3D 转换
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子。
有什么特点
近大远小。
物体后面遮挡不可见
我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
三维坐标系
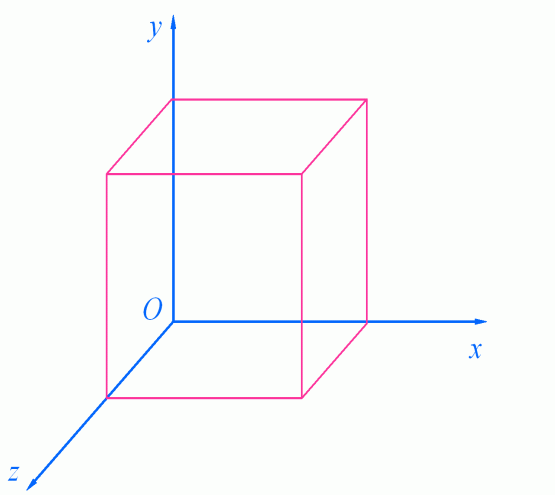
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右 注意: x 右边是正值,左边是负值
y轴:垂直向下 注意: y 下面是正值,上面是负值
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值

3D 转换我们主要学习工作中最常用的 3D 位移 和 3D 旋转
主要知识点
3D位移: translate3d(x,y,z)
3D旋转: rotate3d(x,y,z)
透视: perspective
3D呈现 transfrom-style
3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。 translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
模拟人类的视觉位置,可认为安排一只眼睛去看
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。

 translateZ
translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值

3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
语法
transform:rotateX(45deg):沿着x轴正方向旋转 45度

向里面的就是 rotateX的正轴
transform:rotateY(45deg) :沿着y轴正方向旋转 45deg

rotateY正值
transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)

对于元素旋转的方向的判断 我们需要先学习一个左手准则。
左手准则
左手的手拇指指向 x轴的正方向
其余手指的弯曲方向就是该元素沿着x轴旋转的方向

左手的手拇指指向 y轴的正方向
其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
 transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
3D呈现 transfrom-style
控制子元素是否开启三维立体环境。
transform-style: flat 子元素不开启3d立体空间 默认的
transform-style: preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 300px;
}
.box{
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子盒子保持3D立体空间环境 */
transform-style: preserve-3d;
}
.box:hover{
transform: rotateY(60deg);
}
.box div{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child{
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>案例:两面翻转的盒子

案例:实现步骤
1. 搭建HTML结构
box父盒子里面包含前后两个子盒子
box 是翻转的盒子 front是前面盒子 back是后面盒子

2. CSS样式
①box指定大小,切记要添加3d呈现
②back盒子要沿着Y轴翻转180度
③最后鼠标经过box 沿着Y旋转180deg
注意:backface-visibility:hidden 不面向屏幕时隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
perspective: 400px;
}
.box{
width: 300px;
height: 300px;
margin: 100px auto;
position: relative;
transition: all .6s;
/* 让背面的紫色盒子保留立体哦空间 */
transform-style: preserve-3d;
}
.box:hover{
transform: rotateY(180deg);
}
.front,.back{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front{
transform: translateZ(1px);
backface-visibility: hidden;
background-color: pink;
z-index: 1;
}
.back{
backface-visibility: hidden;
background: purple;
/* 像手机一样背靠背旋转 */
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">前端小白</div>
<div class="back">在线寻找帮助</div>
</div>
</body>
</html>
案例:3D导航栏
实现步骤
1. 搭建HTML结构
<ul>
<li>
<div class="box">
<div class="front">前面</div>
<div class="bottom">后面</div>
</div>
</li>
</ul>li 做导航栏
.box 是翻转的盒子 front是前面盒子 bottom是底下盒子
2. CSS样式
①li设置大小,加透视和 3d呈现
②front 需要前移 17.5像素
③bottom 需要下移 17.5像素 并且要沿着x轴翻转 负90度
④鼠标放到box 让盒子旋转90度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul{
margin: 100px;
}
ul li{
float: left;
margin-left: 10px;
width: 120px;
height: 35px;
list-style: none;
line-height: 35px;
text-align: center;
color: black;
/* 一会我们需要给box旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */
perspective: 500px;
}
.box{
transform-style: preserve-3d;
position: relative;
width: 100%;
height: 100%;
transition: all .4s;
}
.box:hover{
transform: rotateX(90deg);
}
.front,.bottom{
position: absolute;
left: 0;
right: 0;
width: 100%;
height: 100%;
}
.front{
z-index: 1;
background-color: pink;
transform: translateZ(17.5px);
}
.bottom{
background-color: purple;
/* 这个x轴一定是负值 */
/* 我们如果有移动 或者其他样式 必须先写我们的移动 */
transform:translateY(17.5px) rotateX(-90deg) ;
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">前面</div>
<div class="bottom">后面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前面</div>
<div class="bottom">后面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前面</div>
<div class="bottom">后面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前面</div>
<div class="bottom">后面</div>
</div>
</li>
<li>
<div class="box">
<div class="front">前面</div>
<div class="bottom">后面</div>
</div>
</li>
</ul>
</body>
</html> 案例:旋转木马
案例:旋转木马
实现步骤
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
里面的6个div 分别是 6个狗狗图片
注意最终旋转是section标签 旋转
2. CSS样式
①给body添加 透视效果 perspective: 1000px;
②给section 添加 大小,一定不要忘记添加 3d呈现效果控制里面的6个div
别忘记子绝父相,section要加相对定位
③里面6个div 全部绝对定位叠到一起,然后移动不同角度旋转和距离
注意:旋转角度用rotateY 距离 肯定用 translateZ来控制
④给section 添加动画animation ,让它可以自动旋转即可文章来源:https://www.toymoban.com/news/detail-427841.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
/* 现在版本不一样,只能给真正的父元素加才有效 */
perspective: 1000px;
}
section{
transform-style: preserve-3d;
/* perspective: 1000px; */
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
/* 添加动画 */
animation: rotate 3s linear infinite;
background: url(media/pig.jpg);
}
section:hover{
/* 鼠标放入停止动画 */
animation-play-state: paused;
}
@keyframes rotate{
from{
transform: rotateY(0);
}
to{
transform: rotateY(360deg);
}
}
section div{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(media/dog.jpg) no-repeat;
}
section div:nth-child(1){
transform:rotateY(0deg) translateZ(300px);
}
section div:nth-child(2){
/* 先旋转好了 再移动 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3){
/* 先旋转好了 再移动 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4){
/* 先旋转好了 再移动 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5){
/* 先旋转好了 再移动 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6){
/* 先旋转好了 再移动 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html> 文章来源地址https://www.toymoban.com/news/detail-427841.html
文章来源地址https://www.toymoban.com/news/detail-427841.html
到了这里,关于CSS3提高: CSS3 3D转换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!