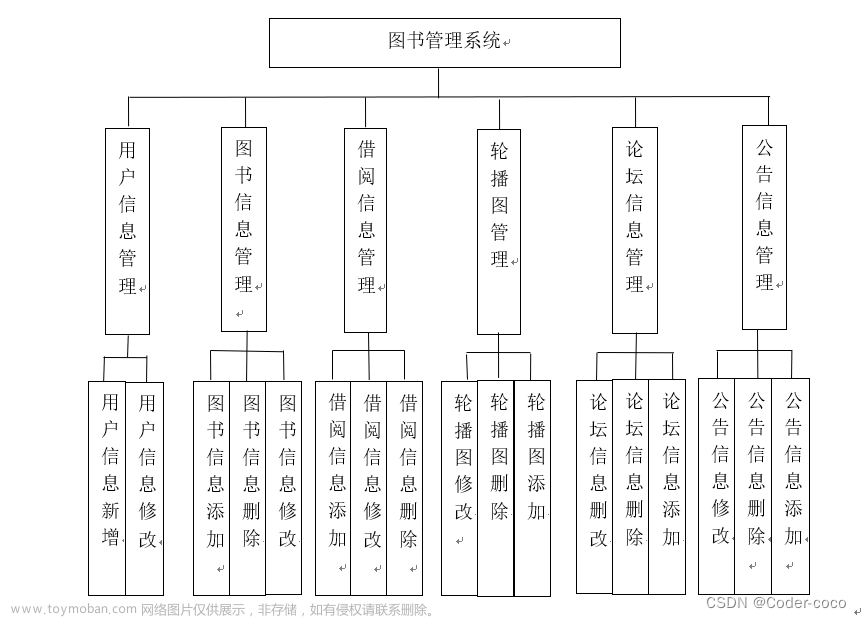
图书管理系统-菜单页面实现------------
成绩管理系统-菜单页面实现------------
菜单页面是用户登录之后的界面,该页面有人愿意使用横向菜单,有人愿意采用纵向菜单,我比较喜欢纵向菜单,这里做一个手动伸缩的纵向拉伸菜单,可以收到左边且不影响进入右侧的主页面,右侧的空白是留给大家做主页面展示的,可以是数据的可视化,可以是数据的查询界面,也可以是其他。下面的第一个图就是菜单缩到左侧的界面。
当你点击左侧缩回的图书管理系统之后,界面会将菜单显示,如下图所示:------------
该界面是可以自动化伸缩的,只会显示你点击的分类菜单。这样一个合理的纵向下拉菜单就完成了。代码见下方:------------
</head>
<body>
<div id="menu">
<!--隐藏菜单-->
<div id="ensconce">
<h2>
<img src="images/show.png" alt="">
图书管理系统
</h2>
</div>
<!--显示菜单-->
<div id="open">
<div class="navH">
图书种类
<span><img class="obscure" src="images/obscure.png" alt=""></span>
</div>
<div class="navBox">
<ul>
<li>
<h2 class="obtain">经济类<i></i></h2>
<div class="secondary">
<h3>经济1</h3>
<h3>经济2</h3>
<h3>经济3</h3>
<h3>经济4</h3>
<h3>经济5</h3>
<h3>经济6</h3>
</div>
</li>
<li>
<h2 class="obtain">语言文字类<i></i></h2>
<div class="secondary">
<h3>语言文字1</h3>
<h3>语言文字2</h3>
<h3>语言文字3</h3>
<h3>语言文字4</h3>
<h3>语言文字5</h3>
<h3>语言文字6</h3>
</div>
</li>
<li>
<h2 class="obtain">自然科学类<i></i></h2>
<div class="secondary">
<h3>自然科学1</h3>
<h3>自然科学2</h3>
<h3>自然科学3</h3>
<h3>自然科学4</h3>
<h3>自然科学5</h3>
<h3>自然科学6</h3>
</div>
</li>
<li>
<h2 class="obtain">数理科学和化学类<i></i></h2>
<div class="secondary">
<h3>数理科学和化学1</h3>
<h3>数理科学和化学2</h3>
<h3>数理科学和化学3</h3>
<h3>数理科学和化学4</h3>
<h3>数理科学和化学5</h3>
<h3>数理科学和化学6</h3>
</div>
</li>
<li>
<h2 class="obtain">医药卫生类<i></i></h2>
<div class="secondary">
<h3>医药卫生1</h3>
<h3>医药卫生2</h3>
<h3>医药卫生3</h3>
<h3>医药卫生4</h3>
<h3>医药卫生5</h3>
<h3>医药卫生6</h3>
</div>
</li>
</ul>
</div>
</div>
</div>
<script src="js/menu.js"></script> <!--控制js-->
<div style="text-align:center;">
</div>
</body>
</html>

base.css程序----------
body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, img {
margin: 0;
padding: 0;
}
body, html {
font-size: 16px;
font-family: "微软雅黑";
height: 100%;
width: 100%;
box-sizing: border-box;
}
/*定位居中*/
.middle {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
a {
color: #3e3e3e;
text-decoration: none;
}
img, input, button, textarea {
border: none;
padding: 0;
margin: 0;
outline-style: none;
}
ul {
list-style: none;
}
input {
padding-top: 0;
padding-bottom: 0;
font-family: "SimSun", "宋体";
}
/*去掉行内替换元素空白缝隙*/
img {
border: 0;
vertical-align: middle;
}
h1, h2, h3, h4, h5, h6 {
text-decoration: none;
font-weight: normal;
font-size: 100%;
}
s, i, em, u {
font-style: normal;
text-decoration: none;
}
.fl {
float: left;
}
.fr {
float: right;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
/*IE/7/6*/
}
2.css文件----------
#menu {
overflow: hidden;
height: 100%;
float: left;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
#menu #ensconce {
/*隐藏菜单样式*/
width: 0.35rem;
height: 100%;
background-color: #20343c;
float: left;
text-align: center;
position: relative;
display: none;
}
#menu #ensconce h2 {
cursor: pointer;
color: #fff;
font-size: 0.24rem;
line-height: 0.5rem;
width: 100%;
position: absolute;
top: 35%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(0%, -50%);
}
#menu #ensconce h2 img {
width: 52%;
}
#menu #open {
/*显示菜单样式*/
width: 2.6rem;
height: 100%;
background-color: #363a45;
padding-bottom: 0.1rem;
box-sizing: border-box;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
}
#menu #open .navH {
height: 0.6rem;
background-color: #44495a;
line-height: 0.6rem;
text-align: center;
font-size: 0.2rem;
color: #fff;
position: relative;
box-sizing: border-box;
}
#menu #open .navH span {
position: absolute;
top: 49%;
right: 0;
padding: 0 0.15rem;
cursor: pointer;
-webkit-transform: translate(0, -50%);
-moz-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
-o-transform: translate(0, -50%);
transform: translate(0, -50%);
display: inline-block;
}
#menu #open .navH span .obscure {
width: 0.24rem;
}
#menu #open .navBox {
height: 100%;
overflow-y: auto;
padding-left: 0.05rem;
padding-right: 0.07rem;
margin-top: 0.1rem;
}
#menu #open .navBox ul li {
background-color: #393c4a;
cursor: pointer;
margin-bottom: 4px;
}
#menu #open .navBox ul li .obtain {
background-color: #3889D4;
}
#menu #open .navBox ul li .obtain:hover {
background-color: #3D8332;
}
#menu #open .navBox ul li h2 {
position: relative;
width: 100%;
height: 100%;
text-align: center;
color: #fff;
font-size: 0.15rem;
padding: 0.15rem 0;
-webkit-transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
-o-transition: all 0.6s ease;
-ms-transition: all 0.6s ease;
}
#menu #open .navBox ul li h2 i {
position: absolute;
top: 50%;
right: 0.15rem;
border-top: 0.07rem transparent dashed;
border-left: 0.07rem solid #fff;
border-right: 0.07rem transparent dashed;
border-bottom: 0.07rem transparent dashed;
display: inline-block;
-webkit-transition: -webkit-transform 0.6s ease;
-moz-transition: -moz-transform 0.6s ease;
-o-transition: -o-transform 0.6s ease;
-ms-transition: -ms-transform 0.6s ease;
transform-origin: 4px 3px;
-webkit-transform: translate(0, -50%);
-moz-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
-o-transform: translate(0, -50%);
transform: translate(0, -50%);
}
#menu #open .navBox ul li h2 .arrowRot {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
#menu #open .navBox ul li .secondary {
overflow: hidden;
height: 0;
-webkit-transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
-o-transition: all 0.6s ease;
-ms-transition: all 0.6s ease;
}
#menu #open .navBox ul li .secondary h3 {
padding: 0.1rem 0;
text-align: center;
font-size: 0.13rem;
background-color: #282c3a;
color: #ffffff;
border-bottom: 0.8px solid #42495d;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
}
#menu #open .navBox ul li .secondary h3:hover {
background-color: #1acbfc;
}
#menu #open .navBox ul li .secondary .seconFocus {
background-color: #1acbfc;
-webkit-box-shadow: 3px 3px 3px #aa8c51;
-moz-box-shadow: 3px 3px 3px #aa8c51;
box-shadow: 3px 3px 3px #aa8c51;
}

大学时期的项目前端无非就是css html JavaScript这些技术 熟练使用嵌套网页模板进行修改 久而久之你就会发现这些东西就是布局眼光的设计 实际上的逻辑运算基本没有 所以这个门槛还是很低的
HTML理论介绍
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
就是这个地方你只需要记住一句话 html是超文本标记语言即可,你大学计算机考试也就能考个选择题或者填空题对于html的理解。
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 [1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS具有以下特点:
丰富的样式定义
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
易于使用和修改
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
多页面应用
CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
页面压缩文章来源:https://www.toymoban.com/news/detail-426472.html
在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程度的缩减了页面的体积,减少下载的时间。文章来源地址https://www.toymoban.com/news/detail-426472.html
到了这里,关于图书管理系统-菜单页面实现及HTML理论介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!