在之前的项目基础上我们已经打包后在PC端进行展示了。这篇文章主要介绍在切换到webGL上时效果展示不出来需要进行调整,特此记录一下。
1.平台切换
选择WebGL平台切换,没有的可以进行安装,安装之后关闭IDE重新启动。选择WebGL切换,参数参照以下设置即可。
2.构建WebGL项目
选择Build And Run 在对话框中设置Build目录,设置后构建。初次构建需要些时间。耐心等待。
构建之后运行发现,中文汉字不显示。并且布局也出现问题。
关于中文汉字不显示的问题解决方案是修改默认字体,找一个支持中文字体进行替换就能解决。
布局显示出现问题的原因是运行时分辨率过小导致的,开发设置时UI的分辨率时在1920x1080下进行布局设计的。因此在运行是全屏即可解决。
找到构建文件,打开index.html在head标签添加如下代码:
<script>
function reset(){
var c=document.getElementById("unity-canvas");
c.style.width="99.5vw";
c.style.height="99.5vh";
}
</script>
在 script.onload = () => {进行调用reset();
屏蔽代码:
- 屏蔽div标签id为
unity-footer - 屏蔽
var fullscreenButton = document.querySelector("#unity-fullscreen-button"); - 屏蔽
fullscreenButton的单击事件
script.onload = () => {
reset();
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
loadingBar.style.display = "none";
<!-- fullscreenButton.onclick = () => { unityInstance.SetFullscreen(1); }; -->
}).catch((message) => {
alert(message);
});
};
3.优化WebGL项目
可以通过以下设置做一下对比。
开始进行项目优化
1.下载Unity2020.1和更高的版本用必须高于2020.1的版本开发
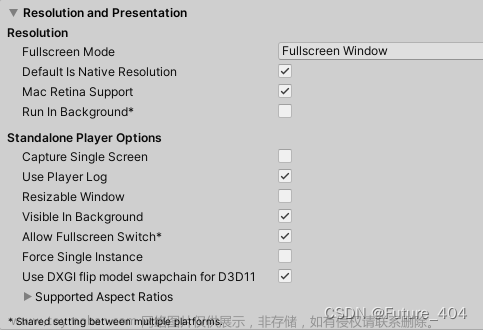
1.如果没有必须后台运行的必要就关闭后台运行P->Resolution and Presentation ->Run In BackGround
2.修改一个合适的加载页面(尽量小加载页能让人时间感降低)因为加载的进度条是与数据加载有关与加载到引擎时间可能不对应会感觉进度条不准.
3.如果是专业版去掉splash screen关闭启动画面会有一点点提升
4.Other Settings->Auto Graphics API根据自己需要选择webgl1.0webgl2.0或者都选毕竟还有edge浏览器只支持webgl1.0
5.Other Settings->Lightmap Encoding 选择Low光照贴图选低毕竟webgl了牺牲质量换速度
6.Other Settings->Api Compiler Configuration 选择.Net Standard 2.0
7.Other Settings->Strip Engine Code 勾选上这是剥离引擎代码把Managed stripping level>等级设成高这能尽可能剥离不使用的引擎代码.
8.Other Settings-> Optimize mesh Data勾选上这是优化网格数据
9.Other Settings-> Texture MipMap Stripping 根据自己选择勾选这个是贴图边缘模糊进行抗锯齿
10.Other Settings-> Stack Trace 全部选择None 堆栈跟踪全部不需要.
11.Publishing Settings ->Enable Excptions 选择None启用异常检测发布时间不需要
12.Publishing Settings ->Compression Format 是否压缩跟自己需要选择压缩肯定需要解压如果网络不好选择压缩.压缩尽量选择Gzip兼容好本地加载可以选择不压缩
13.Publishing Settings ->Data Caching 数据缓存这个一定要勾选二次加载提速度能不少.

4.全屏展示项目
Unity 3D模型展示之webGL平台展现
发布网址http://www.btlfxx.cn/u3dtest/可以进行项目查看。第一次有点慢耐心等待下。
采煤机展示案例小demo文章来源:https://www.toymoban.com/news/detail-428389.html
参照文章
Unity开发优化方案:WebGL篇:http://www.u3dc.com/archives/3716文章来源地址https://www.toymoban.com/news/detail-428389.html
到了这里,关于Unity 3D模型展示之webGL平台展现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!