微信小程序云开发实战系列-答题积分赛小程序
界面交互篇:个人中心页布局样式与逻辑交互开发
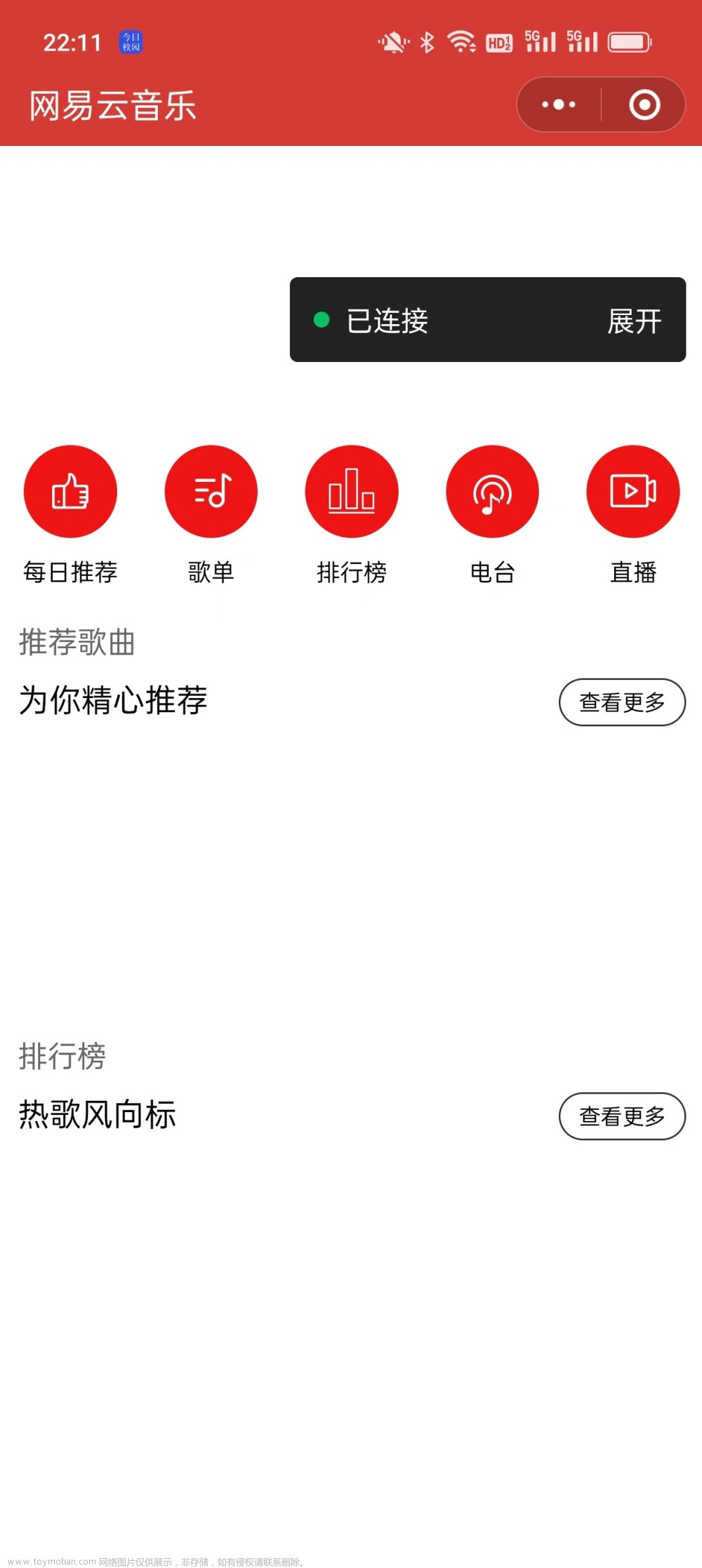
个人中心页效果图

个人中心布局与样式实现
页头布局
在my.wxml中,编写布局代码:文章来源地址https://www.toymoban.com/news/detail-426366.html
文章来源:https://www.toymoban.com/news/detail-426366.html
到了这里,关于界面交互篇:个人中心页布局样式与逻辑交互开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!