以下是必要的技术:文章来源:https://www.toymoban.com/news/detail-425904.html
- Electron 13.0.0
- Vue3 + TS
- Electron-updater
- Node 16.13.1
- Element-plus
- Less
- Meansjs
搭建Vue3项目
- 安装Vue-cli(如果未安装):
npm install -g @vue/cli - 创建Vue3项目:
vue create electron-vue3 - 启动项目:
yarn serve
安装Electron
- 安装Electron:
vue add electron-builder - 启动项目:
yarn electron:serve - 如果报错,需要安装ts-loader:
yarn add ts-loader@8.2.0 - 修改background.ts文件中的代码(将
await installExtension(VUEJS3_DEVTOOLS)改为session.defaultSession.loadExtension( path.resolve(__dirname, "../devTools/chrome")))。
创建主进程文件
- 在src文件夹中创建host文件,并在其中添加index.ts文件。
- 在index.ts文件中添加代码(窗口最小化、最大化、关闭操作)。
- 修改background.ts文件并导入host文件。
- 遇到启动速度很慢的问题,可以将background.ts文件中的
await installExtension(VUEJS3_DEVTOOLS)替换为session.defaultSession.loadExtension( path.resolve(__dirname, "../devTools/chrome")),并对new BrowserWindow参数进行一些调整。
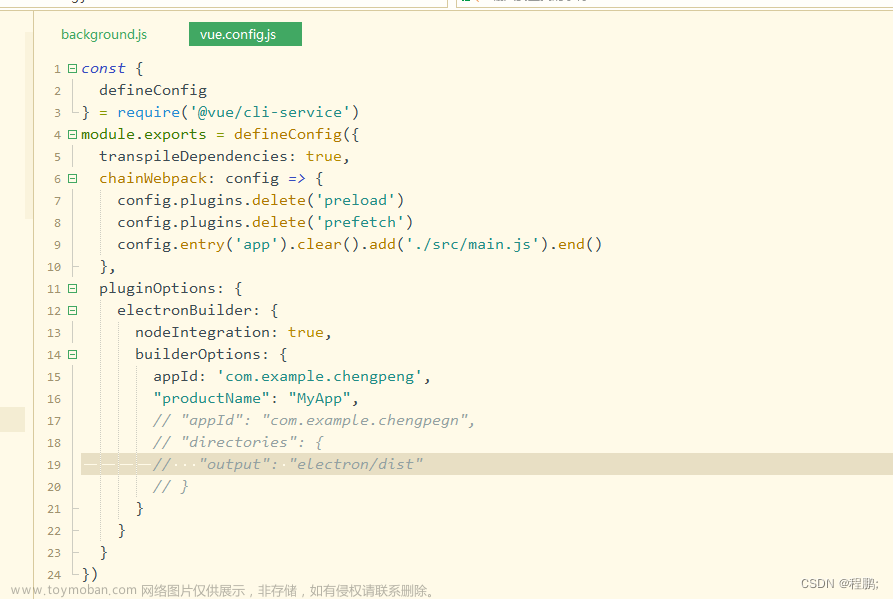
配置vue.config.js文件
- 复制以下代码,并根据需要修改appId、icon、guid、include等参数。
const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
configureWebpack: {
externals: {
'electron': 'require("electron")'
},
},
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
mainProcessFile: "src/background.ts",
rendererProcessFile: "src/main.ts",
customFileProtocol: "../",
builderOptions: {
appId: "com.zhuhong.vue3",
productName: "JSON工具",
win: {
icon: "./src/assets/login-icon.png",
target: {
target: "nsis",
arch: ["x64"],
},
},
nsis: {
allowElevation: true,
oneClick: false,
allowToChangeInstallationDirectory: true,
"guid": "com.zhuhong.vue3",
"include": "./installer.nsh"
},
},
},
},
})
- 创建installer.nsh文件,并将以下代码复制进去:
!macro customInit
DeleteRegKey HKLM "Software\\Microsoft\\Windows\\CurrentVersion\\Uninstall\\com.zhuhong.vue3"
!macroend
- 打包:
yarn electron:build
热更新
- 安装electron-updater:
yarn add electron-updater - 创建JSPatch文件,并将以下代码复制进去:
import { ipcMain } from "electron";
const { autoUpdater } = require("electron-updater");
autoUpdater.autoDownload = false;
autoUpdater.autoInstallOnAppQuit = true;
autoUpdater.setFeedURL({
provider: 'generic',
url: 'https://', // 打包文件存放地址
});
export default (win:any)=>{
function sendStatusToWindow(status?:any, params?:any) {
win.webContents.send(status, params);
}
autoUpdater.on('checking-for-update', () => {
sendStatusToWindow('Checking for update...');
})
autoUpdater.on('update-available', (info:any) => {
sendStatusToWindow('autoUpdater-canUpdate',
以上为详细的搭建步骤和必要的技术。文章来源地址https://www.toymoban.com/news/detail-425904.html
到了这里,关于使用Electron + Vue3 + TS搭建桌面端应用并可热更新的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!