前言
各位同事大家好!下面是我使用echarts中总结的一些个人经验,仅供参考。
echarts的能力、优劣等特点大家应该在技术选型阶段已经有所了解,这里主要分享使用、设计等经验。
一、最简单的步骤概述
echarts由无到有一共只需要四步:
- 引入echarts资源:支持模块化项目使用npm下载引入,老项目使用script方式链接引入,只是试用、演示且互联网环境,可以使用cdn方式引入。
- 创建一个div容器:echarts图表在页面中显示,需要有一个容器来盛放,告诉浏览器应该在哪渲染,注意这个容器一定是有宽、高的dom元素,否则有可能图表渲染成功,但是高度为0,导致无法显示。
- 初始化一个echarts实例:echarts所有的属性、方法都封装在我们引入的资源里,这个初始化的实例,就是一个带着所有属性和方法的对象,方便我们通过这个对象直接调用echarts提供的所有属性和方法。
- 设置echarts参数:获得echarts实例后,我们就能为它设置各种参数,来实现各种图表样式。
二、最简单的demo
引入官网的demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!--第一步:引入echarts资源-->
<script src="echarts.js"></script>
</head>
<body>
<!--第二步:创建定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 第三步:初始化实例,并告诉实例应该渲染到哪个DOM
var myChart = echarts.init(document.getElementById('main'));
//第四步:指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
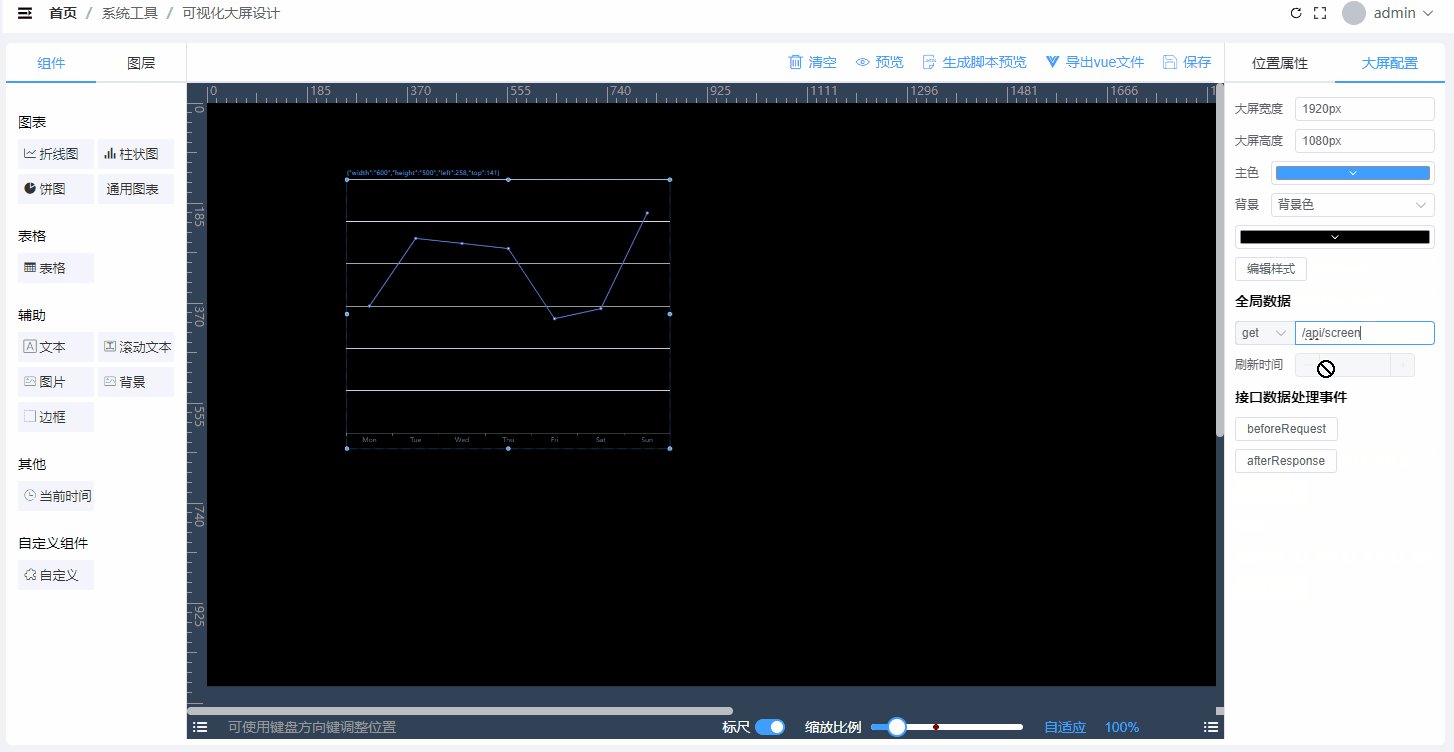
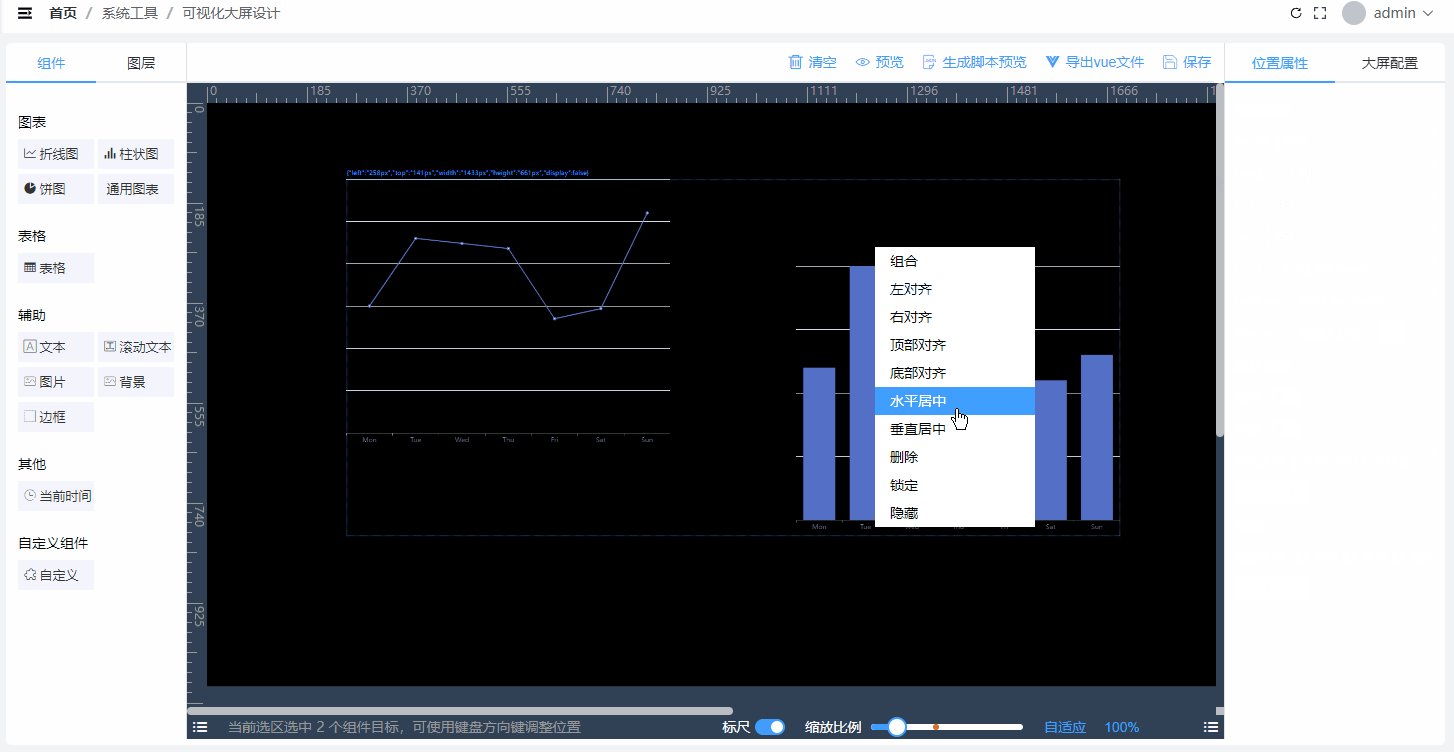
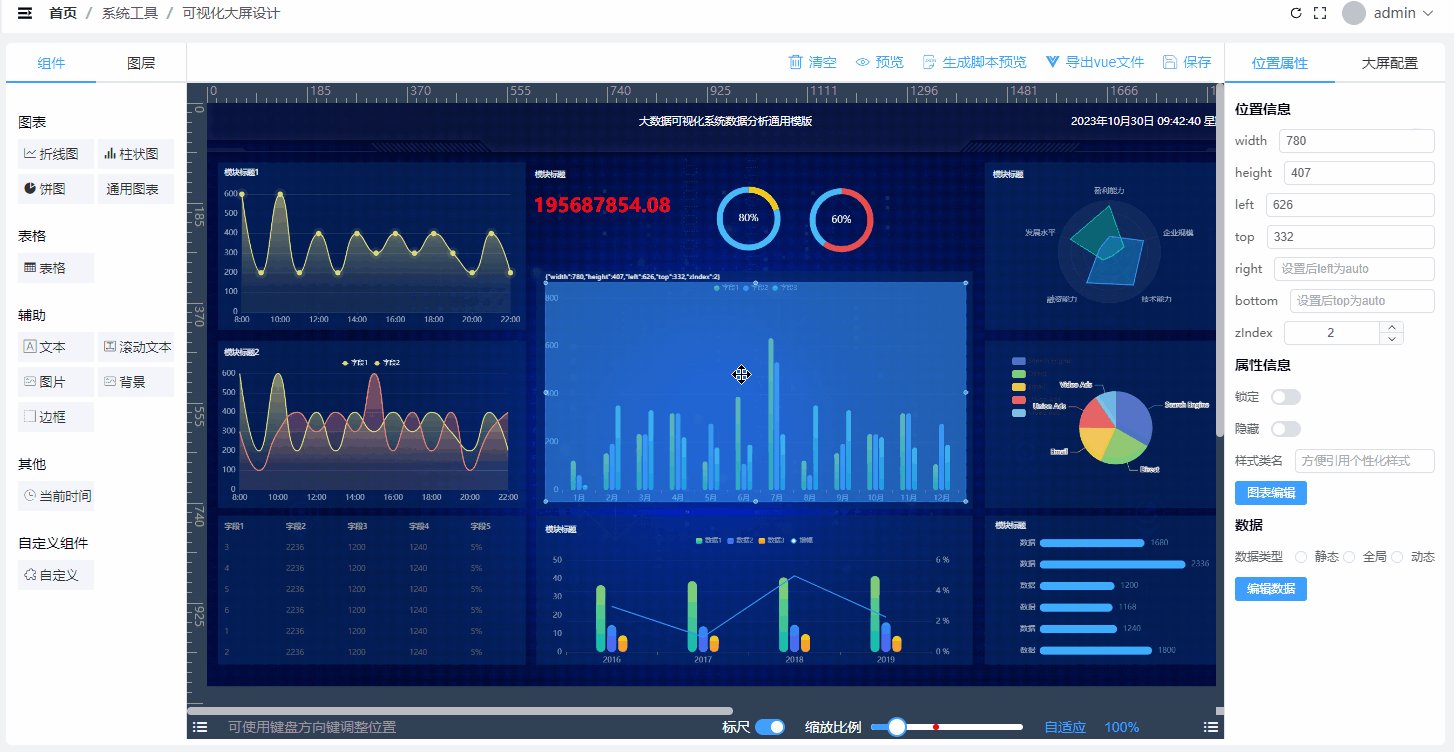
三、工作流程
大屏开发工作一般要经历以下几个主要流程节点:
用户需求 -> 大屏设计 -> 美工优化-> 前端开发 -> 后端接口提供。
单纯的前端开发,主要对接人员是美工与后端,并在大屏设计节点,提供技术难度、可行性等参数。
3.1 与美工合作
美工主要负责大屏页面设计与交互设计等工作,输出为设计稿文件,前端开发依稿开发。这里要注意的是美工提供的动画设计,实现方案可选以下几种:
- 简单动画效果,使用纯CSS实现。例如:几何变化、大小变化、颜色变化、透明度变化等。
- 复杂动画效果,推荐使用lottie动画插件。由美工设计实现动画,输出动画json文件,前端负责渲染、控制动画。
- 另一种动画插件补充——svga:其实就是svg+animation,只不过不需要前端手动写svg动画,而是由美工生成svga文件,前端负责渲染svga文件。与lottie相比各有优劣。
- 复杂动画手动实现,推荐gsap插件。由flash动画插件原班人马开发,可以理解为flash的js实现。除了开发成本高,学习成本高,其它都是优点。
各位同事大部分是经验丰富的前辈,应该比我更清楚,项目中,能力最强大的插件,不一定是最适合的。所以对于要求一般的场景,止步于lottie动画即可。
3.2 与后端合作
数据化大屏与后端的交互主要是数据的交互。
样式+渲染+数据,即是大屏。样式由美工负责,数据由后端负责,渲染由前端负责。
echarts需要使用的数据格式,更多的是一维、二维的纯数组(并不是json数组)。而后端提供的,大多为json数组。这里就会产生一个问题,究竟应该由后端生成最终数据,前端负责拿过来做页面渲染的工作,还是应该由前端负责处理数据,得到自己需要的格式。
我这里建议由前端负责处理数据,理由如下:
- 这部分工作量不管放到前后端,对于团队而言,工作量是不变的,不存在放在哪端更方便的问题。
- 由后端处理数据,最终前端得到的数据是没有任何描述的数组,不利于前端阅读与后期优化维护。
- 同一接口的数据,可能会被使用到不同的echarts图表中,需要处理成不同格式的数组。由前端处理,利于一次请求,渲染成不同维度、不同场景的图表。
- 当数据处理产生分歧,应该遵守一个原则,那就是最大限度保持数据在描述对象原型时的完整性,增强可读性,以便于后期维护与优化。
3.3 前端具体在做什么
前面讲过,渲染echarts只需要四步,其实我们的主要工作连四步也没有,抛开机械化的工作内容,我们主要就是在做三件事:
- 通过设置options,设置echarts的样式。
- 在复杂图标中,处理后端数据得到echarts规定的数据格式,然后设置options中的data属性,渲染数据。
- 通过调用echarts实例提供的api,增强交互能力。
得益于echarts的强大,大部分常用的交互,例如动画、图例选择等,并不需要调用api,都可以通过设置options实现。所以我们大部分场景下,都只需要做前两件事,就能实现一个不错的图表。
总结
第一天开发,你需要知道四步完成一个报表。
第二天开发,你只需要去写一些循环和判断,处理后端提供的数据,然后到官网查询更多的options参数。
echarts官网使用频率最高页面:文章来源:https://www.toymoban.com/news/detail-428058.html
- options配置项页面:https://echarts.apache.org/zh/option.html#title
- 基础的示例页面:https://echarts.apache.org/examples/zh/index.html,虽然基础,但是你能通过它们排列组合,支撑百分之九十九的场景。
无聊时可浏览页面:文章来源地址https://www.toymoban.com/news/detail-428058.html
- 快速上手页面:https://echarts.apache.org/handbook/zh/get-started/
- 术语速查页面:https://echarts.apache.org/zh/cheat-sheet.html
到了这里,关于数据可视化大屏——基于echarts的开发经验分享的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!