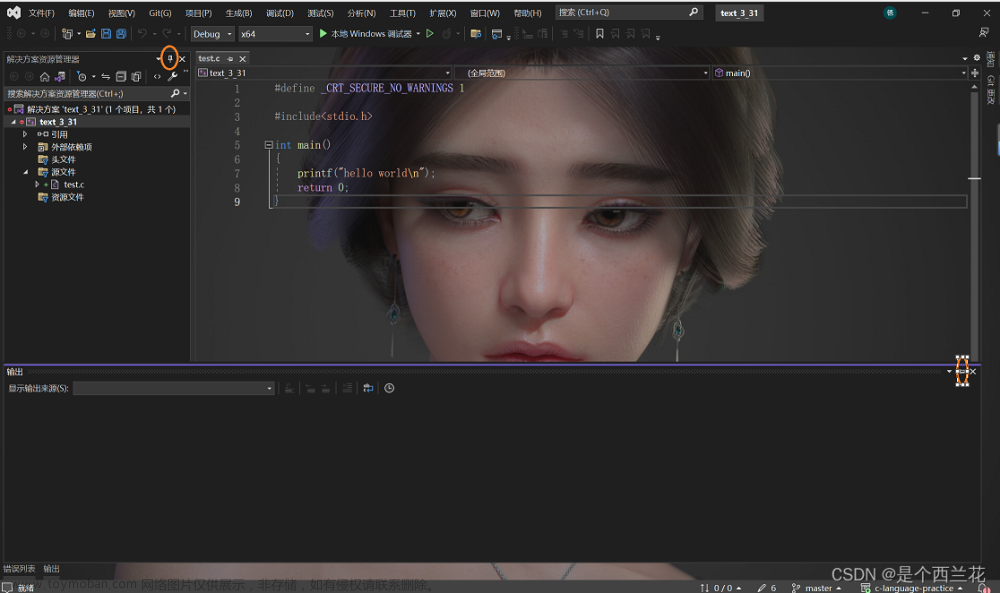
为了是界面看起来更加舒适。我们把解决方案管理器和一些窗口隐藏起来(你可以拖动这些窗口改变他们的位置,我习惯将解决方案管理器放在右边),点击图中圈起来的自动隐藏按钮这些窗口就会自动隐藏。

隐藏后可以点击它们再次打开。

3.或使窗口透明
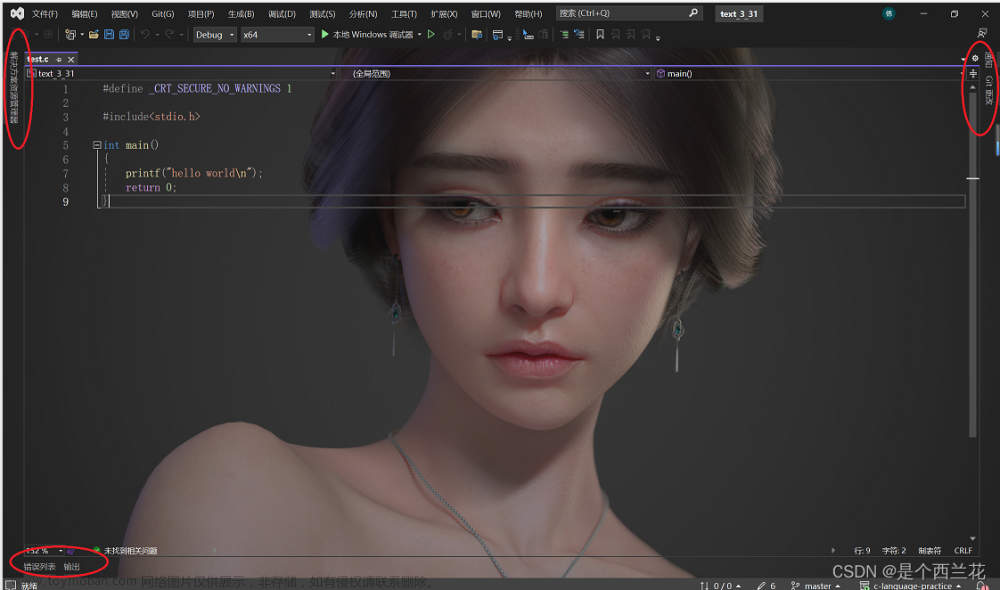
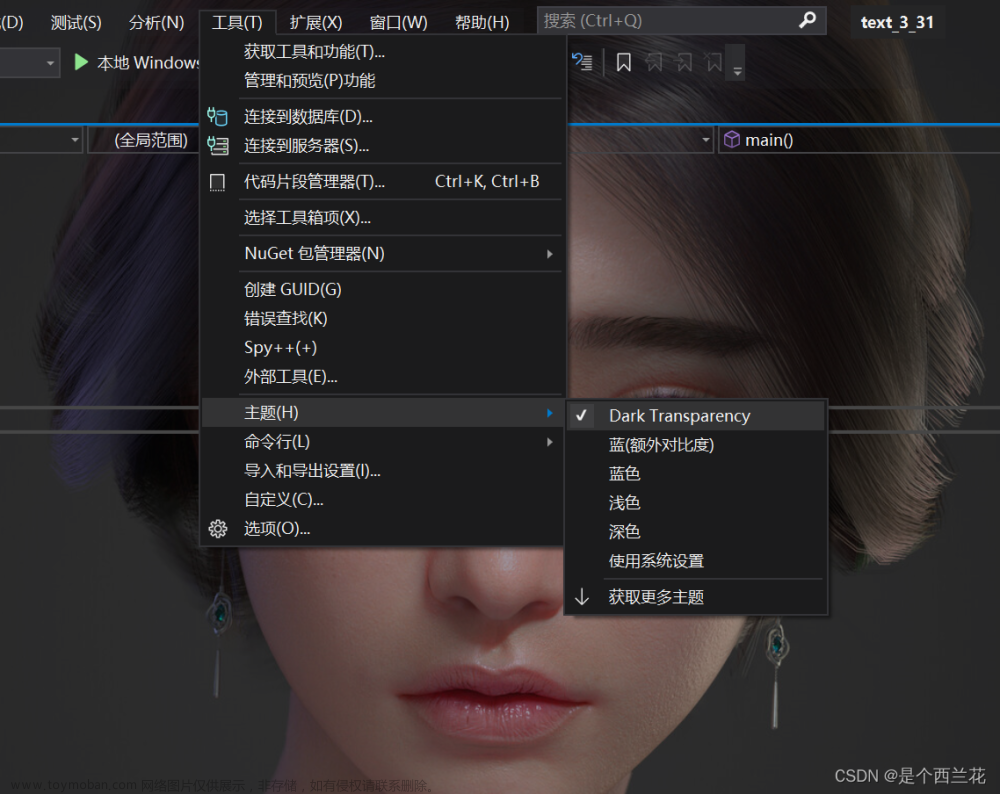
把主题换成刚刚下载的Dark Transparency Theme,这时需要固定窗口,关闭自动隐藏,窗口才能隐身。开启自动隐藏的窗口是不会隐身的。另外输出窗口是不会隐身的。

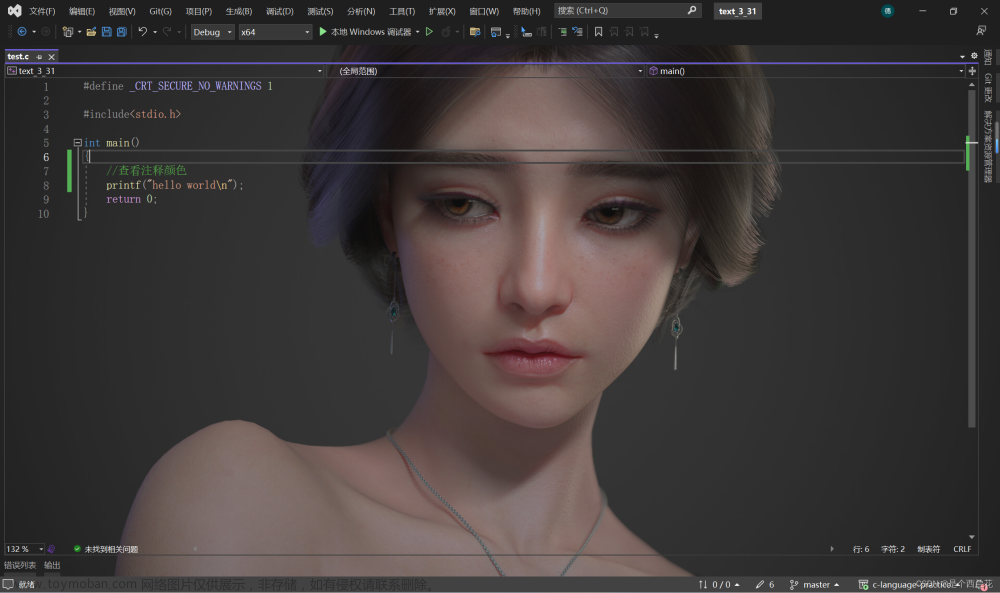
效果图:

4.修改注释颜色
我这里默认注释颜色是绿色, 但是如果你的背景图片比较亮的话,就可能会看不清注释。

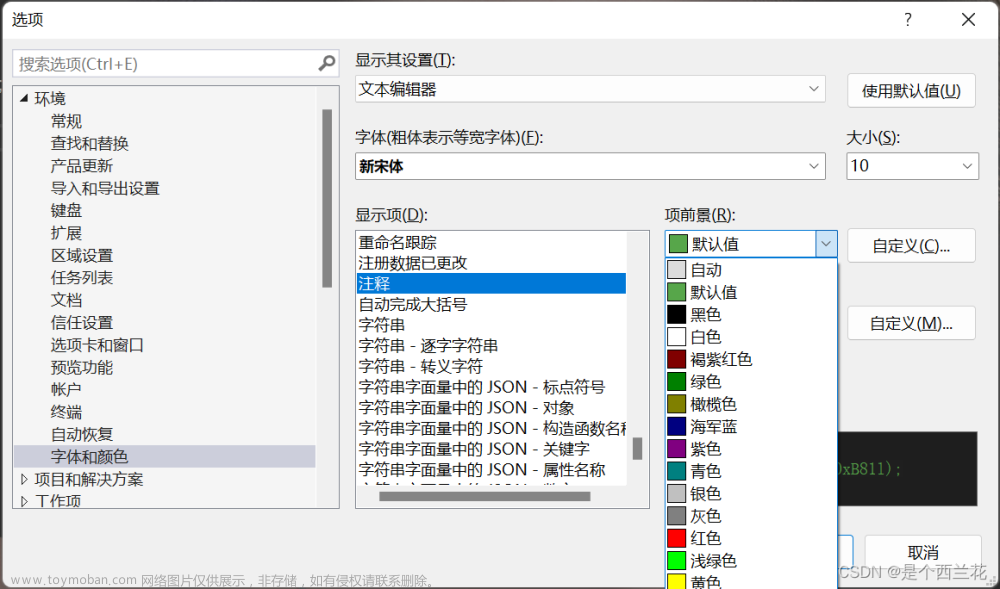
我们可以更改注释颜色。通过工具—选项—环境—字体和颜色,显示项中选择注释,进行项前景颜色修改

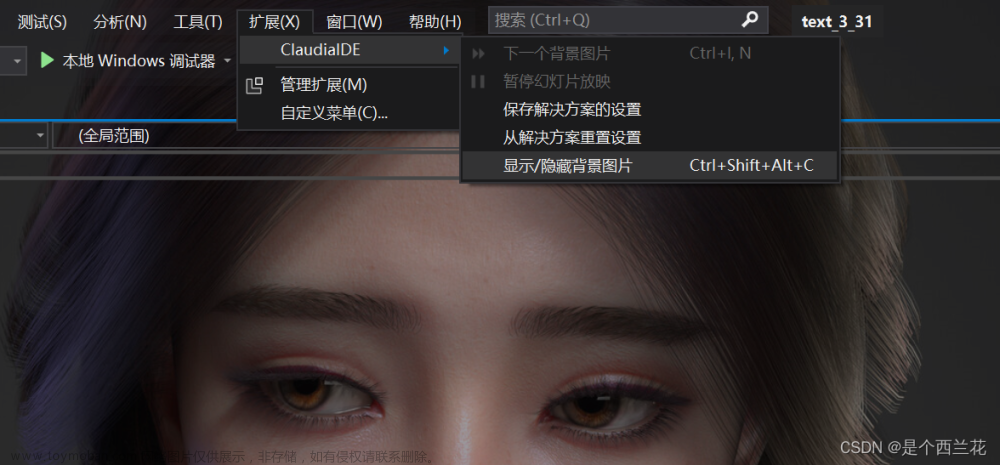
5.隐藏背景图片
如果你想隐藏你的背景图片,可以通过扩展-->ClaudiaIDE,来设置你的背景图片显示或隐藏,幻灯片可以选择下一张或暂停放映。

如果认为有帮助的话点个赞吧,谢谢大家!
有什么疑问大家可以在评论区问我。文章来源:https://www.toymoban.com/news/detail-425674.html
 文章来源地址https://www.toymoban.com/news/detail-425674.html
文章来源地址https://www.toymoban.com/news/detail-425674.html
到了这里,关于Visual Studio中如何设置背景图片,壁纸的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!