现如今人机交互主要通过GUI来实现,色彩在交互过程中扮演着重要的角色。良好的色彩搭配会帮助用户发现页面中的重点
色彩的数目
在APP的界面中,尽量不要使用过多的颜色。诚然,过少的颜色搭配很难第一眼就能吸引住用户。但是你的APP毕竟不是一锤子买卖,把用户吸引来就完事了。特别现在很多APP都是偏工具类的,用户会经常使用APP,那么页面中过多的颜色会让用户抓不到重点,影响用户体验。
多伦多大学曾经做过一项调查,发现大部分用户都倾向于一个APP页面中只有2—3款颜色。
配色原则
好吧,我们已经知道了用户只喜欢2到3款颜色。那么我们怎么才能正确的挑出那2到3款颜色呢?色轮可以帮助我们。
十二辐色轮对于我们建立一款APP配色方案来说是一个重要的工具,特别是对于菜鸟级别设计师来说。
单色搭配(Monochromatic)
单色搭配就是单一色系的搭配,在颜色的深浅、明暗或饱和程度上有所调整来形成明暗的层次关系。
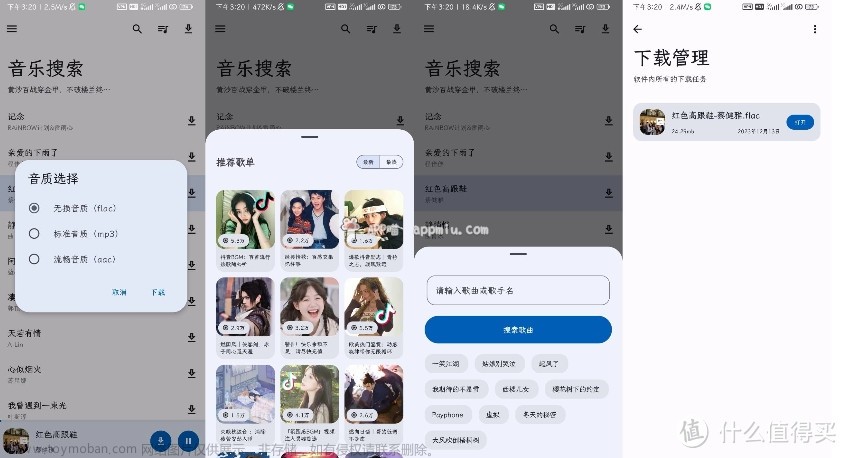
单色搭配在APPUI设计中一直都是一个不错的选择,特别是蓝色系和绿色系。
类比色搭配(Analogous)
类比色搭配是指选用一款颜色作为主色调,色轮中临近的颜色作为辅色。因为在色轮中相互靠的很久,所以搭配起来不会有很突兀的感觉。
这种配色方案看起来很容易操作,但是实际上主色与辅色的挑选却是很伤脑筋的。主色和辅色在色轮中的距离如果过远,那么整个页面就会显得用力过猛。当然挑选的好则另当别论。
Clear是一款管理行程的APP,在这里设计师通过从橘黄色到红色的一个渐变来给用户提供不同任务优先级顺序的视觉提示。
Clam是一款音乐播放软件。该软件专门播放一些让人放松的音乐能让你平静,冥想、睡眠、放松、改善情绪!当你失眠时静静Calm能帮你很快的进入梦乡。设计师主要采用了蓝色和绿色来帮助用户放松身心。
补色搭配(Complement)
在色轮上直线相对的两种颜色称为互补色。互补色因为互相处于对方的对立面,所以搭配起来会形成强烈的对比效果,进而吸引用户的注意力。
比如,当我们的眼睛看到一大块绿色区域时,一小块红色就会显得特别突出。
自定义配色方案(CustomColorScheme)
创建一套新的配色方案并不是想象之中那么难的。最简单的方法就是挑选一款明亮欢快的颜色(比如企业色)作为主色,然后挑选几款中性色作为辅色。这样一套配色方案就完成了,而且效果也相当不错。
蓝色、白色、深灰、浅灰和黑色就是Dropbox页面里出现的所有颜色。就是这么简单
对比度的应用
通常,页面的元素都不是单独出现的。比如你不可能看到一个页面中只有一个按钮,没有任何文字,图标。页面面中的任何一个元素都是整个系统的一个部分,不同的元素共同构成了一个页面。页面中的元素有优先级之分,有的元素更加重要,我们希望用户看到或者诱导用户进行操作。我们可以通过形状,颜色来产生视觉上的一个对比。我们这里主要讨论颜色使用带来的对比。
设计师更倾向于采用低对比度的配色方案。因为高对比度的配色可能因为过于显眼而破坏整个页面的风格。低对比度意味着低风险,低对比度配色会使页面更加的好看与和谐。但是好看与和谐并不意味着高可读性。最典型的例子就是当文本和背景色对比度较低的时候,文本就会很难阅读。
特别是在手机端,用户会经常处于户外或者光线较为充足的地方,这时用户会因为炫光根本看不到屏幕内容。
为了确保界面对比度处于一个合理的范围内,我们引入一个新的概念—对比率(Contrastratios)。对比率指的是一幅图像中明暗区域最亮的白和最暗的黑之间不同亮度层级的测量,差异范围越大代表对比越大,差异范围越小代表对比越小。
一般来说较大文本(14pt粗体/18pt正常以上)与背景的对比率最少要达到4.5:1。较小文本与背景的对比率要达到3:1以上。
至于对比率的计算,我有一个非常简单的方法。只要进入WebAIM’sColorContrastChecker,输入色值就可以计算对比率。
不只是文本,图标和其他一些重要的元素在配色的时候同样可以采用上面的对比率作为参考。
视力障碍用户群体
当你在设计一款app的时候,你有没有考虑到视力障碍的用户群体呢?
当我们谈到色盲的时候,通常会想到红绿色盲。其实色盲是指不能分辨自然光谱中的各种颜色或者某种颜色,红绿色盲是最常见的一种。据统计,全世界范围内,8%的男性和0.5%的女性都患有不同程度的色盲。
因为色盲对颜色的感知具有不确定性,有红绿色盲,蓝黄色盲更有单色色盲。这意味在设计中,我们无法完全规避色盲用户。所以为了更多的考虑色盲用户群体,我们在设计中应该降低颜色的依赖。我们可以使用图案,文字,形状这些元素来构建页面。
Photoshop可以通过模拟色盲来帮助设计师看到在色盲用户的眼中你的界面是什么样子的。
文章来源地址https://www.toymoban.com/news/detail-428069.html
文章来源:https://www.toymoban.com/news/detail-428069.html
到了这里,关于合创视觉APP设计色彩搭配重点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!