以前每次学习接口测试都是百度,查看相关人员的实战经验,没有结合自己公司项目接口真正具体情况。
这里简单分享一下公司项目Web平台的一个查询接口,我会使用2种工具Postman和JMeter如何对同一个接口做调试。

准备工作
首先,登录公司平台,通过谷歌浏览器右键—更多工具—开发者工具查看请求接口信息如下,提取一下我们做接口测试需要用到的东西,如下:


Postman
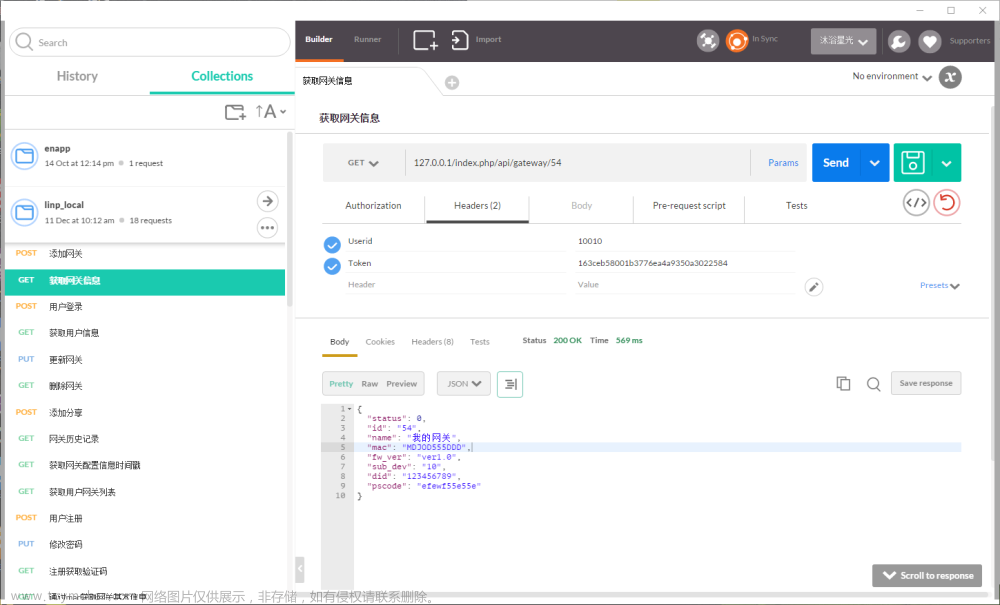
先来说说Postman如何对上面提取的信息来做deviceCode查询的接口测试。


好了,Postman的一个POST接口就这么简单地完成了。

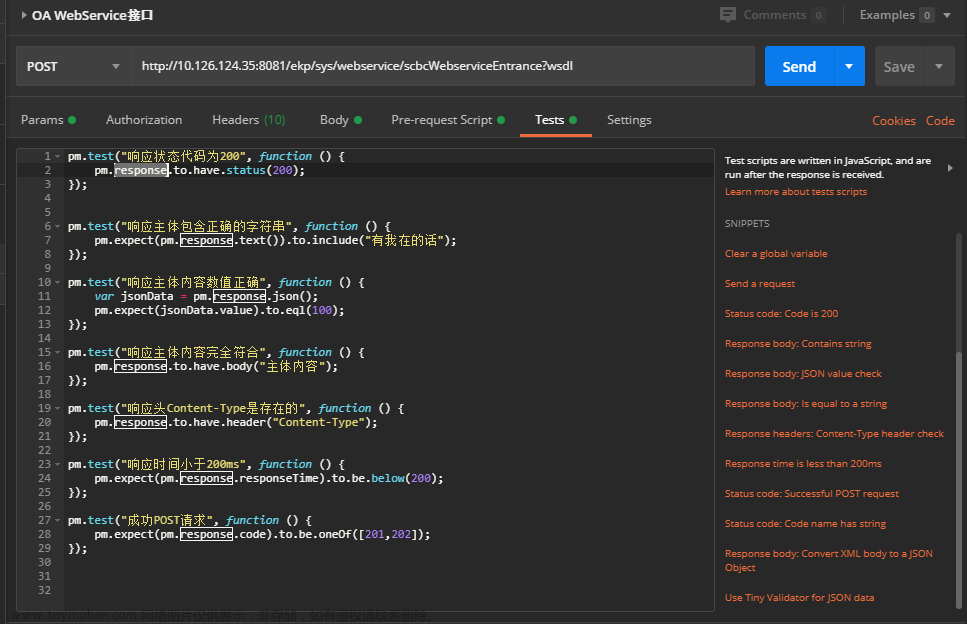
JMeter配置
拿到前面谷歌浏览器那些信息之后,如何如何在JMeter做配置并且查看请求结果呢?
首先呢,JMeter做接口测试的遵循顺序(这是比较简单的一个,复杂的就不止这些了,估计还要添加请求cookie信息、添加自定义变量等等)。
先有一个测试计划——再新建一个线程组——然后在线程组里面新建1个或多个接口请求任务——然后添加查看结果树以便查看接口请求返回结果——最后点击运行查看结果。





好了,一个简单的post接口请求就这样完成了。
当然了,JMeter有些东西如果是共用的,完全可以自定义用户变量封装起来,供后面使用${变量名}来引用。


一般而言,请求header信息也是要封装起来,以供调用。文章来源:https://www.toymoban.com/news/detail-428266.html
 文章来源地址https://www.toymoban.com/news/detail-428266.html
文章来源地址https://www.toymoban.com/news/detail-428266.html
到了这里,关于使用Postman+JMeter进行简单的接口测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!