这是《Flask Web开发实战:入门、进阶与原理解析》这本书中的一个小项目,我在学习后根据书中的教程实现了留言板的功能,并结合我的思路将代码做了一些调整。
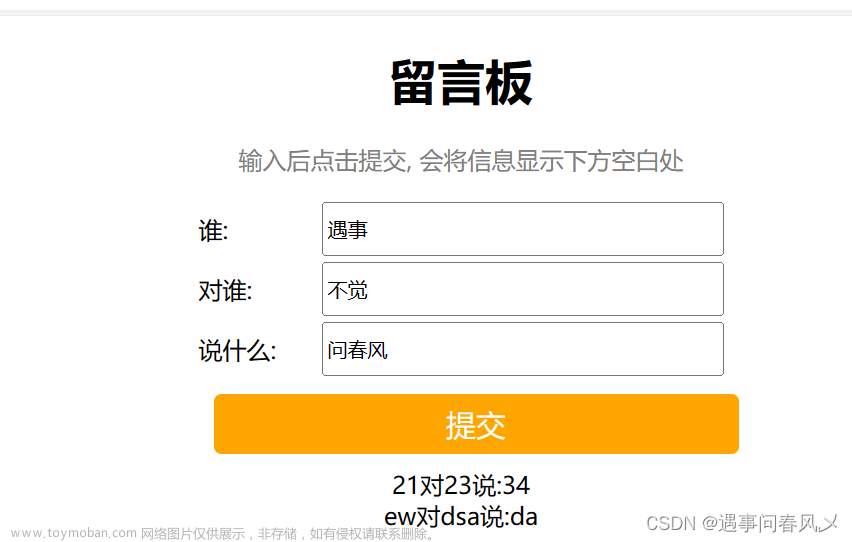
下面这是实现后的展示图片
设计思路
留言板得有一个表单提供昵称以及留言的输入功能,在数据库保存的数据应该包括(留言ID,昵称,留言内容,留言时间),然后还需要有一个搜索留言内容的功能。后端使用python flask,前端使用html+css+js和bootstrap,数据库使用mysql。
项目结构如下
项目代码
exts.py
引入了flask_sqlalchemy,flask_moment,flask_bootstrap这三个库,具体的作用及使用可以参考pypi网站。
from flask_sqlalchemy import SQLAlchemy
from flask_moment import Moment
from flask_bootstrap import Bootstrap5
db = SQLAlchemy()
moment = Moment()
bootstrap = Bootstrap5()
models.py
设计数据库中数据表(可以有多个),数据表名message,四个字段
(id:留言id,整型,主键,自增;
name:昵称,字符型,长度20,非空;
body:留言内容,字符型,长度200,非空;
timestamp:留言创建的时间,日期类型,默认值提交留言的时间,索引)
from datetime import datetime
from exts import db
class Message(db.Model):
__tablename__ = 'message'#指定表名
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(20), nullable=False)
body = db.Column(db.String(200), nullable=False)
timestamp = db.Column(db.DateTime, default=datetime.now, index=True)
forms.py
提交留言的表单,name:昵称输入框,非空,长度1-20;body:留言输入框,非空,长度1-200;submit:提交按钮,显示值为提交留言。
from flask_wtf import FlaskForm
from wtforms import StringField, SubmitField, TextAreaField
from wtforms.validators import DataRequired, Length
class HelloForm(FlaskForm):
name = StringField('昵称', validators=[DataRequired(), Length(1, 20)])
body = TextAreaField('留言', validators=[DataRequired(), Length(1, 200)])
submit = SubmitField('提交留言')
errors.py
设计访问错误时显示的页面,如访问不存在的url等等。
from flask import render_template
def page_not_found(e):
return render_template('errors/404.html'), 404
def internal_server_error(e):
return render_template('errors/500.html'), 500
如下图所示
commands.py
在这个代码里,设置了一个生成虚拟留言数据的功能,主要用于在开发项目时测试留言板功能是否正常,如留言搜索功能,分页功能,留言时间显示功能等等(手动添加测试数据很麻烦,一两条还好说,一两千条手动添加耗时且枯燥。)
使用方法,在命令行(windows cmd,或者linux 打开终端,pycharm下方的终端…等等)进入到项目app.py所在的目录,运行命令flask forge 生成default条虚拟数据(代码中default我设置为了20);flask forge --count xxx 生成xxx条虚拟数据。这个项目大概几百几千条测试数据就足够了。
import click
from exts import db
@click.command()
@click.option('--count', default=20, help='Quantity of messages, default is 20.')
def forge(count):
"""Generate fake messages."""
from faker import Faker
from models import Message
db.drop_all()
db.create_all()
fake = Faker()
click.echo('Working...')
for i in range(count):
message = Message(
name=fake.name(),
body=fake.sentence(),
timestamp=fake.date_time_this_year()
)
db.session.add(message)
db.session.commit()
click.echo('Created %d fake messages.' % count)
config.py
SECRET_KEY:用于保护 Flask 应用程序的安全。它是一个用于加密和解密数据的随机字符串。
作用:
- 保护表单数据免受跨站点请求伪造 (CSRF) 攻击。
- 对用户会话数据进行加密和解密,以保护用户数据的安全性。
在 Flask 应用程序中,SECRET_KEY 的值应该是随机生成的,足够长,复杂度高,不易被猜测到。注意在正式开发中不要暴露像SECRET_KEY这种配置的值,不要把真实的值提交到github或者放在博客中等等。切记!
下面我给一个SECRET_KEY值的生成代码,你们可以参考使用:
# import secrets
# # 生成一个16字节长的随机字符串作为 SECRET_KEY
# secret_key = secrets.token_hex(16)
# print(secret_key)
config.py文件里设置SECRET_KEY以及数据库的配置信息
SECRET_KEY = "xxx"#自定义
# 数据库配置信息
HOSTNAME = '127.0.0.1'
PORT = '3306'
DATABASE = 'messageboard' #数据库名称
USERNAME = 'xxxx'
PASSWORD = 'xxxx'
DB_URI = 'mysql+pymysql://{}:{}@{}:{}/{}?charset=utf8'.format(USERNAME, PASSWORD, HOSTNAME, PORT, DATABASE)
SQLALCHEMY_DATABASE_URI = DB_URI
app.py
在flask应用文件里将flask应用程序和使用的扩展相结合。flask_migrate是一个Flask扩展,它提供了一个简单的命令行接口来管理应用程序的数据库迁移。前面写过,models.py文件是数据表的定义文件,里面定义了数据表的表名,字段名等等。
如果你编写了models.py文件要在数据库中生成数据表,在终端命令行里依次运行flask db init;flask db migrate;flask db upgrade。这时数据库中就会出现数据表。
如果你已经运行了flask db init;后面如果你修改了models.py文件,只需要运行flask db migrate;flask db upgrade即可。
from flask import Flask, redirect, url_for
from exts import db, moment, bootstrap
import config
from blueprints.messages import messages as messages_bp
from flask_migrate import Migrate
from commands import forge
from errors import page_not_found, internal_server_error
app = Flask(__name__)
app.config.from_object(config)
migrate = Migrate(app, db)
'''
迁移三部曲flask db init(初始执行一次即可);flask db migrate;flask db upgrade;
'''
db.init_app(app)
moment.init_app(app)
bootstrap.init_app(app)
app.register_blueprint(messages_bp)
app.cli.add_command(forge)
app.errorhandler(404)(page_not_found)
app.errorhandler(500)(internal_server_error)
@app.route('/')
def index(page=None):
return redirect(url_for('messages.index'))
if __name__ == '__main__':
app.run()
其中下面这两段代码是导入并注册蓝图,蓝图下面再解释。
from blueprints.messages import messages as messages_bp
app.register_blueprint(messages_bp)
Blueprint 蓝图
Flask Blueprints是一种组织Flask应用程序的方法,它将应用程序分解为可重用的模块。Blueprints可以包含路由、模板、静态文件和其他与应用程序相关的代码。Blueprints使得在Flask应用程序中添加和删除功能更加容易,同时也使得应用程序更加模块化和可维护。Blueprints还可以用于将应用程序分解为多个子应用程序,以便更好地管理和扩展应用程序。
在我这个项目中,使用pycharm的话是新建名为blueprints的python软件包。新建目录的话也可以,你得手动新建__init__.py文件。messages.py文件表示留言子应用程序,如果以后添加用户注册登录的功能,那么就新建一个auth.py用户子应用程序。messages.py部分内容
static和templates文件
 文章来源:https://www.toymoban.com/news/detail-428416.html
文章来源:https://www.toymoban.com/news/detail-428416.html
完整代码
我不确定有没有人对我写的这篇文章感兴趣,如果需要我写的更完整一些,麻烦点赞评论哦~我看情况再更新。你们的支持就是我创作的动力!!!文章来源地址https://www.toymoban.com/news/detail-428416.html
到了这里,关于基于Flask的留言板的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!