B站首推!2023最详细自动化测试合集,小白皆可掌握,让测试变得简单、快捷、可靠https://www.bilibili.com/video/BV1ua4y1V7Db

目录
引言:
一、了解Web自动化测试的基本概念
二、选择Web自动化测试工具
三、学习Web自动化测试的技能
四、实践Web自动化测试
五、总结

引言:
随着互联网的不断发展,Web自动化测试越来越受到关注。Web自动化测试可以帮助我们轻松地检查网站的功能和性能,提高软件开发的效率。但是,对于初学者来说,学习Web自动化测试可能会感到有些困难。在本篇文章中,我将详细介绍如何高效地学习Web自动化测试,并提供一些代码示例,帮助您更好地理解。
一、了解Web自动化测试的基本概念
在开始学习Web自动化测试之前,我们需要先了解一些基本的概念:
-
测试框架:测试框架是一种用于编写和运行测试脚本的工具,它可以自动化执行测试流程,生成测试报告等。
-
测试用例:测试用例是一组测试步骤,用于检查系统是否按照预期功能和性能运行。测试用例应该覆盖系统的所有功能,并考虑各种情况下的输入和输出。
-
定位器:定位器是一种用于定位Web页面元素的工具,例如按钮,文本框,下拉列表等。定位器使得我们可以通过代码获取并操作页面元素。
-
驱动器:驱动器是一种连接测试框架和浏览器的工具,它可以在浏览器中执行脚本,并将结果返回给测试框架。
二、选择Web自动化测试工具
目前,有许多Web自动化测试工具可供选择。以下是一些常用的Web自动化测试工具:
-
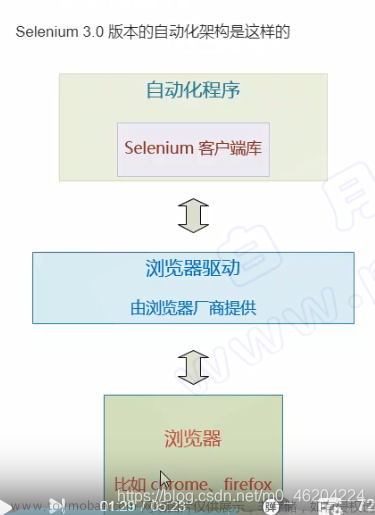
Selenium:Selenium是一个开源的Web自动化测试工具,支持多种编程语言和多种浏览器。Selenium提供了丰富的API和工具,使得我们可以轻松地编写并执行测试脚本。
-
Puppeteer:Puppeteer是一个由Google开发的Node.js库,用于控制Chrome和Chromium浏览器。Puppeteer提供了丰富的API,使得我们可以轻松地模拟用户操作,例如点击,输入文本等。
-
TestCafe:TestCafe是一个基于Node.js的Web自动化测试工具,它可以在多个浏览器上运行测试。TestCafe使用JavaScript作为测试脚本语言,并提供了丰富的API和工具。
三、学习Web自动化测试的技能
在了解了基本概念并选择了合适的Web自动化测试工具之后,我们需要掌握一些必要的技能:
-
编程语言:大多数Web自动化测试工具都需要使用编程语言编写测试脚本。因此,掌握至少一种编程语言是非常必要的。例如,JavaScript是一种常用的脚本语言,Python也是一个流行的选择。
-
测试框架:学习测试框架的API和工具是非常重要的。我们需要了解如何编写测试用例,并使用测试框架执行测试。
-
定位器:了解如何使用定位器来获取并操作Web页面元素是非常必要的。我们需要掌握CSS Selector,XPath等技术,以便能够准确地定位页面元素。
四、实践Web自动化测试
在学习了基本概念,选择了合适的Web自动化测试工具并掌握了必要的技能之后,我们需要进行实践。以下是一个简单的示例:
使用Selenium和Python编写一个示例,实现在Google搜索框中输入关键词并点击搜索按钮的操作。
首先,我们需要安装Selenium和Python的相关依赖。可以使用pip命令安装:
pip install selenium
然后,我们需要下载对应浏览器的驱动程序,例如Chrome浏览器的驱动程序可以在以下网址下载:https://sites.google.com/a/chromium.org/chromedriver/downloads
接下来,我们可以编写测试脚本。以下是一个简单的示例代码:
from selenium import webdriver
# 设置Chrome浏览器驱动的路径
chrome_driver_path = "./chromedriver"
# 创建一个Chrome浏览器实例
browser = webdriver.Chrome(executable_path=chrome_driver_path)
# 打开Google首页
browser.get("https://www.google.com")
# 获取搜索框元素并输入关键字
search_box = browser.find_element_by_name("q")
search_box.send_keys("web automation testing")
# 获取搜索按钮元素并点击
search_button = browser.find_element_by_css_selector(".gNO89b")
search_button.click()
# 关闭浏览器
browser.quit()
以上代码中,我们首先指定了Chrome浏览器驱动的路径,然后创建了一个Chrome浏览器实例,并访问了Google首页。接着,我们使用find_element_by_name()方法获取了名为“q”的搜索框元素,并使用send_keys()方法输入了关键字。随后,我们使用find_element_by_css_selector()方法获取了CSS选择器为“.gNO89b”的搜索按钮元素,并使用click()方法进行了点击操作。最后,我们关闭了浏览器。
通过这个简单的示例,我们可以看到使用Selenium和Python编写Web自动化测试脚本是非常容易的。当然,在实际的开发中,我们需要更加复杂的测试用例来确保软件的质量。
五、总结
在本文中,我们介绍了如何高效地学习Web自动化测试,并提供了一个使用Selenium和Python编写的示例代码,帮助您更好地理解。要成为一名优秀的Web自动化测试工程师,需要不断学习和实践,掌握各种技能和工具,以便能够编写高效且可靠的测试用例。

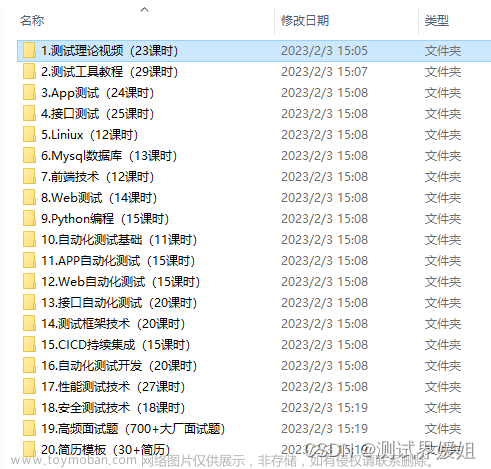
自动化测试学习步骤结构图:

自动化测试福利:
 文章来源:https://www.toymoban.com/news/detail-428165.html
文章来源:https://www.toymoban.com/news/detail-428165.html
文章来源地址https://www.toymoban.com/news/detail-428165.html
到了这里,关于从零开始学习Web自动化测试:如何使用Selenium和Python提高效率?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!