grid 布局简介
Grid 布局是一种用于网页布局的 CSS 技术,它允许开发者定义一个元素内部的行和列,并在这些网格中放置子元素,是一个强大的布局方式。
-
容器属性
Grid 布局需要在父容器上设置 display 属性为 grid 或 inline-grid,以表明它们包含网格项。 -
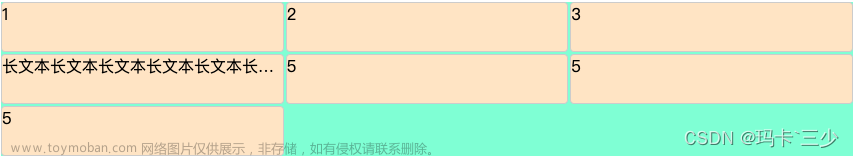
行列定义
使用 grid-template-columns 和 grid-template-rows 属性来定义网格的列和行。例如,grid-template-columns: 100px 1fr 2fr;表示有 3 列,第一列宽度为 100 像素,第二列占据可用空间的 1/3,第三列占据可用空间的 2/3。 -
网格间距
可以使用 grid-column-gap 和 grid-row-gap 属性定义网格项之间的间距。 -
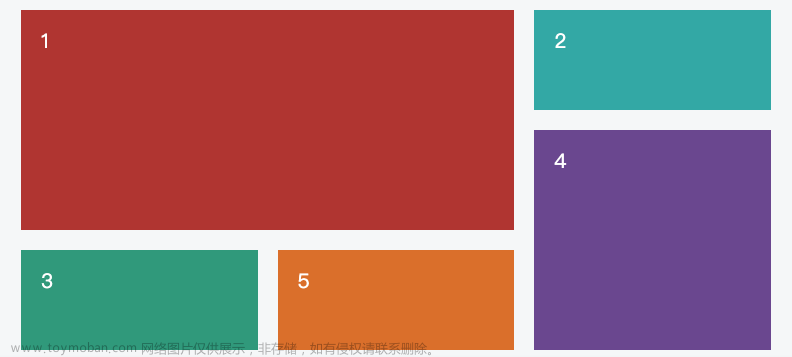
网格定位
使用 grid-column 和 grid-row 属性将网格项放置到特定的单元格中。例如,grid-column: 1 / 3;表示该项横跨第一列和第二列。 -
网格跨度
使用 grid-column-span 和 grid-row-span 属性,使网格项横跨多个列或多个行。 -
网格对齐
可以使用 justify-items、align-items、justify-content 和 align-content 属性对网格项进行水平和垂直方向上的对齐。 -
子元素的自动流动
如果没有指定网格位置,则子元素将按照其在文档中出现的顺序自动流动到网格中。文章来源:https://www.toymoban.com/news/detail-428276.html
主要属性详解
Grid 布局是一种二维网格布局,允许开发人员以行和列的方式定义整个页面的布局。下面是 Grid 布局中最重要的一些属性及其用法:文章来源地址https://www.toymoban.com/news/detail-428276.html
-
display: grid;- 用于将一个元素转换为 Grid 容器。
.container {
display: grid;
}
-
grid-template-columns和grid-template-rows- 用于定义网格容器的列和行的大小、数量和类型。
.container {
display: grid;
grid-template-columns: 100px 200px 50px;
grid-template-rows: auto 100px;
}
-
grid-gap- 用于设置单元格之间的间距。
.container {
display: grid;
grid-gap: 10px;
}
-
grid-row-start,grid-row-end,grid-column-start, 和grid-column-end- 用于定义单元格的位置。
.item {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 3;
}
-
grid-template-areas- 用于定义命名区域,从而更方便地定位元素。
.container {
display: grid;
grid-template-areas:
'header header header'
'sidebar main main'
'footer footer footer';
}
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.main {
grid-area: main;
}
.footer {
grid-area: footer;
}
-
justify-items和align-items- 用于在单元格中对齐内容。
.container {
display: grid;
justify-items: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
-
place-items- 用于同时定义水平和垂直对齐方式。
.container {
display: grid;
place-items: center;
}
-
justify-content和align-content- 用于在网格容器中对齐所有单元格。
.container {
display: grid;
justify-content: center; /* 水平居中 */
align-content: center; /* 垂直居中 */
}
-
place-content- 用于同时定义网格容器内的水平和垂直对齐方式。
.container {
display: grid;
place-content: center;
}
到了这里,关于全面了解 Grid 布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!