前言
博客有第三方平台,也可以自建,比较早的有博客园、CSDN,近几年新兴的也比较多诸如:WordPress、segmentFault、简书、掘金、知乎专栏、Github Page 等等。
这次我要说的就是 Github Page + Hexo 搭建个人博客的方式!Github Page 是 Github 提供的一种免费的静态网页托管服务(所以想想免费的空间不用也挺浪费的哈哈哈),可以用来托管博客、项目官网等静态网页。支持 Jekyll、Hugo、Hexo 编译静态资源,这次我们的主角就是 Hexo 了,具体的内容下面在文章内介绍。
下面就开始吧~
准备环境
准备 node 和 git 环境,
首先,安装 NodeJS,因为 Hexo 是基于 Node.js 驱动的一款博客框架,相比起前面提到过的 Jekyll 框架更快更简洁,因为天朝网络被墙的原因尝试过安装 Jekyll 失败而放弃了。
然后,安装 git,一个分布式版本控制系统,用于项目的版本控制管理,作者是 Linux 之父。如果 Git 还不熟悉可以参考廖雪峰大神的 Git 教程。
两个工具不同的平台安装方法有所不一样,可自行了解按步骤安装,这里不详述了。安装成功后打开git bash(Windowns)或者终端(Mac),下方中将统一称为命令行。
在命令行中输入相应命令验证是否成功,如果成功会有相应的版本号。
git version
node -v
npm -v
安装 Hexo
如果以上环境准备好了就可以使用 npm 开始安装 Hexo 了。也可查看 Hexo 的详细文档。
在命令行输入执行以下命令:
npm install -g hexo-cli
安装 Hexo 完成后,再执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init myBlog
cd myBlog
npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml # 网站的配置信息,您可以在此配置大部分的参数。
├── package.json
├── scaffolds # 模版文件夹
├── source # 资源文件夹,除 _posts 文件,其他以下划线_开头的文件或者文件夹不会被编译打包到public文件夹
| ├── _drafts # 草稿文件
| └── _posts # 文章Markdowm文件
└── themes # 主题文件夹
好了,如果上面的命令都没报错的话,就恭喜了,运行 hexo s 命令,其中 s 是 server 的缩写,在浏览器中输入 http://localhost:4000 回车就可以预览效果了。
hexo s
至此,你本地的博客就已经搭建成功,接下来就是部署到 Github Page 了。
注册 Github
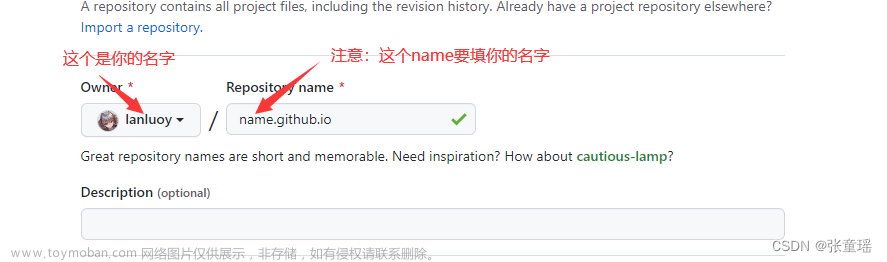
首先如果你还没有 Github 账号的先注册一个,详情参考百度注册教程。注册好GitHub后就 new repository 创建一个新的仓库,注意点来了,Github 仅能使用一个同名仓库的代码托管一个静态站点,这个网上很多教程没说到的。
配置 SSH key
要使用 git 工具首先要配置一下SSH key,为部署本地博客到 Github 做准备。
打开命令行输入 cd ~/.ssh 如果没报错或者提示什么的说明就是以前生成过的,直接使用 cat ~/.ssh/id_rsa.pub 命令就是可以查看本机上的 SSH key 了。
cat ~/.ssh/id_rsa.pub
如果之前没有创建,则执行以下命令全局配置一下本地账户:
git config --global user.name "用户名"
git config --global user.email "邮箱地址"
然后开始生成密钥 SSH key
ssh-keygen -t rsa -C '上面的邮箱'
按照提示完成三次回车,即可生成 ssh key。通过查看 ~/.ssh/id_rsa.pub 文件内容,获取到你的 SSH key
首次使用还需要确认并添加主机到本机SSH可信列表。若返回 Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access. 内容,则证明添加成功。
ssh -T git@github.com
到这还没完,还要登录 Github 上添加刚刚生成的SSH key,按以下步骤添加:
创建一个新的 SSH key, 标题随便,key 就填刚才生成那个,确认创建,搞定!!这样在你的 SSH keys 列表里就会看到你刚刚添加的密钥。
部署到 Github
此时,本地和Github的工作做得差不了,是时候把它们两个连接起来了。你也可以查看官网的部署教程。
先不着急,部署之前还需要修改配置和安装部署插件。
第一:打开项目根目录下的_config.yml 配置文件配置参数。拉到文件末尾,填上如下配置(也可同时部署到多个仓库,后面再说):
第二:要安装一个部署插件 hexo-deployer-git。
npm install hexo-deployer-git --save
最后执行以下命令就可以部署上传啦,以下 g 是 generate 缩写,d 是 deploy 缩写:
hexo g -d
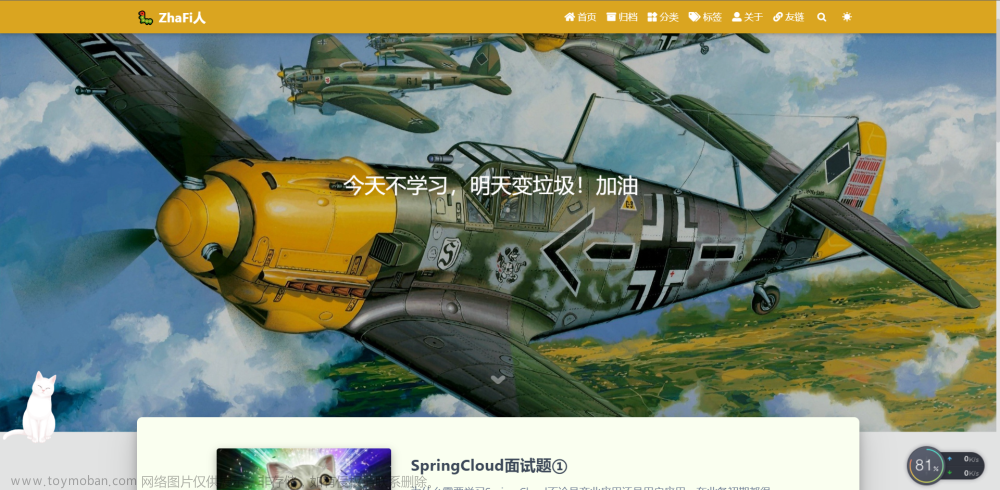
稍等一会,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客啦!!
开始写作
博客搭好了,就开始写文章了,这里简单介绍一下,详细的文档可以看 hexo 官网。
新建文章,输入以下命令即可
hexo new '文章标题'
执行完成后可以在 source文件夹里的_posts 下看到一个“文章标题.md”的文章文件啦。.md 就是 Markdown 格式的文件,具体用法可以在网上找一下,语法还是比较简单的。
再执行一下以下命令
hexo g
hexo s
就可以看到你的文章在博客显示了,以下就是刚刚
最后,只要部署到你的 Github 上就可以了!
hexo clean
hexo g -d
部署前最好能先执行一下 hexo clean 命令,清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
另外,如果你的文章暂时不发布可以先保存在草稿里面。生成草稿的方法和文章差不多 hexo new draft “文章标题”,生成后会在 source文件夹里的_drafts 里看到你的草稿文章。当你想发布时只要执行 publish 命令即可发布到博客。
hexo publish [layout] <filename>
SEO优化
接下来说下百度收录,据说 Github 屏蔽了百度的蜘蛛,也有的人说没,具体不是很清楚,Github 在2015的时候遭受了史上最大规模的DDoS攻击,有国外媒体指百度干的,具体不得而知啦,但感觉百度收录 Github 确认是比较难,时间也比较长,所以还是优化一下吧。
代码同时部署到 coding
那有什么方法呢?就是把博客站点同时托管在国内的 coding 平台上,这样收录就会容易很多,同时又不影响 Github 上的代码,coding 是国内的一个提供代码托管服务的平台,跟 Github 差不多。使用方法也和 Github 差不多,下面我就具体说一下怎么把代码同时部署到 coding 和 Github 上面,让百度更容易收录。
注册、登录 coding 后创建一个新的仓库,注意点就是新建项目的时候命名规则和 Github 上的一样,就是 用户名.coding.me 可以看下图,还有记得别忘了添加 SSH key,接着到你的域名解析控制台修改添加两条 CNAME 记录指向你的 Page 地址,看下图,注意看记录值哦,换成你自己的。
最后呢修改根目录下的 _config.yml 配置文件中的部署配置,把 coding 的 git 地址添加进去就行了
最后执行部署命令
hexo clean
hexo g -d
这时就可以在 coding 仓库中看到你提交部署的代码了,同时 你的用户名.coding.me 也可以访问你的博客站点了,这里 Github 和 coding 的代码是同时更新的,互不影响。而绑定的域名解析可能需要稍等一会才会生效。
百度提交链接
部署到 coding 后也不是百度就可以收录的,我们还需要继续优化。如果在百度搜索输入 site:你的域名 如果出现以下的效果证明就是网站还没被百度收录的,我们现在点下面的提交网址,进入百度站长工具提交。
百度站长平台添加网站管理
注册百度站长工具,并添加网站,添加网站的过程有三步,主要操作集中在最后一步的网站验证方式里,我选择的是 HTML标签验证,按下面使用方法添加代码到你的网站即可
而使用 next 主题的同学可以直接在主题的配置文件下搜索 baidu_site_verification 后面填上第三步中 meta 标签中 content 的值就可以,最后点完成验证就可以通过了。
添加sitemap站点地图
站点地图包含了你网站上的站点链接,方便搜索引擎蜘蛛的抓取工作,搜索蜘蛛会通过网站地图中链接的深层次爬行,抓取新的内容。所以我们要生成 sitemap 文件助于网站优化,安装生成插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
接着在博客根目录下的配置文件里添加对应配置项
# sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
注意缩进,要不会编译报错
还要修改一个根目录配置文件下的URL,url 一项的值改成你在百度站长平台里面添加的自己站点的地址,这样生成的 sitemap.xml 文件里的 url 才是你站点的地址,看下图

添加蜘蛛协议robots.txt
增加 robots.txt 文件,就是蜘蛛协议,新建 robots.txt 文件添加以下内容,把 robots.txt 放在 /source 文件下,我们前面说过 /source 目录下的文件是会被打包上传的。
# hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: https://pojian.xyz/sitemap.xml
Sitemap: https://pojian.xyz/baidusitemap.xml
Allow后面的就是你的menu,还有最下面的 Sitemap 地址请自行改成你们自己的地址
完成后,重启hexo,执行 hexo g -d 重新生成文件并提交后,在public目录下会生成对应的xml文件。可以通过 http://xxx.com/sitemap.xml 和 http://xxx.com/baidusitemap.xml 访问到 sitemap 文件,通过 http://xxx.com/robots.txt 访问到 robots.txt 文件。
可以到百度站长检测一下 robots.txt 文件是否生效
自动推送
百度有自动推送、主动推送、sitemap、手动提交几种方式。
自动推送是轻量级链接提交组件,将自动推送的JS代码放置在站点每一个页面源代码中,当页面被访问时,页面链接会自动推送给百度,有利于新页面更快被百度发现。怎么安装呢?
如果你的是 next 主题,只要打开主题配置文件搜索找到 baidu_push 设置为 true 即可
如果你使用的不是 next 主题,也可以手动把以下代码粘贴到你的站点,一般放在 head 头部公共文件里面
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
主动推送
这里利用一个第三方插件 hexo-baidu-url-submit 进行主动推送
安装
npm install hexo-baidu-url-submit --save
添加想关配置到根目录下的配置文件里
# 百度链接提交-主动推送配置
baidu_url_submit:
count: 3 ## 提交最新的一个链接
host: pojian.xyz ## 在百度站长平台中注册的域名
token: 3GIEYsuq5ZTkvDBm ## 请注意这是您的秘钥,所以请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址, 新链接会保存在此文本文档里
添加新的部署配置,注意这里跟之前有点不一样,要在 type 前添加一个破折号 -
deploy:
- type: git
repo:
github: https://github.com/webw3c/webw3c.github.io.git
coding: https://git.dev.tencent.com/yusting/yusting.coding.me.git
- type: baidu_url_submitter
最后,执行 hexo deploy 的时候,新的连接就会被推送了。
实现原理
新链接的产生, hexo generate 会产生一个文本文件,里面包含最新的链接
新链接的提交, hexo deploy 会从上述文件中读取链接,提交至百度搜索引擎
手动推送
就是直接直接把你需要提交的链接直接使用手动的方式填写提交就可以。
最后你可以看到是否已经被百度成功收录了
如果抓取成功了就证明已经被收录了,好像一般不会这么快,我的等了两天左右才抓取得到。
添加百度统计
添加百度统计就可以查看你网站相关的一些数据,便于你自己的站点
 文章来源:https://www.toymoban.com/news/detail-426596.html
文章来源:https://www.toymoban.com/news/detail-426596.html
多端同步写作
原理就是利用 Git 的分支功能,比如新建立一个 blog 分支来存放 Hexo 的源文件,而 master 分支则用来放编译后的静态文件,这样在使用另外一台电脑编写的时候只要把 blog 分支拉取下来然后进行写作再 push 到分支就可以了。文章来源地址https://www.toymoban.com/news/detail-426596.html
到了这里,关于超详细Hexo+Github Page搭建技术博客教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!