1项目说明
最近在学习小程序的开发的过程中,临时想写一个音乐小程序,看到了网易云
提供了后台api程序,这方便我们直接进行音乐小程序的开发不用再从后端开始开发,网易云音乐平时也经常在用,因此想记录一下学习过程
2项目环境准备
开发工具:微信开发者工具
界面UI组件库用到的是ColorUI
网易云开发接口文档:网易云开发接口文档
3项目开发过程
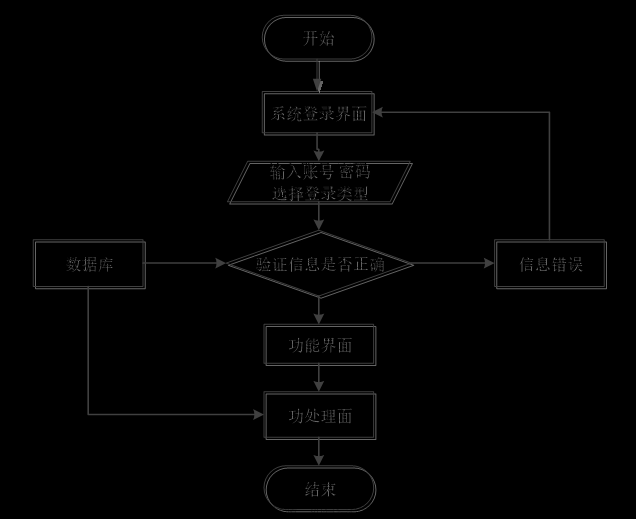
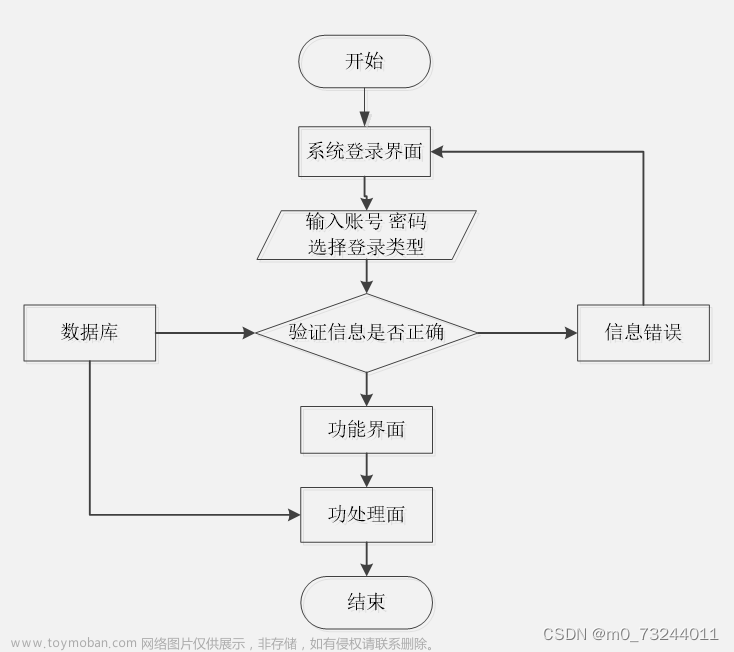
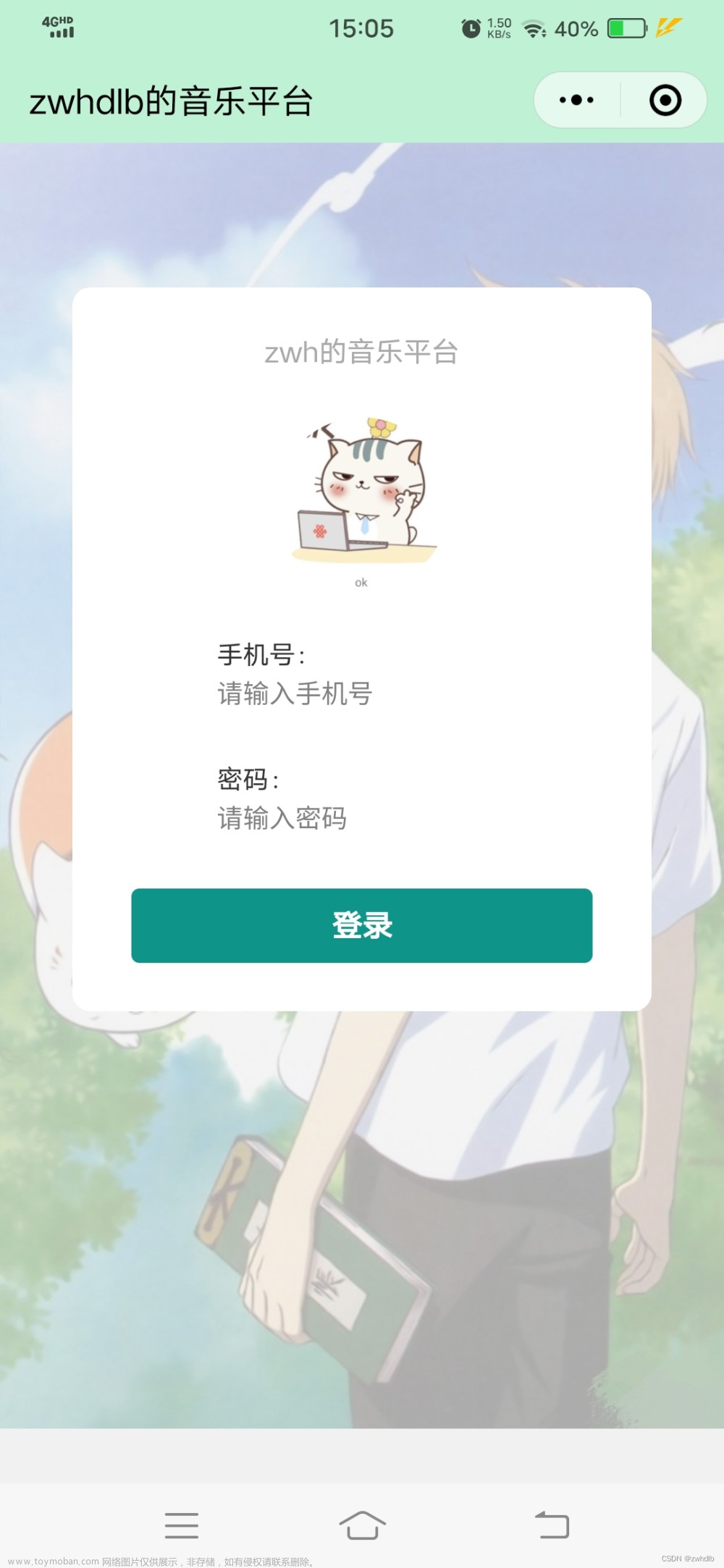
3.1登录页面

登录页面样式是借鉴之前别人已经开发好的登录界面进行修改实现的,作为一个后端对于前端样式真的调不来。。。。
采用手机号+密码的方式登录(网易云的账号和密码登录)
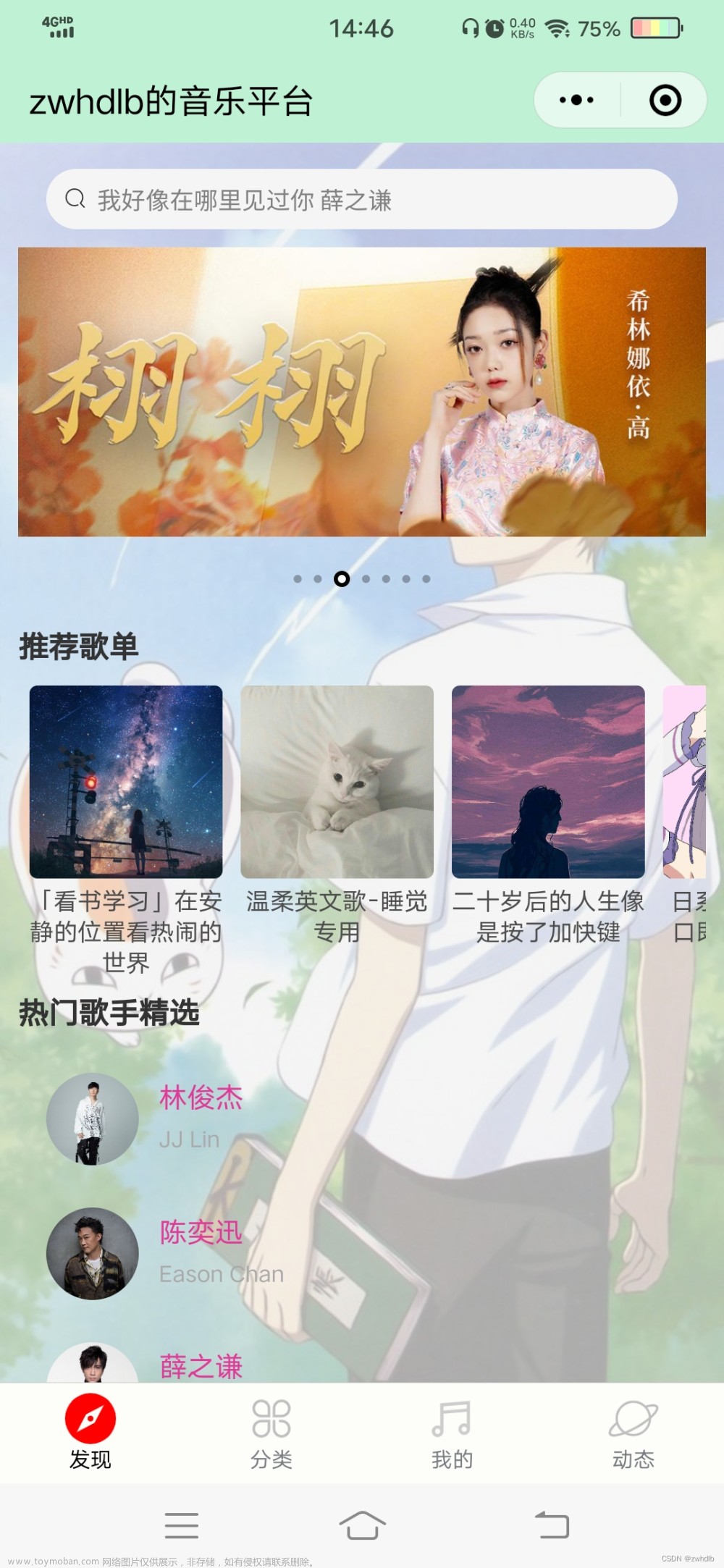
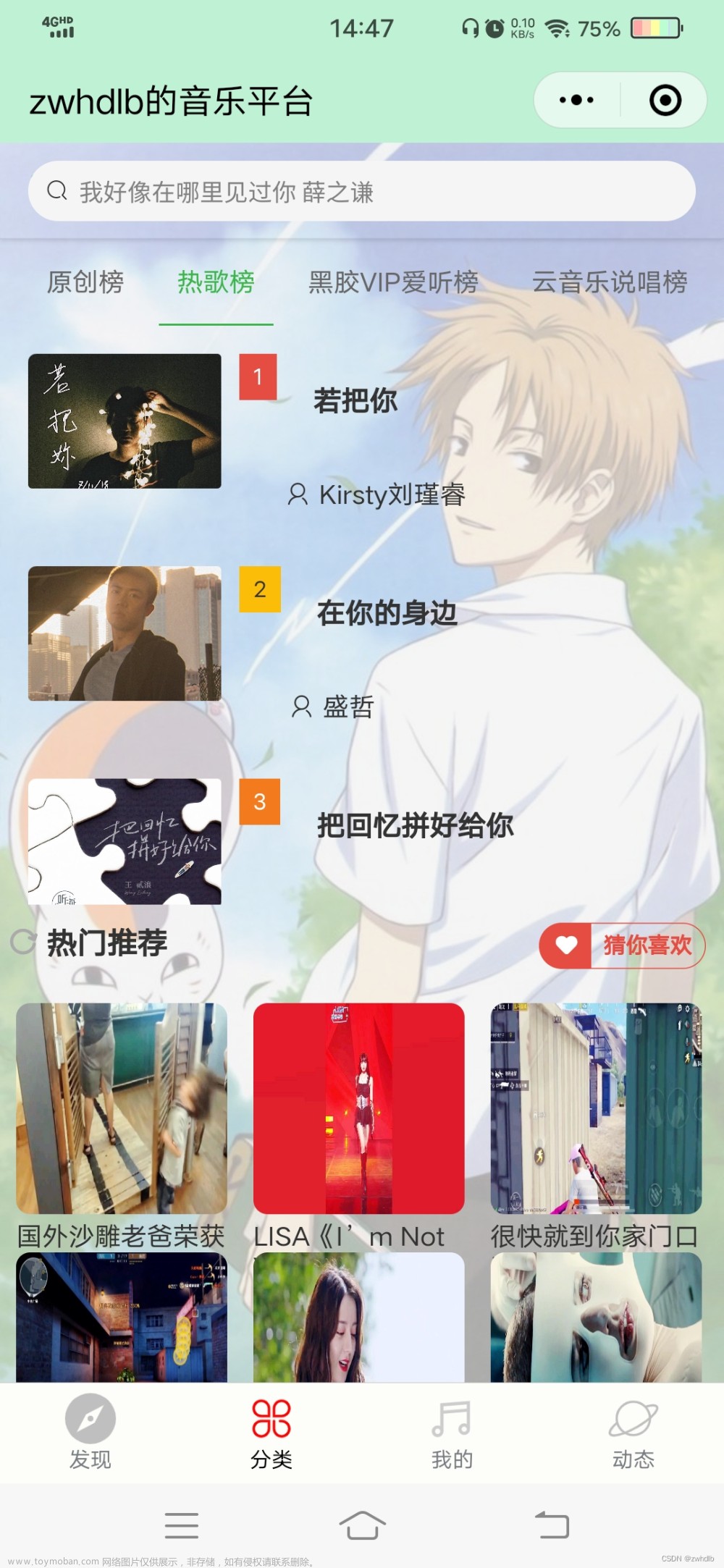
3.2首页设计

主要分为几部分:搜索栏,轮播图,推荐歌单,热门歌手精选。
搜索根据搜索的关键词搜索对应的歌曲列表
歌单点击后进入歌单列表界面,展示对应歌单的歌曲列表,点击可进行播放
切换等相关操作
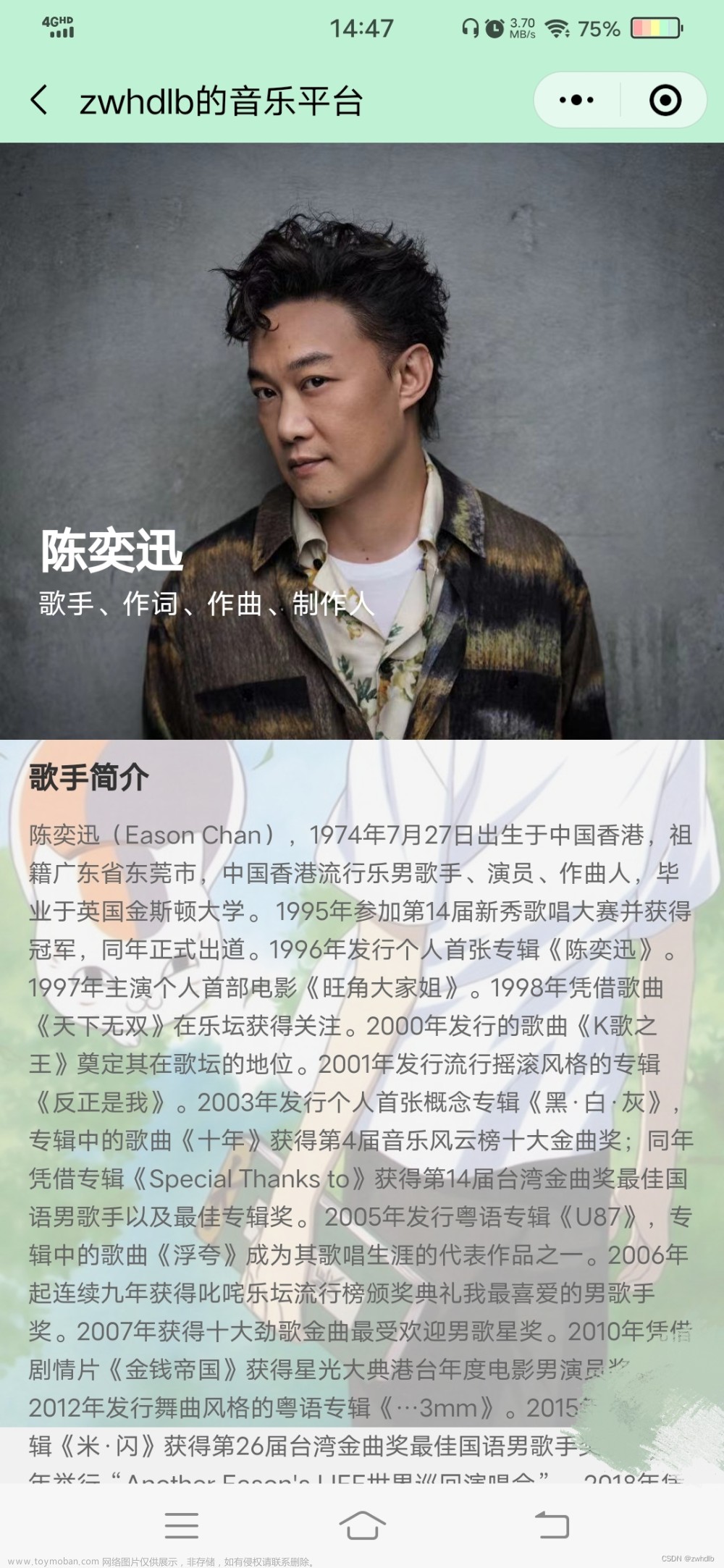
歌手热门精选点击后是对应歌手简介信息和对应的歌曲列表
3.3分类页面
主要分为:搜索栏,分类歌曲排行榜,热门视频推荐,热门话题精选几部分。
搜索栏:和首页搜索类似
分类歌曲排行榜点击进入歌曲播放页面,播放相关的歌曲
热门话题精选进入话题列表页,展示相关的动态
点击热门视频推荐进入视频播放界面,展示相似视频推荐,相关评论列表
发弹幕等

3.4我的页面
主要展示对应登录用户的音乐个人信息,个人关注列表,最近歌曲播放列表
创建的歌单列表

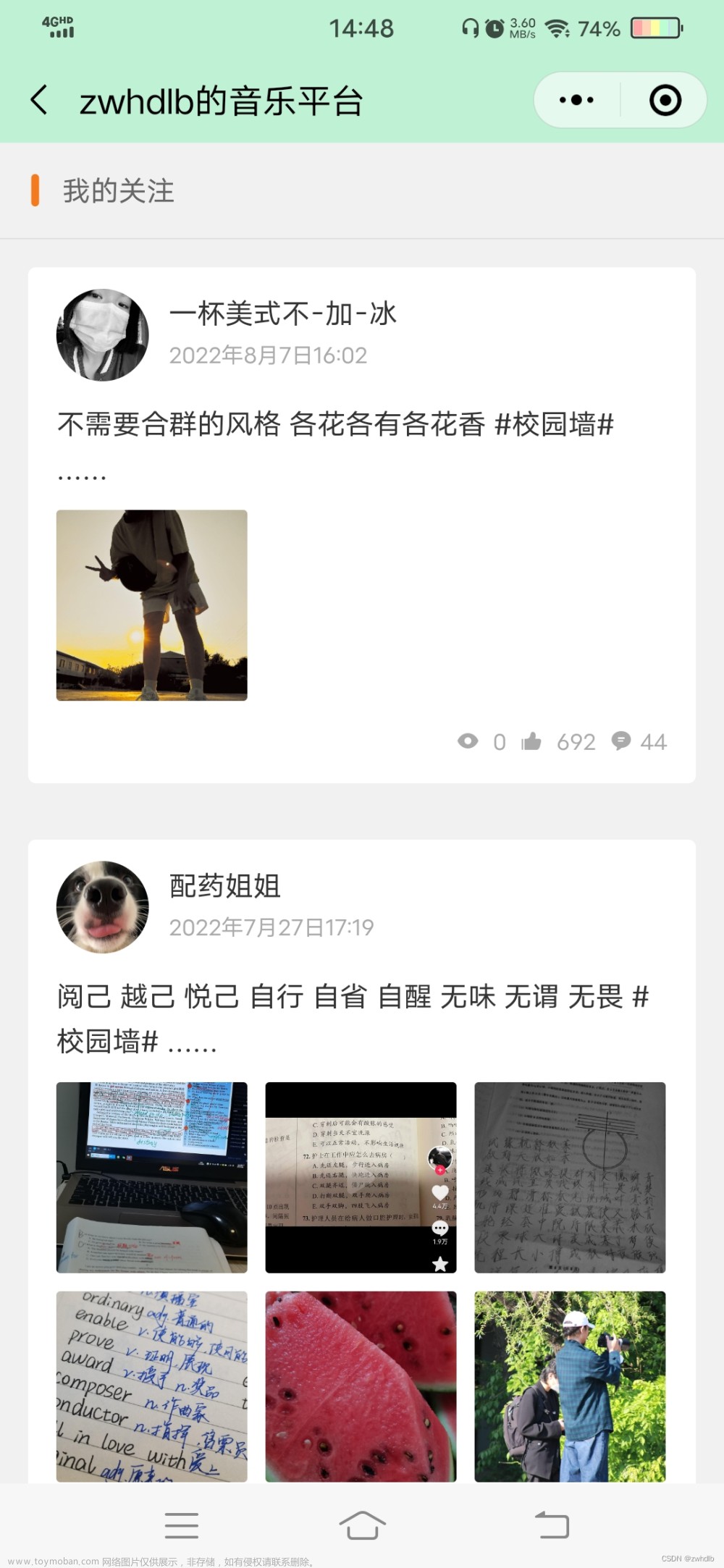
3.5动态页面
这里主要展示对应用户关注的人相关动态信息浏览,相关评论列表展示
4视频展示
小程序演示视频
5到的问题
1歌曲播放时有时播放会出现错误,这个和后台接口和网络有一定关系,还没根本解决。
2页面渲染过慢的问题。文章来源:https://www.toymoban.com/news/detail-426722.html
6总结
开发这个音乐小程序过程中进一步了解了小程序的结构,对相关的api操作也
更熟悉了一点,同时也发现了很多问题,总之就是收获满满。
感兴趣的小伙伴可以一起交流学习呀~想要相关资料的可以联系我:QQ
1625095546
虽然项目基本模块已经开发完成,但是个人感觉还是没有完善,所以相关资料就先不放上来了。后面完善后再同步到这里。文章来源地址https://www.toymoban.com/news/detail-426722.html
到了这里,关于基于网易云音乐API的微信小程序——zwhdlb的音乐平台的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!