首先,我们来看一个简单的JavaScript加密算法的示例,该算法将输入的字符串每个字符的ASCII值加上1,并返回一个新的字符串。以下是加密函数的代码:
javascriptCopy codefunction encrypt(message) {
let encryptedMessage = '';
for (let i = 0; i < message.length; i++) {
const ascii = message.charCodeAt(i) + 1;
encryptedMessage += String.fromCharCode(ascii);
}
return encryptedMessage;
}
在这个函数中,我们首先创建一个空字符串encryptedMessage,然后遍历输入的字符串中的每个字符,使用charCodeAt函数获取其ASCII值,并将其加上1。然后,我们将新的ASCII值转换回字符,并将其附加到encryptedMessage字符串中。最后,我们返回加密后的字符串encryptedMessage。
接下来,我们来看一个简单的JavaScript解密算法的示例,该算法将输入的字符串每个字符的ASCII值减去1,并返回一个新的字符串。以下是解密函数的代码:
javascriptCopy codefunction decrypt(encryptedMessage) {
let message = '';
for (let i = 0; i < encryptedMessage.length; i++) {
const ascii = encryptedMessage.charCodeAt(i) - 1;
message += String.fromCharCode(ascii);
}
return message;
}
在这个函数中,我们首先创建一个空字符串message,然后遍历输入的字符串中的每个字符,使用charCodeAt函数获取其ASCII值,并将其减去1。然后,我们将新的ASCII值转换回字符,并将其附加到message字符串中。最后,我们返回解密后的字符串message。
现在,我们可以将上面的加密和解密函数与上面提供的ChatGPT 4.0的对接代码结合使用,以生成加密和解密的对话。以下是示例代码:
javascriptCopy codeconst openai = require('openai');
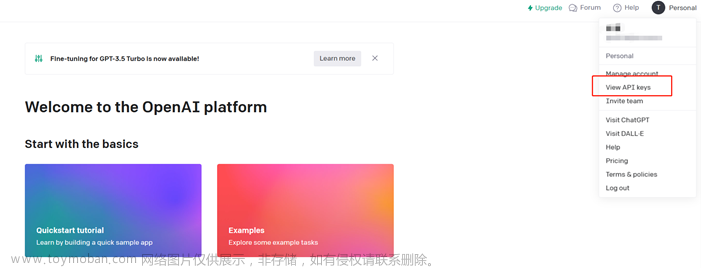
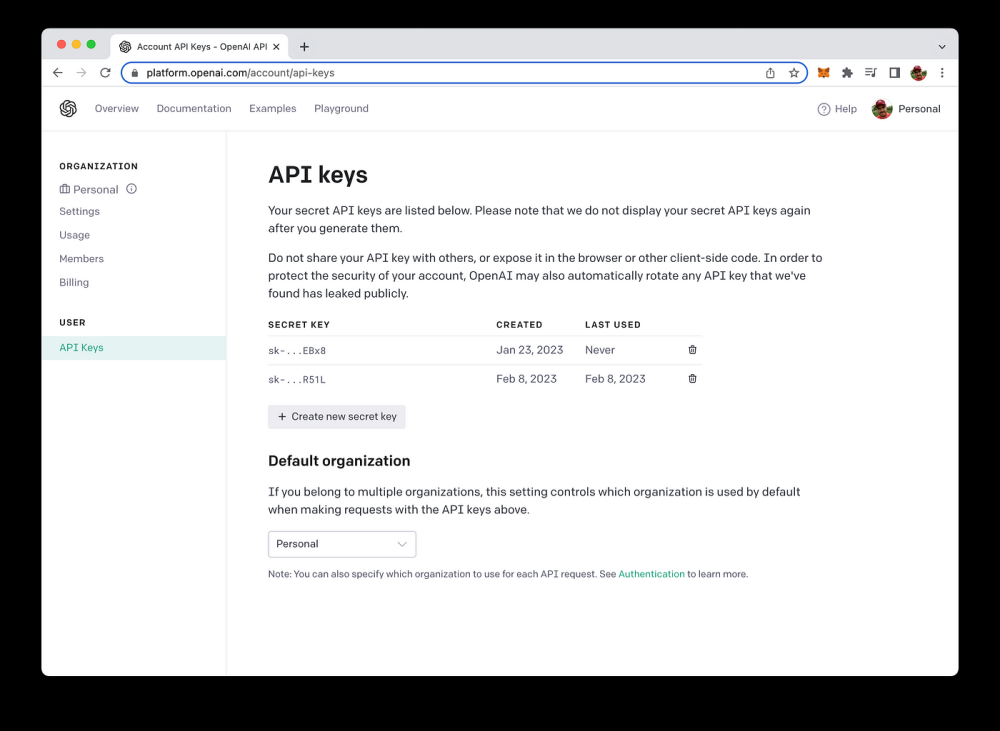
openai.api_key = "YOUR_API_KEY_HERE";
function encrypt(message) {
let encryptedMessage = '';
for (let i = 0; i < message.length; i++) {
const ascii = message.charCodeAt(i) + 1;
encryptedMessage += String.fromCharCode(ascii);
}
return encryptedMessage;
}
function decrypt(encryptedMessage) {
let message = '';
for (let i = 0; i < encryptedMessage.length; i++) {
const ascii = encryptedMessage.charCodeAt(i) - 1;
message += String.fromCharCode(ascii);
}
return message;
}
async function generate_response(prompt) {
const response = await openai.Completion.create({
engine: 'davinci',
prompt: prompt,
max_tokens: 1024,
n: 1,
stop: null,
temperature: 0.7
});
let message = response.choices[0].text.trim();
message = decrypt(message);
return message;
}
// Example Usage
const prompt = encrypt("Hello, how are you doing today?");
generate_response(prompt).then(response => console.log(response));
在这个示例中,我们首先定义了encrypt和decrypt函数,这两个函数可以分别用于加密和解密字符串。然后,我们对接了上面提供的ChatGPT 4.0
jsjiami.com
如果您对文章内容有不同看法,或者疑问,欢迎到评论区留言,或者私信我都可以。文章来源:https://www.toymoban.com/news/detail-426404.html
也可以到上方网站,底部有我联系方式详谈文章来源地址https://www.toymoban.com/news/detail-426404.html
到了这里,关于JavaScript加密/解密与OpenAI的对接:生成加密对话的ChatGPT 4.0应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!