Vue学习记录
最近在学习Vue3,记录一下自己从0开始搭建后台框架,并获取远程接口数据对页面的渲染
本次功能实现主要包括:连接后端的远程接口数据进行登录注册功能实现:
1.本次登陆注册合并为了一个页面,页面都使用了element-plus中的组件渲染,更加美观
2.用route路由实现不同页面逻辑跳转
3.登录状态:
打开网页时,不论输入的路由是什么,先判断是否已是登录状态,如果用户为登录状态,则直接显示主页;否则强制跳转至登录页
退出登录后,更改状态为不保持登录状态
localStorage的使用
localStorage.setItem(string key,string value) 将键值对添加到存储中
localStorage.getItem(string key) 获取对应的键值
localStorage和sessionStorage的区别
两者都可用来存储数据,但是localStorage会保留原始数据,即使关闭浏览器,数据仍然存在。而sessionStorage不会保留,关闭浏览器后数据被销毁。由于要求用户在保持登录状态下重新打开浏览器可以不用登录直接进入主页面,所以要用localStorage。
首先,页面展示:
1.登录页面

2.注册页面


注册功能展示:
1.简单的数据表单验证 必填和密码限制长度

2.邮箱和手机号的正则格式验证

3.点击注册 进入后台接口数据成功后回调到登录页

登录功能展示:
登录就更简单了,无非就是输入数据后给到后台接口然后返回用户状态数据,如果成功则进入首页,否则提示错误信息
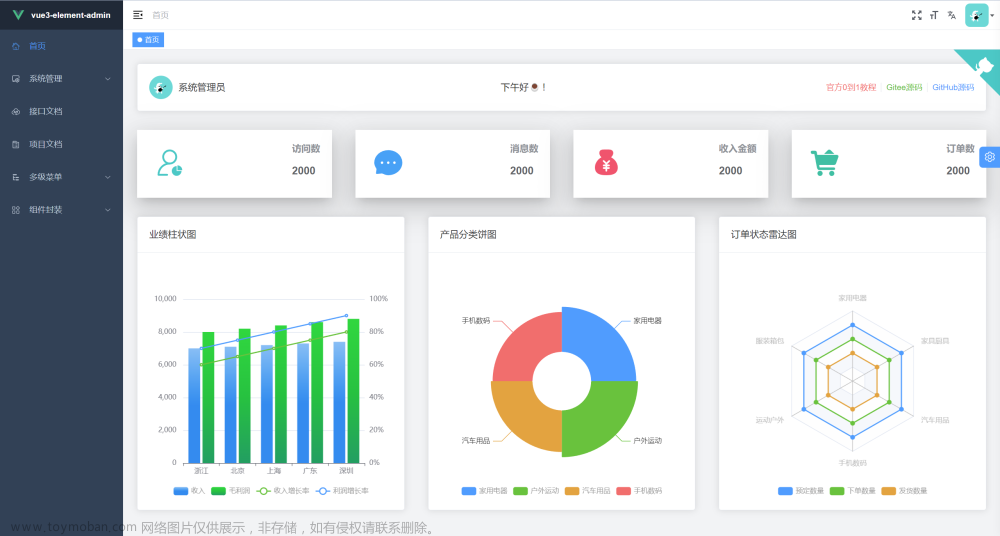
登陆成功后的后台首页 包含Echart图表(也是后台获取的数据然后动态渲染为echart图表)

接下来就是表格数据,数据都是通过后台接口传过来后进行渲染的
1.用户列表渲染到el-table中,里面包含增删改查功能的实现以及分页

2.菜品列表渲染,包含增删改查基本功能和分页

3.购物车页面




搞完这些后大致也算是入门了,过程中遇到很多问题,不过也都解决了,也学习到了很多知识,也更加深刻的理解了Vue。也顺便分享一下笔记,应该能对你们起到帮助
有道云笔记文章来源:https://www.toymoban.com/news/detail-425687.html
 文章来源地址https://www.toymoban.com/news/detail-425687.html
文章来源地址https://www.toymoban.com/news/detail-425687.html
到了这里,关于Vue3+element-plus 后台管理系统(含登陆注册功能页面)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[Vue3 博物馆管理系统] 使用Vue3、Element-plus tabs组件构建选项卡功能](https://imgs.yssmx.com/Uploads/2024/02/703298-1.png)