📌Android Studio 专栏正在持续更新中,案例的原理图解析、各种模块分析💖这里都有哦,同时也欢迎大家订阅专栏,获取更多详细信息哦✊✊✊
✨个人主页:零小唬的博客主页
🥂欢迎大家 👍点赞 📨评论 🔔收藏
✨作者简介:20级计算机专业学生一枚,来自宁夏,可能会去做大前端,目前还在努力学习并记录博客中🧸
🎀本系列专栏: Android Studio
💕希望本文对你在学习Android Studio的过程中有所帮助,如有不足请指正一起学习,一起进步🥇
⛪座右铭:只要你还愿意努力,世界一定会给你惊喜
实验说明
设计一个移动端的计算器App。
- 要求向一般计算器一样可以进行加、减、乘、除、清零操作。
- 按下等号显示区将显示结果,其中显示区在输入时将实时显示来自虚拟键盘胡输入信息。
- 按键需要添加交互式功能,其中包括当按下虚拟键盘时,被按下胡按键背景变亮,当离开按键后,按键背景正常。
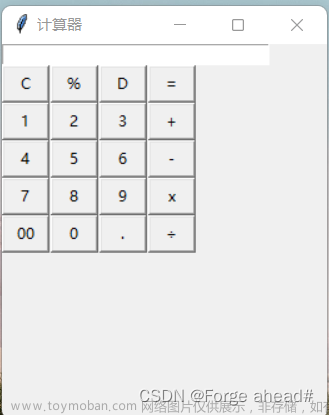
效果图如下(仅供参考, 布局不需要一致,JAVA计算器视频已上传到“课堂派”资料区,供大家参考):
👆注:本实验来自帅帅的作业实验
简单的移动端计算器 App 的设计和实现的步骤和要点:
- 界面设计和布局
根据要求,需要
创建一个包括操作区和显示区的界面。操作区应该包括虚拟键盘和清零按钮,而显示区应该用于显示输入和输出。可以使用 Android 提供的 UI 元素来设计和布局界面,如 LinearLayout、TextView 和 Button。
- 实现基本计算功能
要实现基本的计算功能,可以创建一个类,该类包含了执行基本操作的方法,通过在 Activity 中调用这些方法,可以执行所需的计算并更新显示区域来显示结果。
- 实现虚拟键盘按钮的交互
可以通过添加按钮状态监听器来实现按下、释放和单击事件的交互式功能。这可以通过为每个按钮创建一个类来实现,该类实现 View.OnClickListener 接口并处理所有虚拟键盘按钮的单击事件。
在上面创建的 类中,可以使用 setOnTouchListener() 方法来设置按钮状态的监听器。在按下按钮时,可以更改按钮的背景颜色以指示其处于活动状态。当释放按钮时,可以将按钮背景颜色恢复为常规颜色。
- 实现清零操作
可以
创建一个方法来执行清零操作,并将该方法与清零按钮的单击事件相关联。清零操作应该将输入区和显示区的所有变量重置为其默认状态。
- 实现实时显示输入的信息
可以使用 TextView 来实现在用户输入时实时更新显示区的内容。在输入期间更新文本,并在最后显示结果。
这些步骤和功能的实现
可以使用 Java/Android 和 XML 来实现。通过正确设计和实现这些功能,可以创建一个简单但实用的移动端计算器 App。
基本布局推荐使用帅帅说的布局格式👇

如上图所示一共有18个Button按钮和一个Text View文本框
XML代码
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:backgroundTint="#EA0303"
android:text="AC"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.524"
app:rippleColor="#CB0808"
tools:ignore="HardcodedText" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="DEL"
app:layout_constraintStart_toEndOf="@+id/btn_ac"
app:layout_constraintTop_toTopOf="@+id/btn_ac"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="*"
app:layout_constraintStart_toEndOf="@+id/btn_del"
app:layout_constraintTop_toTopOf="@+id/btn_del"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="4dp"
android:text="/"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/btn_mul"
app:layout_constraintTop_toTopOf="@+id/btn_mul"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:text="7"
app:layout_constraintStart_toStartOf="@+id/btn_ac"
app:layout_constraintTop_toBottomOf="@+id/btn_ac"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="8"
app:layout_constraintStart_toEndOf="@+id/btn_7"
app:layout_constraintTop_toBottomOf="@+id/btn_del"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="9"
app:layout_constraintStart_toEndOf="@+id/btn_8"
app:layout_constraintTop_toBottomOf="@+id/btn_mul"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="+"
app:layout_constraintStart_toEndOf="@+id/btn_9"
app:layout_constraintTop_toBottomOf="@+id/btn_div"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:text="4"
app:layout_constraintStart_toStartOf="@+id/btn_7"
app:layout_constraintTop_toBottomOf="@+id/btn_7"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="5"
app:layout_constraintStart_toEndOf="@+id/btn_4"
app:layout_constraintTop_toBottomOf="@+id/btn_8"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="6"
app:layout_constraintStart_toEndOf="@+id/btn_5"
app:layout_constraintTop_toBottomOf="@+id/btn_9"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="-"
app:layout_constraintStart_toEndOf="@+id/btn_6"
app:layout_constraintTop_toBottomOf="@+id/btn_add"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:text="1"
app:layout_constraintStart_toStartOf="@+id/btn_4"
app:layout_constraintTop_toBottomOf="@+id/btn_4"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="2"
app:layout_constraintStart_toEndOf="@+id/btn_1"
app:layout_constraintTop_toBottomOf="@+id/btn_5"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="3"
app:layout_constraintStart_toEndOf="@+id/btn_2"
app:layout_constraintTop_toBottomOf="@+id/btn_6"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="142dp"
android:layout_marginStart="8dp"
android:backgroundTint="#DD4211"
android:text="="
app:layout_constraintStart_toEndOf="@+id/btn_3"
app:layout_constraintTop_toBottomOf="@+id/btn_sub"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="188dp"
android:layout_height="71dp"
android:text="0"
app:layout_constraintStart_toStartOf="@+id/btn_1"
app:layout_constraintTop_toBottomOf="@+id/btn_1"
tools:ignore="HardcodedText,TextContrastCheck" />
<Button
android:layout_width="90dp"
android:layout_height="71dp"
android:layout_marginStart="8dp"
android:text="."
app:layout_constraintStart_toEndOf="@+id/btn_0"
app:layout_constraintTop_toBottomOf="@+id/btn_3"
tools:ignore="HardcodedText,TextContrastCheck" />
<TextView
android:layout_width="398dp"
android:layout_height="278dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:paddingTop="240dp"
android:textSize="24sp"
android:textAlignment="textEnd"
app:layout_constraintBottom_toTopOf="@+id/btn_ac"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.483"
tools:ignore="HardcodedText" />
👆注:自己为Button添加id属性
Java代码
对于Button0的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
double value = Double.parseDouble(operand);
if (value == (long) value) {
long intValue = (long) value;
if (intValue == 0 || !operand.isEmpty()) {
operand += "0";
} else {
operand = "0";
}
textView.setText(operand);
} else {
throw new NumberFormatException();
}
} catch (NumberFormatException e) {}
}
});
对于Button1的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "1";
} else {
operand += "1";
}
updateResult();
}
});
对于Button2的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "2";
} else {
operand += "2";
}
updateResult();
}
});
对于Button3的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "3";
} else {
operand += "3";
}
updateResult();
}
});
对于Button4的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "4";
} else {
operand += "4";
}
updateResult();
}
});
对于Button5的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "5";
} else {
operand += "5";
}
updateResult();
}
});
对于Button6的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "6";
} else {
operand += "6";
}
updateResult();
}
});
对于Button7的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "7";
} else {
operand += "7";
}
updateResult();
}
});
对于Button8的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "8";
} else {
operand += "8";
}
updateResult();
}
});
对于Button9的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.equals("0")) {
operand = "9";
} else {
operand += "9";
}
updateResult();
}
});
对于=按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operation.equals("/") && operand.equals("0")) {
textView.setText("error");
operand = "";
errorState = true;
} else {
double result = 0;
if (operation.equals("+")) {
result = operand1 + Double.parseDouble(operand);
} else if (operation.equals("-")) {
result = operand1 - Double.parseDouble(operand);
} else if (operation.equals("*")) {
result = operand1 * Double.parseDouble(operand);
} else if (operation.equals("/")) {
result = operand1 / Double.parseDouble(operand);
}
textView.setText(String.valueOf(result));
operand = "";
operation = "";
errorState = false;
}
}
});
对于+按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!operand.isEmpty() || operation.isEmpty()) {
if (!operation.isEmpty()) {
performOperation();
}
operation = "+";
operand1 = Double.parseDouble(operand);
operand = "";
errorState = false;
} else if (operand.equals("0")) {
operand1 = Double.parseDouble(operand);
operand = "";
errorState = false;
}
}
});
对于-按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!operand.isEmpty() || operation.isEmpty()) {
if (!operation.isEmpty()) {
performOperation();
}
operation = "-";
operand1 = Double.parseDouble(operand);
operand = "";
errorState = false;
} else if (operand.equals("0")) {
operand1 = Double.parseDouble(operand);
operand = "";
errorState = false;
}
}
});
对于*按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!operand.isEmpty() || operation.isEmpty()) {
if (!operation.isEmpty()) {
performOperation();
}
operation = "*";
operand1 = Double.parseDouble(operand);
operand = "";
errorState = false;
} else if (operand.equals("0")) {
operation = "*";
operand1 = Double.parseDouble(operand);
operand = "";
errorState = false;
}
}
});
对于/按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
operand1 = Double.parseDouble(operand);
operation = "/";
operand = "";
}
});
对于清除按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
clear();
}
});
对于退格按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (operand.length() > 0) {
operand = operand.substring(0, operand.length() - 1);
textView.setText(operand);
}
}
});
对于小数点按钮的操作
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!operand.contains(".")) {
operand += ".";
}
updateResult();
}
});
上面用到三个方法需要自己定义三个方法实现计算并显示的功能
- performOperation():用于实现加减乘除计算
- updateResult():用于实时更新用户的输入或者执行结果
- clear():当按下清除按钮时执行清零操作
上面的代码基本可以实现部分功能,bug问题几乎没有怎么改,用测试案例测试有几个肯定会崩,后面有时间会改一下bug的,没时间就自己修改喽~~~
😉😉😉BUG满天飞😇😇😇文章来源:https://www.toymoban.com/news/detail-428632.html
🎉记录是为了不停的思考,创作更是为了更好的思考,有人说过:2023年以后的中国市场将永远属于长期主义者,bug是改不完的也是写不完的,只能说这次遇到了希望下次不会在出现同样的bug就行,如果你觉得对您有帮助,欢迎一起交流学习,本人也是一名计算机小白,目前还在努力中~文章来源地址https://www.toymoban.com/news/detail-428632.html
到了这里,关于Android Studio:一个简单的计算器app的实现过程<初级>的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!