前文链接:Qt实现思维导图功能1『核心树』
百度网盘体验地址:
链接:https://pan.baidu.com/s/1-be0tDJokpZeqhMEuHQntA
提取码:4d1w
注:UI窗体风格参考软件:爱莫流程图
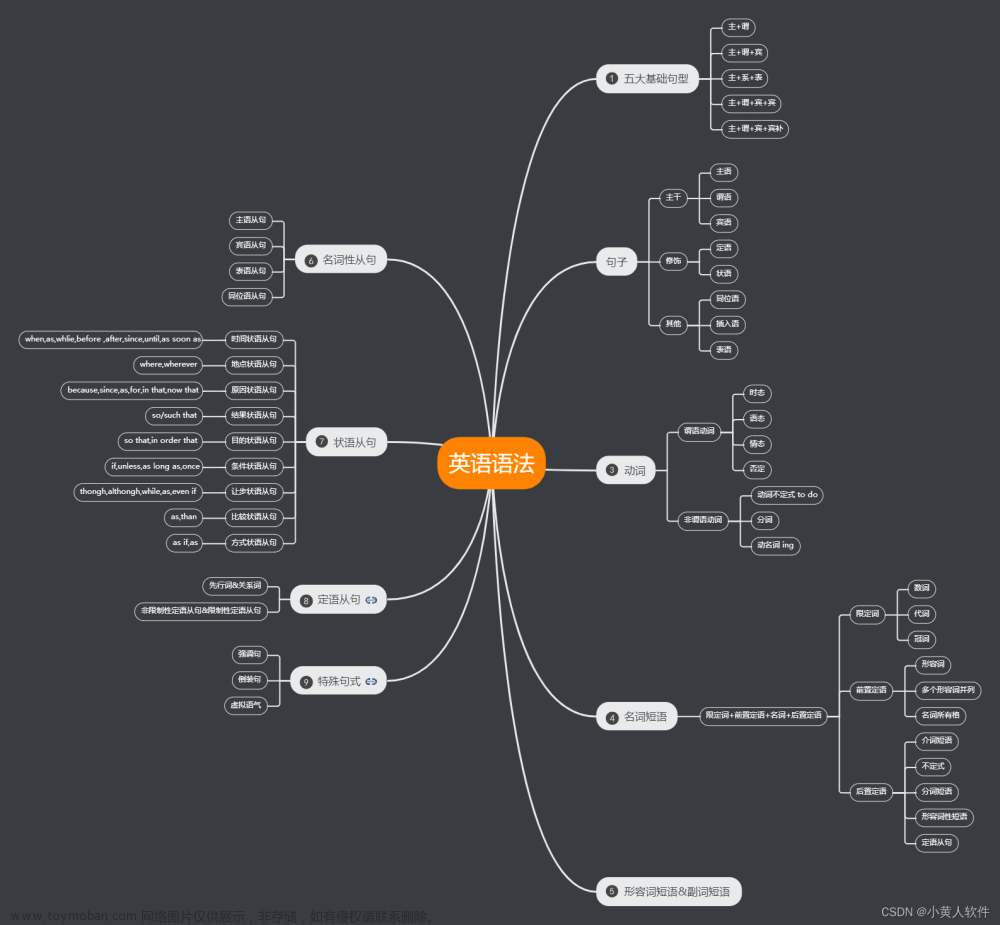
效果图
1、动态演示效果:
2、静态展示图片: 

前文BUG维护
| 序号 | 问题 |
|---|---|
| 1 | 维护删除按钮未跟随文本宽度变化的问题 |
| 2 | 删除节点可能奔溃:删除节点时,没有从父节点属性中移除与被删除节点的连线 |
| 3 | 鼠标未双击进入编辑时,任然可以输入文本的问题 |
| 4 | 未过滤鼠标右键双击进入编辑文本状态的问题 |
| 5 | 双击文本节点,遇到“-”等分隔符时,未全部选中文本的问题 |
新增功能如下
| 序号 | 简述 | 具体功能 |
|---|---|---|
| 1 | 快捷键 | Tab键新建子节点、Del键删除节点 |
| 2 | 节点高亮 | 选中节点时,该节点至根节点路径高亮 |
| 3 | 编辑菜单 | 新建、编辑 |
| 5 | 调整菜单 | 清空、整理、放大、缩小、折叠 |
| 6 | 风格菜单 | 高亮、线型、主题、大纲(待做) |
| 7 | 文件菜单 | 导入(待优化)、保存(待优化)、导出(待做) |
| 8 | 回撤菜单 | 撤销(待做)、回撤(待做) |
| 9 | 节点操作 | 上级、同级、下级、清空、删除、上移、下移 |
新增UI如下
| 序号 | 简述 | 具体功能 |
|---|---|---|
| 1 | 简约提示菜单 | 简单的悬浮提示效果,例如:”放大“菜单 |
| 2 | 选中提示菜单 | 拥有选中/未选中两种状态,例如:“高亮”菜单 |
| 3 | 切换提示菜单 | 拥有两种功能相互切换状态,例如:”折叠/展开“菜单 |
| 4 | 侧滑菜单栏 | 窗口位置动态变化,形成左侧滑动效果 |
| 5 | 侧滑菜单栏菜单 | 简单的悬浮提示效果 |
| 6 | 侧滑菜单栏显隐按钮 | 按钮宽度动态变化,图标动态旋转 |
| 7 | 侧滑功能窗口 | 窗口位置动态变化,形成左/右侧边滑动效果 |
| 8 | 侧滑功能窗口功能项 | 常态阴影、悬浮态高亮效果 |
UI提示菜单代码
1、UML类图
2、代码
ToolTipButtonBase基类,提供信息位置类型设置、提示信息文本和提示信息三态图片设置;
enterEvent事件和leaveEvent事件负责设置提示信息的显隐,paintEvent事件负责绘图。
#pragma once
/*
* 思维导图-提示按钮基类
*/
#include <QPushButton>
class ToolTipButtonBase : public QPushButton
{
public:
enum PositionType
{
RIGHT, // 右侧
BOTTOM, // 下侧
LEFT, // 左侧
TOP // 上侧
};
ToolTipButtonBase(QWidget *parent = nullptr);
virtual ~ToolTipButtonBase();
// 获取提示信息位置类型
PositionType positionType();
// 设置图片
void setPixmap(const QPixmap &pixmap, const QPixmap &hoverPixmap, const QPixmap &disablePixmap);
// 设置提示信息文本和位置类型
void setToolTip(const QString &text, PositionType posType);
protected:
virtual void paintEvent(QPaintEvent *event) override;
virtual void enterEvent(QEvent *event) override;
virtual void leaveEvent(QEvent *event) override;
protected:
QString m_toolTip; // 提示信息文本
PositionType m_posType; // 提示信息位置
QPixmap m_pixmap; // 常态图片
QPixmap m_hoverPixmap; // 悬浮态图片
QPixmap m_disablePixmap; // 禁用态图片
QColor m_color; // 文本颜色
QColor m_hoverColor; // 文本悬浮颜色
QColor m_disableColor; // 文本禁用颜色
QColor m_bgColor; // 背景颜色
QColor m_bgHoverColor; // 背景悬浮颜色
QColor m_bgDisableColor; // 背景禁用颜色
bool m_hover; // 悬浮
bool m_disable; // 使能状态
};
#include "ToolTipButtonBase.h"
#include "../ToolTip/FuncToolTip.h"
#include <QPainter>
ToolTipButtonBase::ToolTipButtonBase(QWidget *parent /*= nullptr*/)
: QPushButton(parent)
{
m_posType = RIGHT; // 提示信息位置
m_color = QColor(51, 51, 51); // 文本颜色
m_hoverColor = QColor(57, 130, 252); // 文本悬浮颜色
m_disableColor = QColor("#bfbfbf"); // 文本禁用颜色
m_bgColor = Qt::white; // 背景颜色
m_bgHoverColor = QColor(238, 244, 255); // 背景悬浮颜色
m_bgDisableColor = Qt::white; // 背景禁用颜色
m_hover = false; // 悬浮
m_disable = false; // 使能状态
}
ToolTipButtonBase::~ToolTipButtonBase()
{
}
ToolTipButtonBase::PositionType ToolTipButtonBase::positionType()
{
return m_posType;
}
void ToolTipButtonBase::setPixmap(const QPixmap &pixmap, const QPixmap &hoverPixmap, const QPixmap &disablePixmap)
{
m_pixmap = pixmap;
m_hoverPixmap = hoverPixmap;
m_disablePixmap = disablePixmap;
update();
}
void ToolTipButtonBase::setToolTip(const QString &text, PositionType posType)
{
m_toolTip = text;
m_posType = posType;
FuncToolTip::setToolTipVisible(false); // ①
FuncToolTip::setToolTipInfo(this, m_toolTip);
FuncToolTip::setToolTipVisible(true); // ②
update();
// 备注:若不设置①②两行代码,则提示窗口不更新文本。。。
}
void ToolTipButtonBase::paintEvent(QPaintEvent *event)
{
int width = this->width();
int height = this->height();
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
// 绘制背景
painter.setPen(Qt::NoPen);
painter.setBrush(!isEnabled() ? m_bgDisableColor : (m_hover ? m_bgHoverColor : m_bgColor));
painter.drawRect(rect());
// 绘制图片
painter.drawPixmap(width * 0.3, height * 0.16, width * 0.4, height * 0.34, !isEnabled() ? m_disablePixmap : (m_hover ? m_hoverPixmap : m_pixmap));
// 绘制文本
painter.setPen(QPen(!isEnabled() ? m_disableColor : (m_hover ? m_hoverColor : m_color)));
painter.drawText(QRect(0, height * 0.62, width, height * 0.26), Qt::AlignCenter, text());
}
void ToolTipButtonBase::enterEvent(QEvent *event)
{
m_hover = true;
FuncToolTip::setToolTipInfo(this, m_toolTip);
FuncToolTip::setToolTipVisible(true);
}
void ToolTipButtonBase::leaveEvent(QEvent *event)
{
m_hover = false;
FuncToolTip::setToolTipVisible(false);
}
简约提示菜单
#pragma once
/*
* 思维导图-菜单功能提示按钮
*/
#include "../FuncWidget/ToolTipButtonBase.h"
class MenuToolTipButton : public ToolTipButtonBase
{
public:
MenuToolTipButton(QWidget *parent = nullptr);
~MenuToolTipButton();
void setPixmap(const QPixmap &pixmap);
protected:
virtual void paintEvent(QPaintEvent *event) override;
};
#include "MenuToolTipButton.h"
#include <QPainter>
MenuToolTipButton::MenuToolTipButton(QWidget *parent /*= nullptr*/)
: ToolTipButtonBase(parent)
{
m_bgHoverColor = QColor(243, 243, 243);
m_bgDisableColor = Qt::white;
}
MenuToolTipButton::~MenuToolTipButton()
{
}
void MenuToolTipButton::setPixmap(const QPixmap &pixmap)
{
m_pixmap = pixmap;
update();
}
void MenuToolTipButton::paintEvent(QPaintEvent *event)
{
int width = this->width();
int height = this->height();
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
// 绘制背景
painter.setPen(Qt::NoPen);
painter.setBrush(m_hover ? m_bgHoverColor : m_bgColor);
painter.drawRect(rect());
// 绘制图片
painter.drawPixmap(width * 0.3, height * 0.16, width * 0.4, height * 0.34, m_pixmap);
// 绘制文本
painter.setPen(QPen(m_disable ? m_disableColor : m_color));
painter.drawText(QRect(0, height * 0.62, width, height * 0.26), Qt::AlignCenter, text());
}
选中提示菜单文章来源:https://www.toymoban.com/news/detail-426568.html
#pragma once
/*
* 思维导图-菜单功能提示:状态选中按钮
*/
#include "MenuToolTipButton.h"
class MenuToolTipCheckButton : public MenuToolTipButton
{
public:
MenuToolTipCheckButton(QWidget *parent = nullptr);
~MenuToolTipCheckButton();
void setPixmap(const QPixmap &pixmap, const QPixmap &checkedPixmap);
protected:
virtual void paintEvent(QPaintEvent *event) override;
};
#include "MenuToolTipCheckButton.h"
#include <QPainter>
MenuToolTipCheckButton::MenuToolTipCheckButton(QWidget *parent /*= nullptr*/)
: MenuToolTipButton(parent)
{
}
MenuToolTipCheckButton::~MenuToolTipCheckButton()
{
}
void MenuToolTipCheckButton::setPixmap(const QPixmap &pixmap, const QPixmap &checkedPixmap)
{
m_pixmap = pixmap;
m_hoverPixmap = checkedPixmap;
update();
}
void MenuToolTipCheckButton::paintEvent(QPaintEvent *event)
{
int width = this->width();
int height = this->height();
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
// 绘制背景
painter.setPen(Qt::NoPen);
painter.setBrush(m_hover ? m_bgHoverColor : m_bgColor);
painter.drawRect(rect());
// 绘制图片
painter.drawPixmap(width * 0.3, height * 0.16, width * 0.4, height * 0.34, isChecked() ? m_hoverPixmap : m_pixmap);
// 绘制文本
painter.setPen(QPen(isChecked() ? m_hoverColor : m_color));
painter.drawText(QRect(0, height * 0.62, width, height * 0.26), Qt::AlignCenter, text());
}
切换提示菜单文章来源地址https://www.toymoban.com/news/detail-426568.html
#pragma once
/*
* 思维导图-菜单功能提示:文本切换按钮
*/
#include "MenuToolTipButton.h"
class MenuToolTipChangeButton : public MenuToolTipButton
{
public:
MenuToolTipChangeButton(QWidget *parent = nullptr);
~MenuToolTipChangeButton();
void setButtonText(const QString &text, const QString &changeText);
void setPixmap(const QPixmap &pixmap, const QPixmap &changePixmap);
void change();
bool changed();
protected:
virtual void paintEvent(QPaintEvent *event) override;
private:
QString m_text; // 文本
QString m_changeText; // 切换文本
bool m_change; // 切换
};
#include "MenuToolTipChangeButton.h"
#include "../ToolTip/FuncToolTip.h"
#include <QPainter>
MenuToolTipChangeButton::MenuToolTipChangeButton(QWidget *parent /*= nullptr*/)
: MenuToolTipButton(parent)
{
m_change = false; // 切换
connect(this, &QPushButton::clicked, this, [&]() {
m_change = !m_change;
setToolTip(m_change ? m_changeText : m_text, m_posType);
update();
});
}
MenuToolTipChangeButton::~MenuToolTipChangeButton()
{
}
void MenuToolTipChangeButton::setButtonText(const QString &text, const QString &changeText)
{
m_text = text;
m_changeText = changeText;
update();
}
void MenuToolTipChangeButton::setPixmap(const QPixmap &pixmap, const QPixmap &changePixmap)
{
m_pixmap = pixmap;
m_hoverPixmap = changePixmap;
}
void MenuToolTipChangeButton::change()
{
m_change = !m_change;
setToolTip(m_change ? m_changeText : m_text, m_posType);
FuncToolTip::setToolTipVisible(false);
}
bool MenuToolTipChangeButton::changed()
{
return m_change;
}
void MenuToolTipChangeButton::paintEvent(QPaintEvent *event)
{
int width = this->width();
int height = this->height();
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
// 绘制背景
painter.setPen(Qt::NoPen);
painter.setBrush(m_hover ? m_bgHoverColor : m_bgColor);
painter.drawRect(rect());
// 绘制图片
painter.drawPixmap(width * 0.3, height * 0.16, width * 0.4, height * 0.34, m_change ? m_hoverPixmap : m_pixmap);
// 绘制文本
painter.setPen(QPen(m_disable ? m_disableColor : m_color));
painter.drawText(QRect(0, height * 0.62, width, height * 0.26), Qt::AlignCenter, m_change ? m_changeText : m_text);
}
到了这里,关于Qt实现思维导图功能(二)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!