1、关于直接隐藏分享及分享朋友圈、复制链接
直接在需要禁用的小程序页面的onShow生命周期里使用 wx.hideShareMenu()
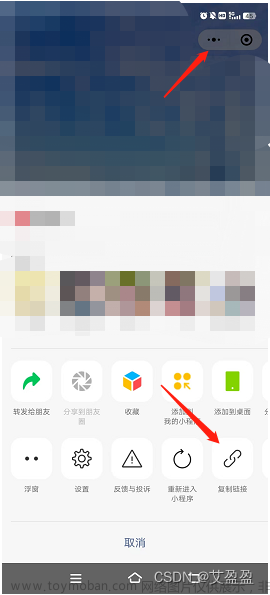
在体验版展示如下(分享和分享朋友圈已禁用,复制链接还在)

正式版才能完全生效,展示如下(分享和复制链接全部禁用)

2、关于禁用分享朋友或者分享朋友圈
一样在需要禁用的小程序页面里使用(复制链接无法单独被禁用,它与分享朋友共存亡)
wx.hideShareMenu({ menus: ['shareAppMessage', 'shareTimeline'] })
注意事项:
1、shareAppMessage:发送给朋友按钮;
2、shareTimeline:分享到朋友圈按钮;
3、隐藏“发送给朋友”按钮时必须同时隐藏“分享到朋友圈”按钮;
4、隐藏“分享到朋友圈”按钮时则允许不隐藏“发送给朋友”按钮。
3、关于分享朋友及分享朋友圈的参数设置
通过onShareAppMessage(Object object)监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
onShareAppMessage() {
const promise = new Promise(resolve => {
setTimeout(() => {
resolve({
title: '自定义转发标题'
})
}, 2000)
})
return {
title: '', // 默认为小程序名称
path: '', // 默认为当前页面路径
imageUrl: '', // 默认为当前页面的截图
promise // 如果该参数存在,则以 resolve 结果为准,如果三秒内不 resolve,分享会使用上面传入的默认参数
}
}onShareTimeline()与onShareAppMessage()相同用法,监听右上角菜单“分享到朋友圈”按钮的行为,并自定义分享内容。文章来源:https://www.toymoban.com/news/detail-426045.html
4、关于自定义复制链接内容
wx.onCopyUrl(function listener),监听用户点击右上角菜单的「复制链接」按钮时触发的事件文章来源地址https://www.toymoban.com/news/detail-426045.html
// 绑定分享参数
wx.onCopyUrl(() => {
return { query: 'a=1&b=2' }
})
// 取消绑定分享参数
wx.offCopyUrl()
// 修改复制内容
wx.onCopyUrl(() => {
setTimeout(() => {
// 获取复制的链接
uni.getClipboardData({
success: function (res) {
console.log(res.data);
}
});
// 设置剪切板内容
uni.setClipboardData({
data: '不能复制',
showToast: false, // 未生效
success: function () {
console.log('success')
wx.hideToast()
}
});
}, 1000)
})到了这里,关于关于微信小程序分享及分享朋友圈、复制链接的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!